Top 7 Web Design Trends for 2020
Technology is one thing that is changing at a fast rate. Do you know that every day there are new web design trends? This is due to the ever-increasing market demand with many people looking for solutions to challenges that they are faced with every other time.
An annual report can always tell you what internet users are looking for and what sells most, and this dictates how your website or blog should look like to appeal to many.
The year 2020 is such a unique one; with COVID-19 taking a toll on businesses and every sector of the economy, many people have been forced to spend more time on the internet to get solutions. Therefore, any website owner must try and try to align their site to the demands.
Continue reading and see some web design trends for 2020 that you must watch out for
-
Split-screen content
Split-screen is a digital trend that is evolving faster due to its aesthetics, the ability to build a user-friendly site, and a responsive and mobile-friendly communication platform. If you have more than one idea and want to retain an uncluttered look, this is an ideal tweak for you. It works perfectly when you have two different types of content.
A split-screen encourages users to decide, creates a compelling design pattern, boosts vertical images, and helps create an energetic design pattern that boosts brand identity. Once you know how to create a captivating design pattern, you will attract potential customers while promoting brand value.
User experience is what businesses are focusing on. The user screen you create should attract the target audience, building spectacular designs that enhance customer experiences. Instead of putting content aimlessly on the website, use screen splits, and influence your audience’s purchase behavior. Statistics show that over 80% of customers use their mobile gadgets to buy things online. Therefore, when using split content, you must ensure that it is optimized on the mobile.
-
Solid color blocks
In addition to the split-screen trend, you can decide to break up your web content into smaller parts, and therefore you have an array of different squares and rectangles separated by color. This makes messages orderly, cohesive, and more impressive.
Solid color block can also be referred to as the brick and mortar trend of the web where you use square and rectangular or even curved colored boxes as a design tool. The trend borrows a lot from the world of fashion. The trend is focused on putting multiple colors not as a pattern but as separate blocks, which are primarily bright colors.
The fashionable design here is simple, and it creates a high contrast, using color to guide users through the site. The most common color-blocking design is the use of brightly colored geometric shapes that grab the user’s attention. When you want to highlight the most critical words on your site, the color-blocking technique works best, especially with large text.
-
Plenty of whitespaces
White space refers to the blank areas between the design elements. It is commonly white, although it can be made up of any other background. It includes the spacing between columns of text, the space around each visual, and spacing between lines.
Designs that have plenty of white space are easy to read and navigate while making it easier to direct focus on the essential elements on a web page. In essence, it is a space that is devoid of graphics or photos.
The same experience you get in a home with wide-open spaces with a variety of tasteful furniture and a few hand-selected knick-knacks on display is the same as white space on a web page. As we head toward the second half of the year 2020, the trend will continue, which is something that web designers must embrace.
-
Overlapping layers
Every web designer’s objective is to communicate the brand’s preposition cleanly and concisely and in a visually compelling manner. Your website must exude personality and flair to grab the attention of your audience.
Today, you don’t need those flat expanses of self-contained boxes; you only need to stack your site with elements that signify minimalism using layers of image, color, text, and pattern. A perfect way of making the design feel less constricted is through layering typography over images.
-
Motion and interactivity
Video and animation is not a new phenomenon in the web industry. It’s a surefire way of grabbing your site visitors’ attention, especially when your target audience is the young people or those with less attention span.
Motion is in various forms; micro-animations, which give feedback as you hove through the web pages. You also have typography that runs across the screen and full-screen headers and animations.
For this trend to work for you, identify areas which draw much focus to your site and be careful, if misused, it can be distracting. Motion graphic design is a powerful visual storytelling tool that engages viewers and can communicate ideas in a captivating manner.
-
Full-screen forms
Significant elements surrounded by generous amounts of whitespace are the overarching design theme for the year 2020. The full-screen forms trend finds its way in the list of the common niches of web design.
The idea of a full-screen form is to allow distraction-free form filling and fancy animations as you move between form fields. It shows one form field at a time in full screen. The user will fill in their data, and once they have finished, it shows the summary in the final step.
-
Tailored illustrations
To present the message, a web developer utilizes a variety of visual tools to tell a compelling story. Imagery, which involves visuals, is a perfect way of supporting your message and brand identity. However, you have to be careful because over-doing or wrong placement of an illustration might lead to incoherence and thus fail to communicate effectively.
Web design is a dynamic industry, and if you are to pass the brand message effectively and attract customers, you have to keep up-to-date with the trends. This helps you apply a strategy that resonates with your target audience.
Portfolio

Get Pigeon
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Custom Packaging Pro
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

AGM Electrical Supplies
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Queensway Real Estate
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Farm Dynamics Pakistan
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Signs R Us
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Sky Property
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Kona Kratom
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Torch Office System
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Superclamp
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Squeeze Media
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Kratom Crazy
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Urbanity
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

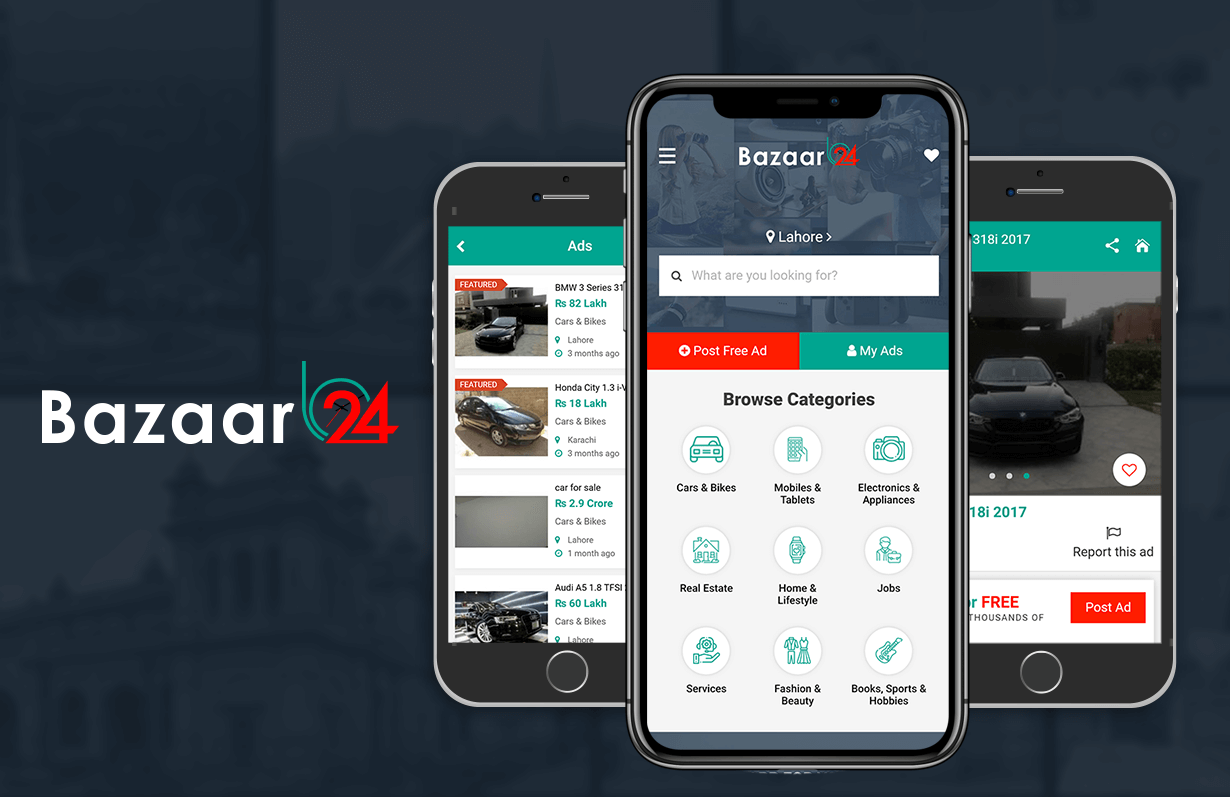
Bazaar 24 - Mobile App
Hybrid App with Web based control panel. Android and iOS versions. Push Notifications and lot of other features.

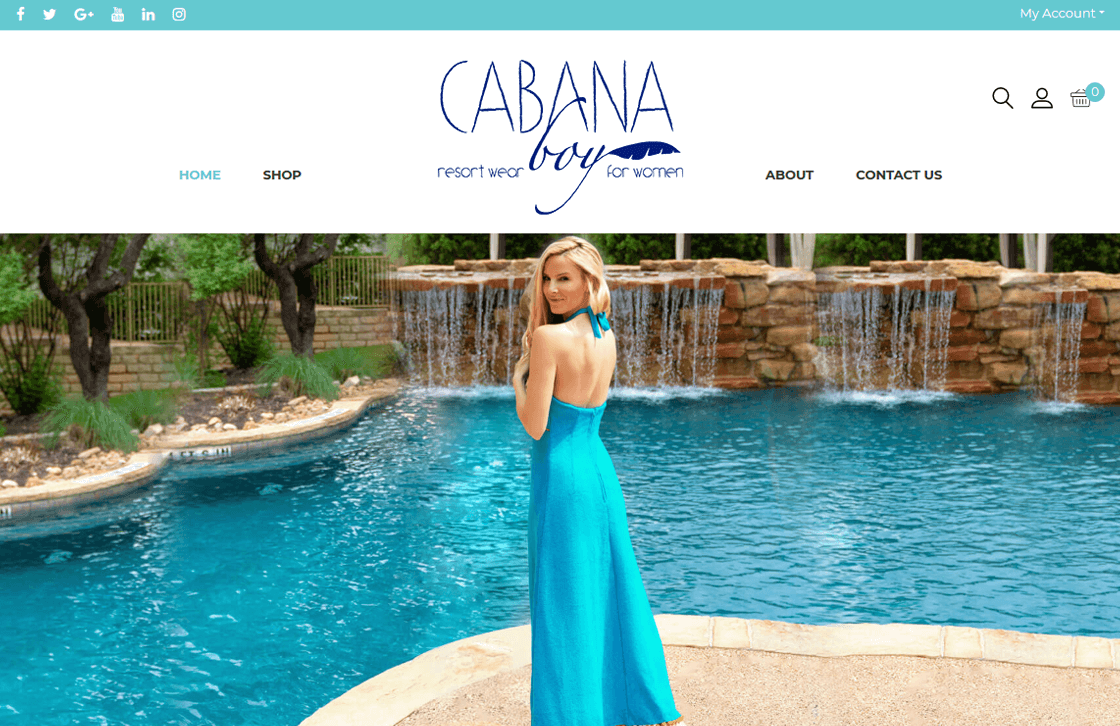
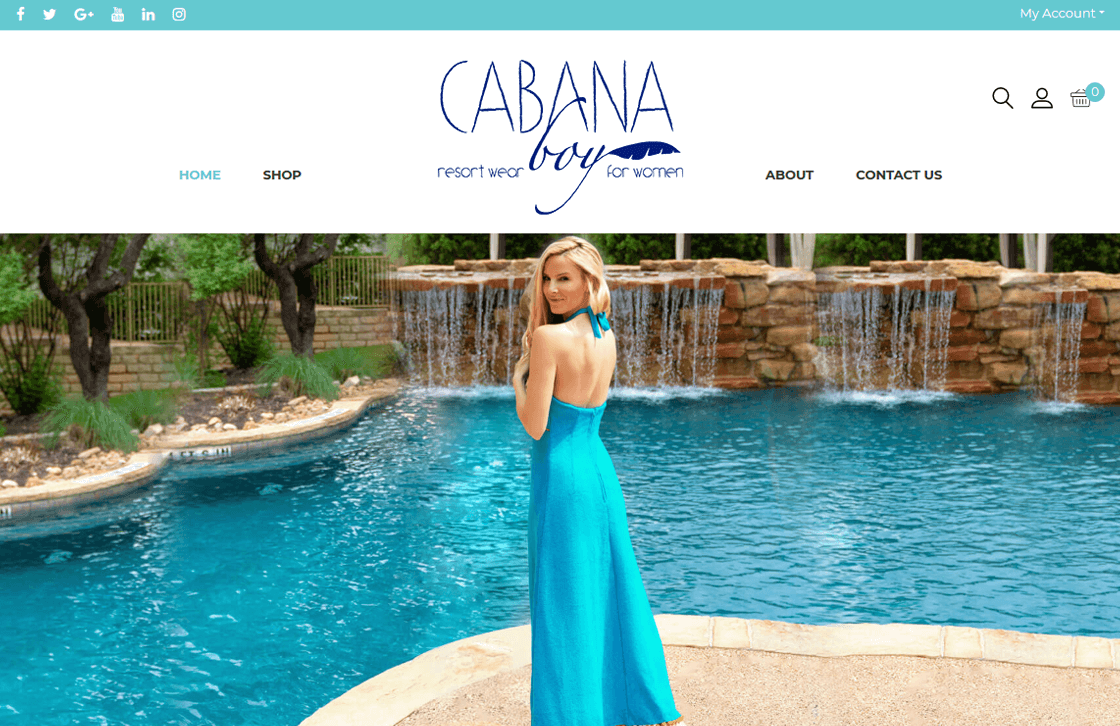
Cabana Boy Resort Wear
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

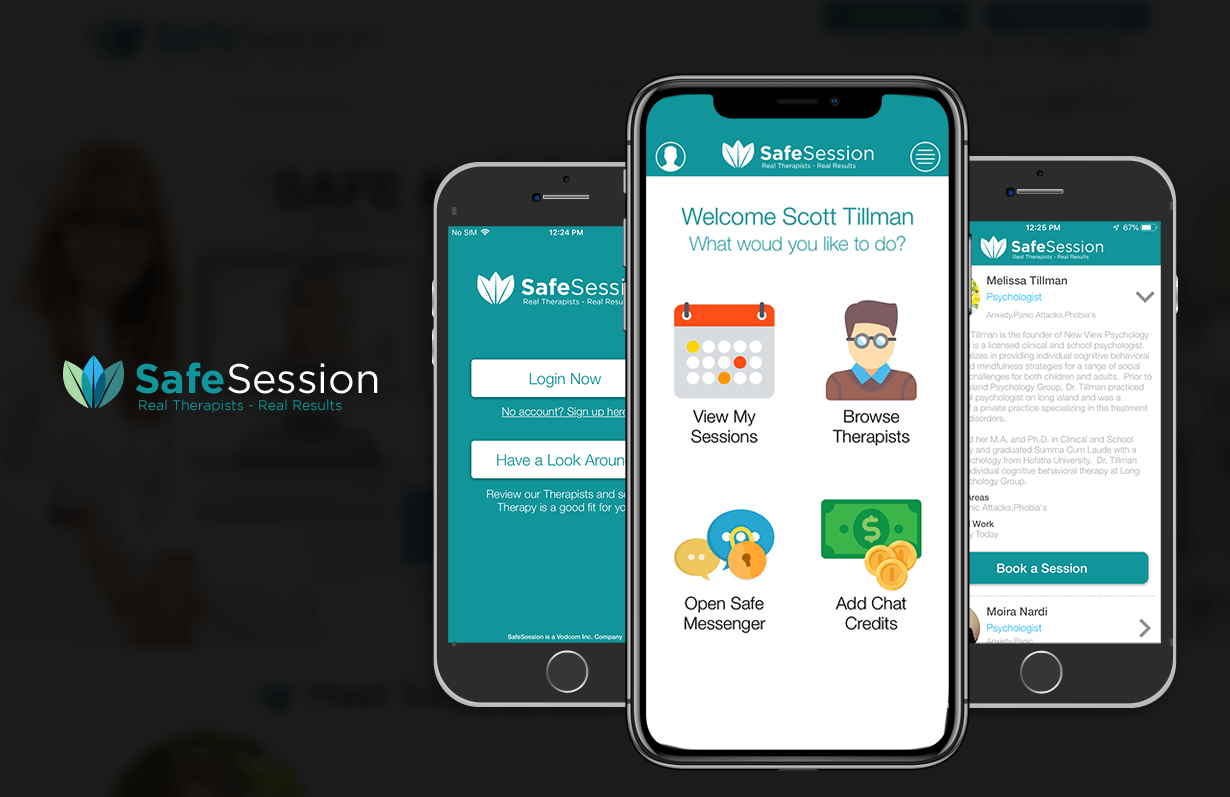
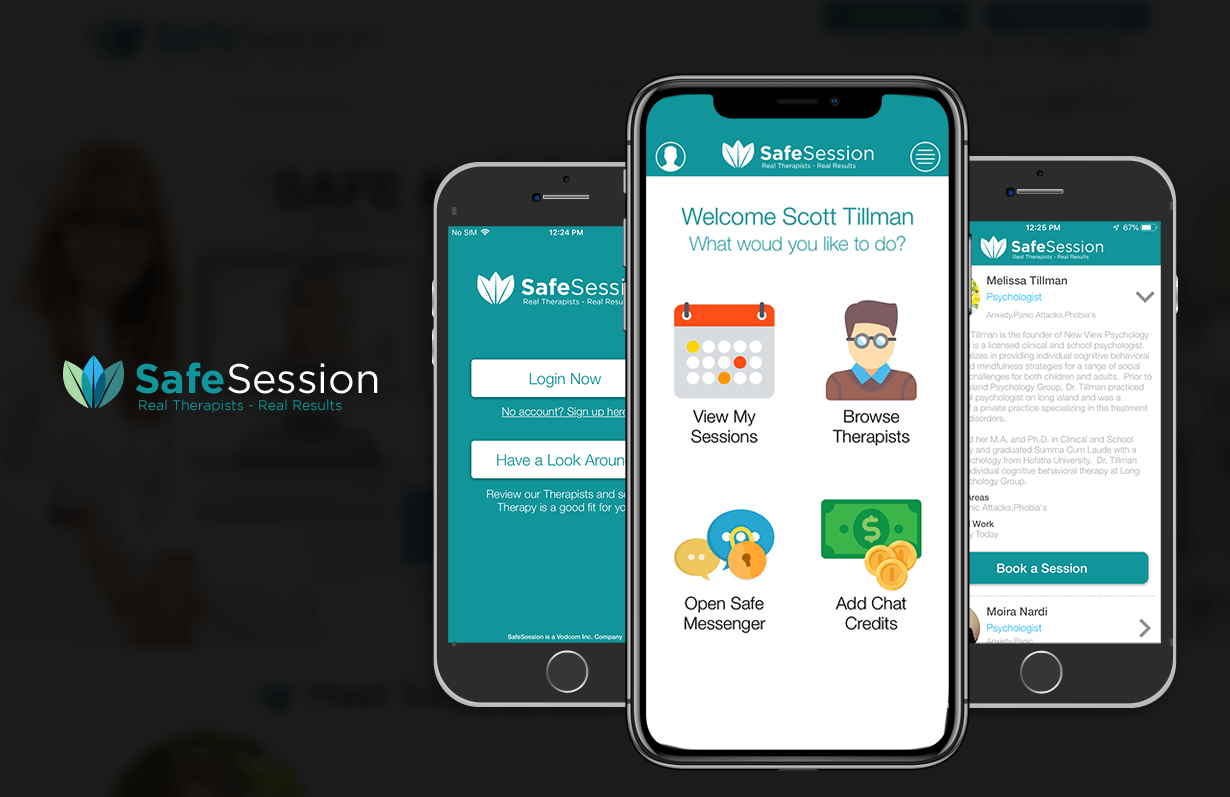
SafeSession - Mobile App
Hybrid App with Web based control panel. Android and iOS versions. Push Notifications and lot of other features.

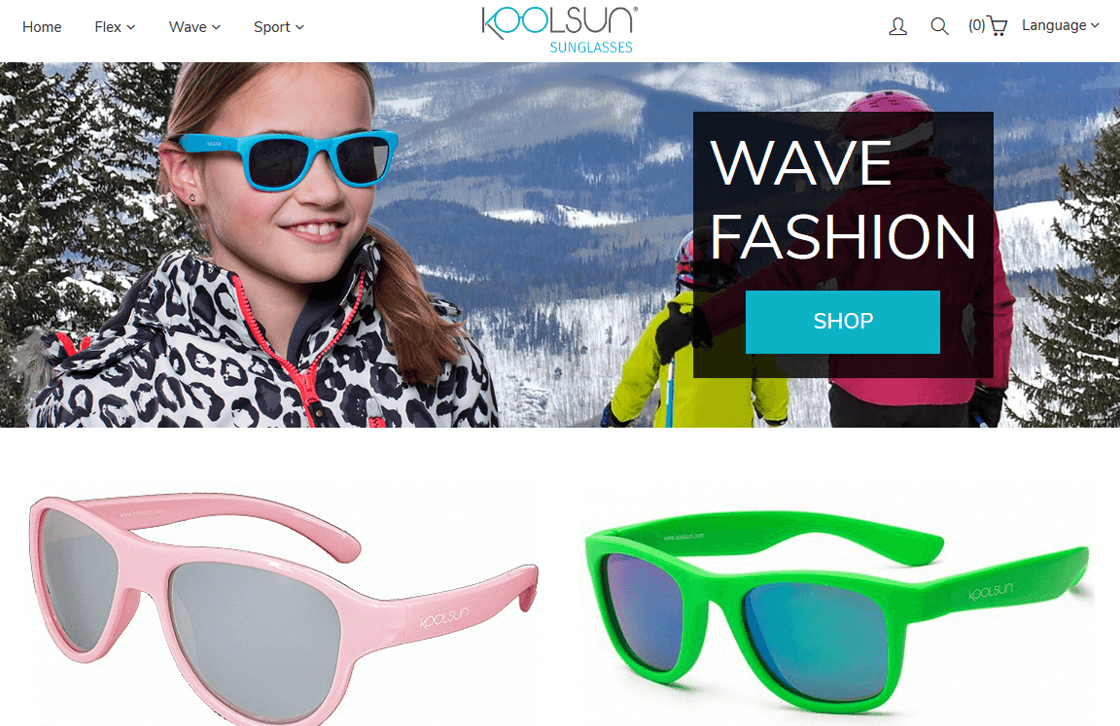
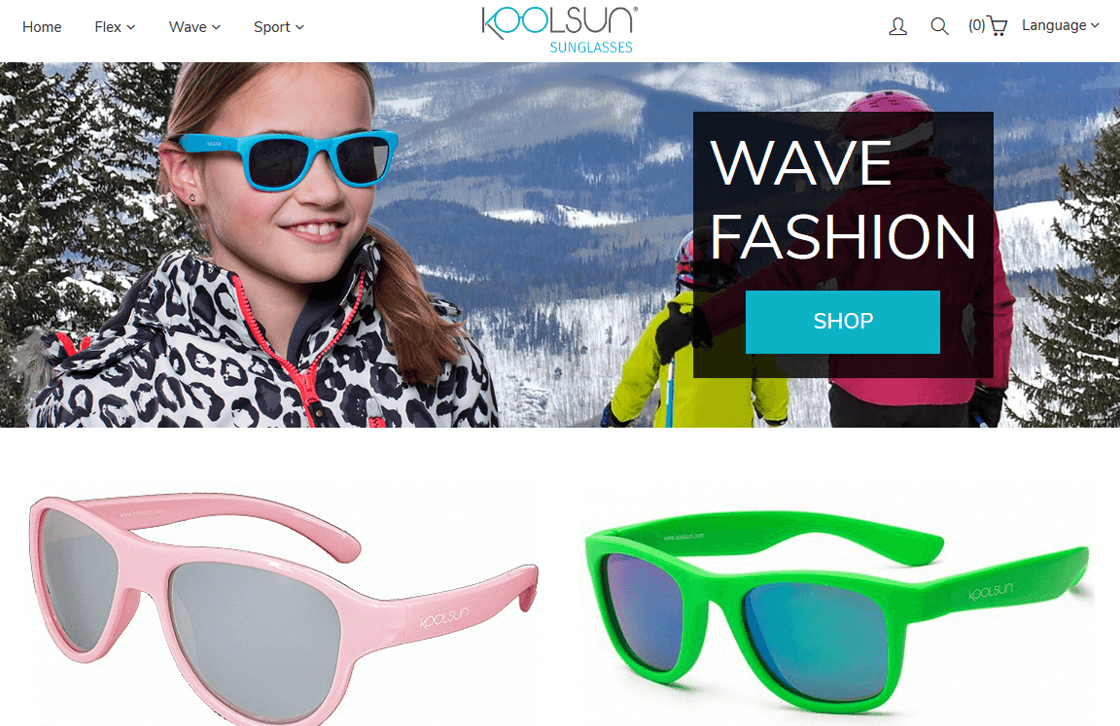
Koolsun
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

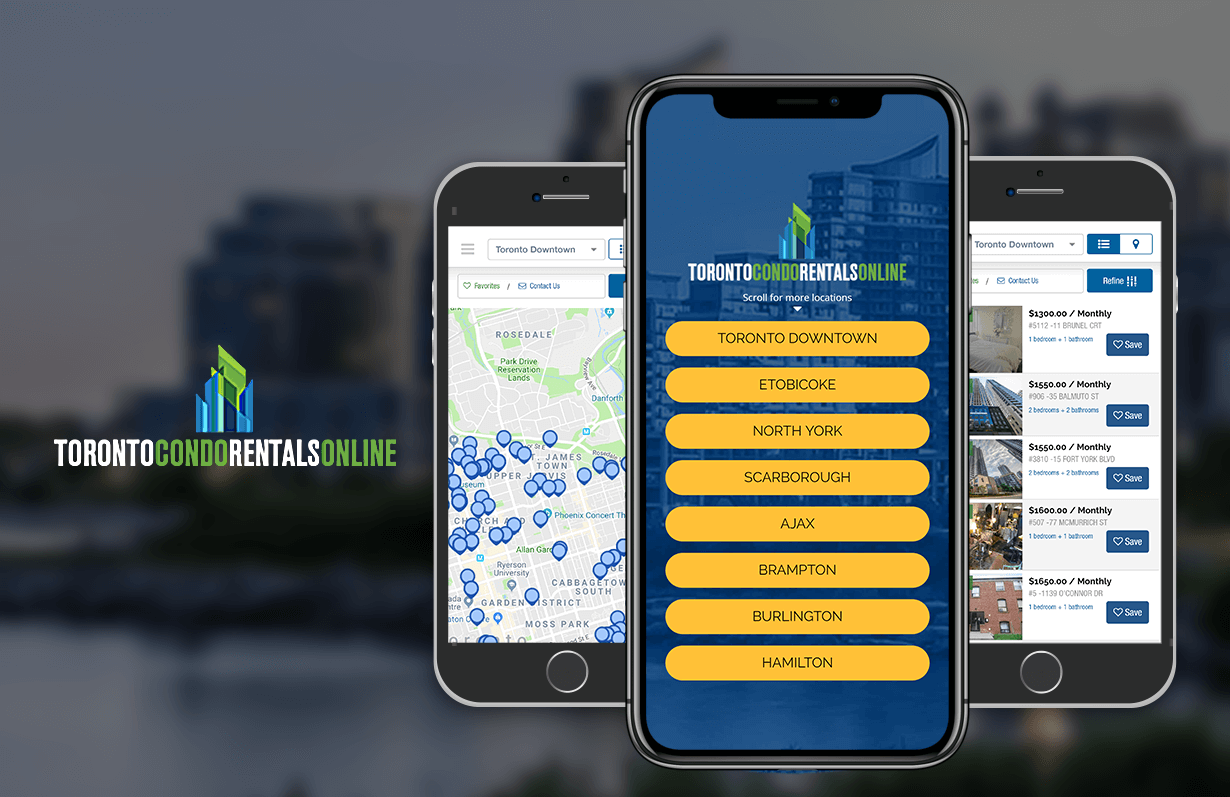
Toronto Condo Rentals Online - Mobile App
Hybrid App with Web based control panel. Android and iOS versions. Push Notifications and lot of other features.

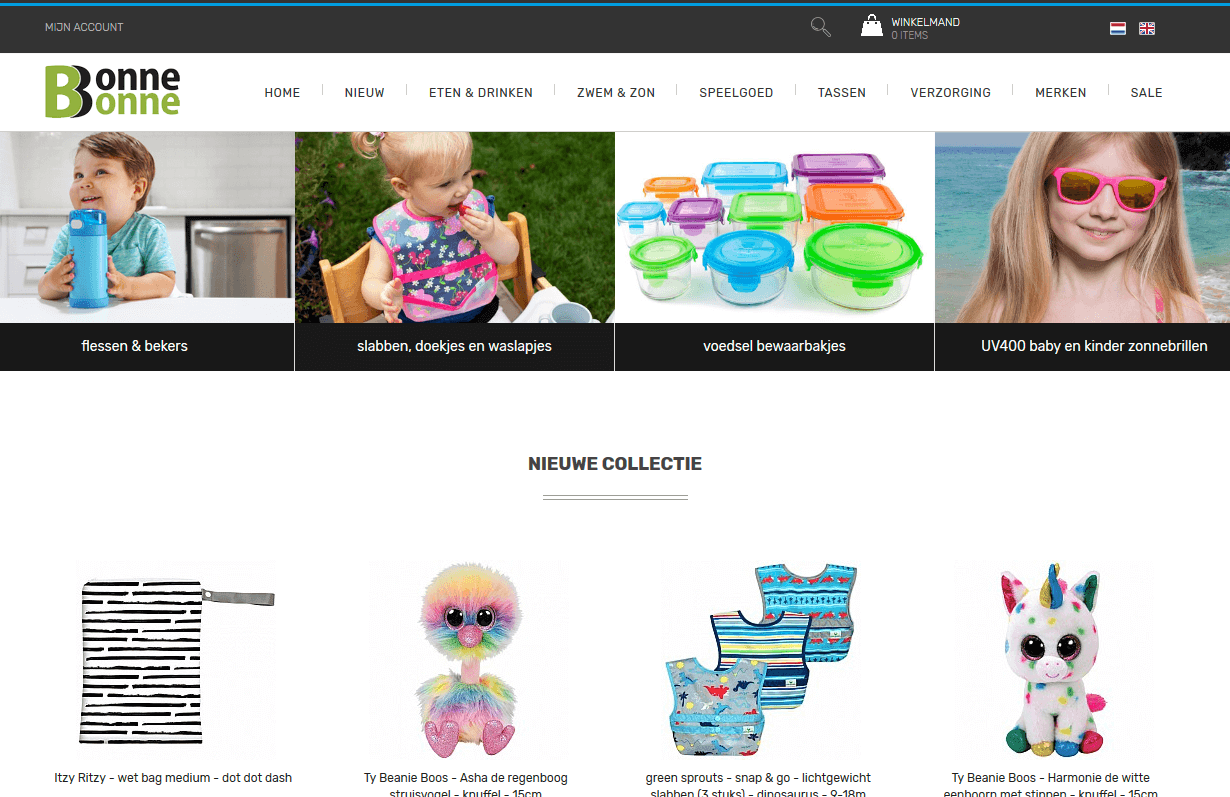
Bonnebonne
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

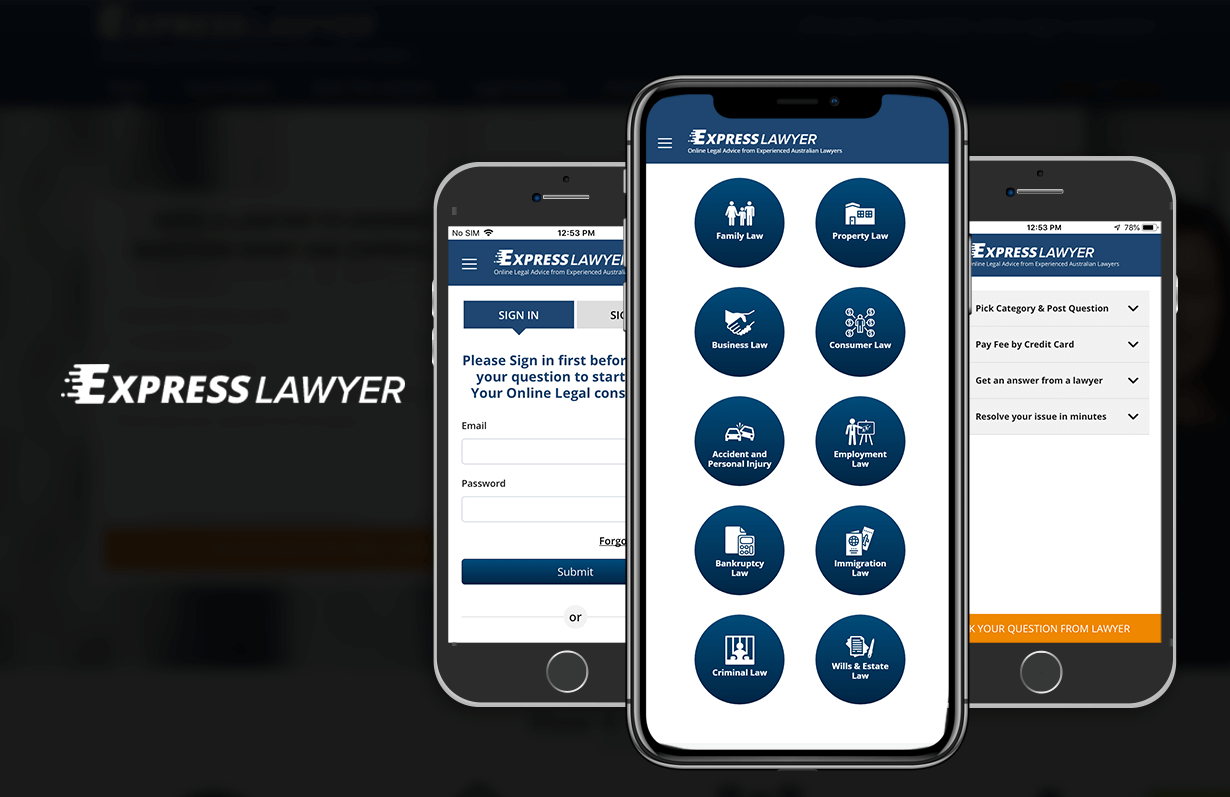
Express Lawyer - Mobile App
Hybrid App with Web based control panel. Android and iOS versions. Push Notifications and lot of other features.

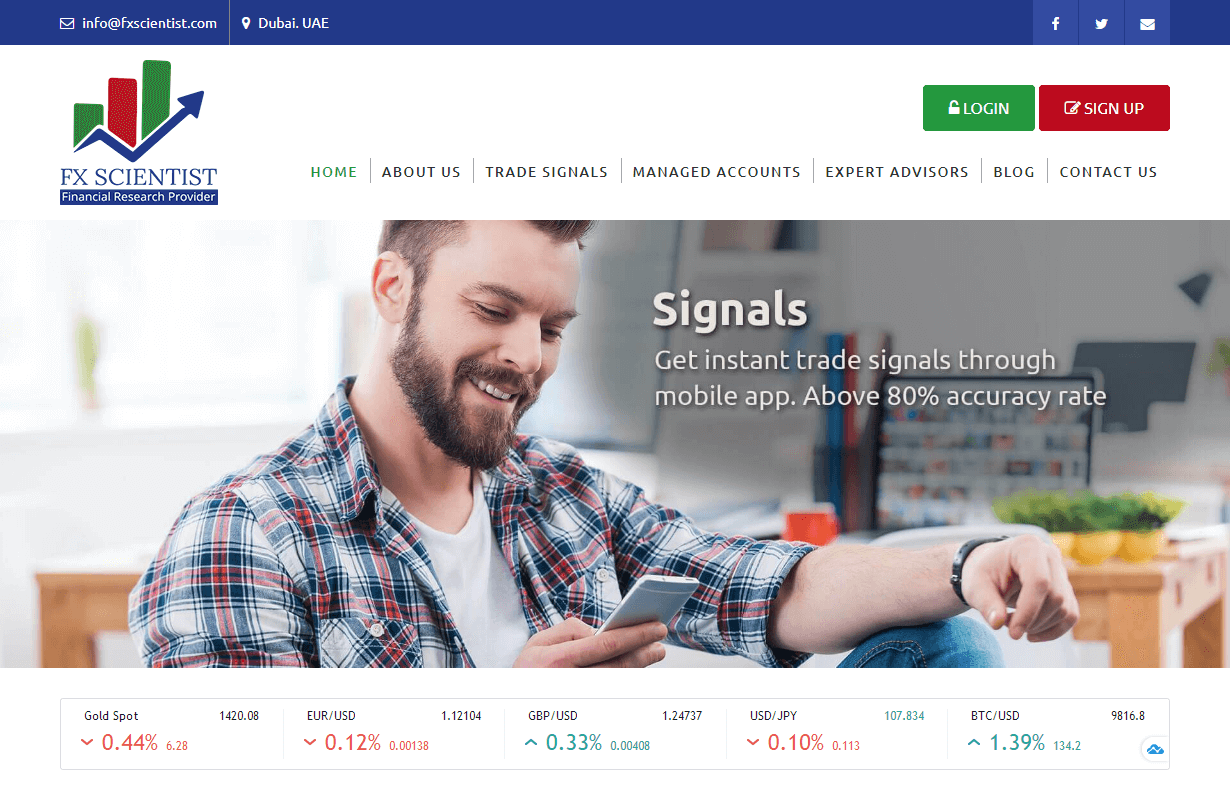
FX Scientist
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

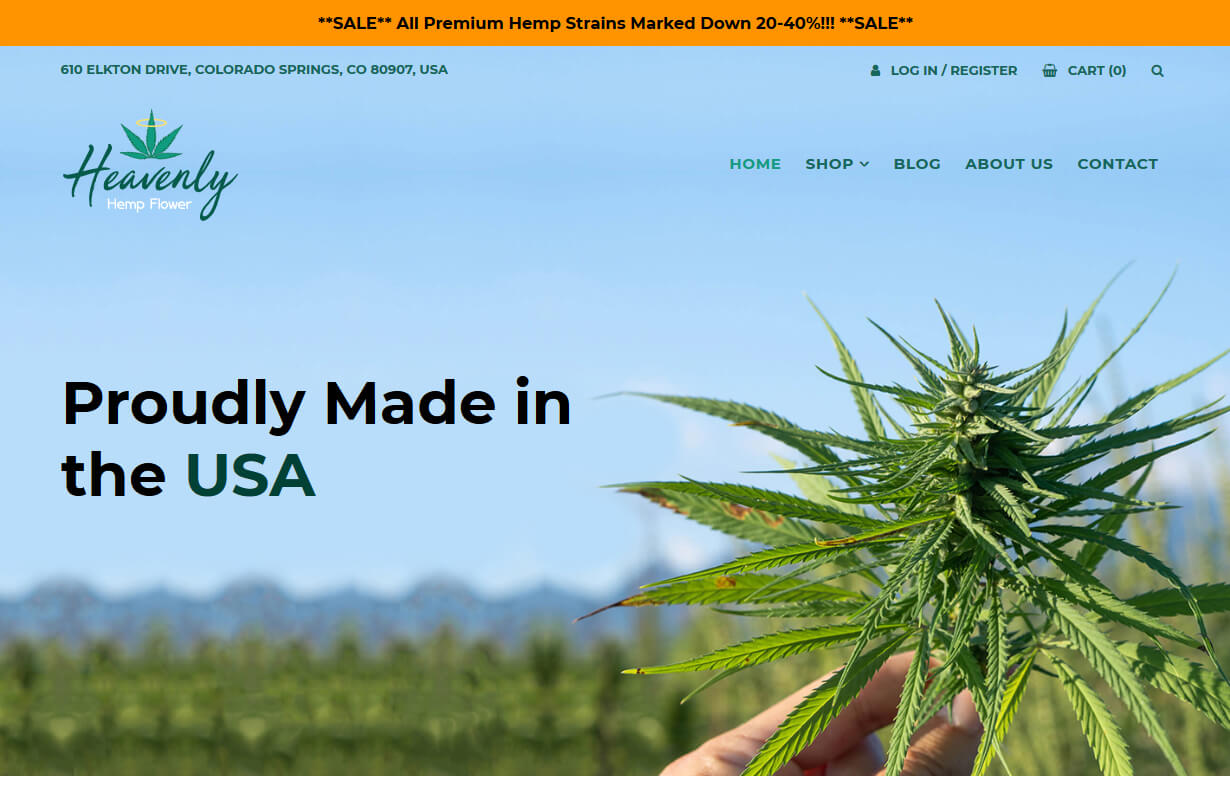
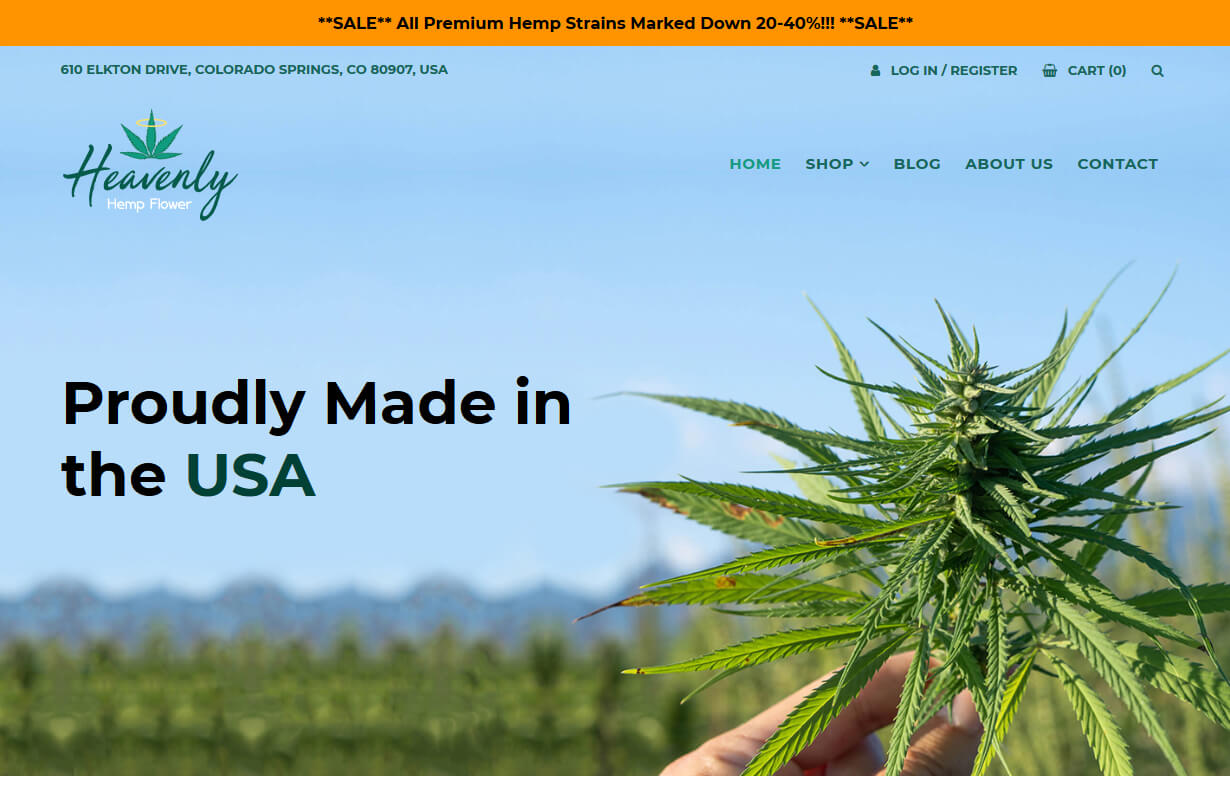
Heavenly Hemp Flower
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

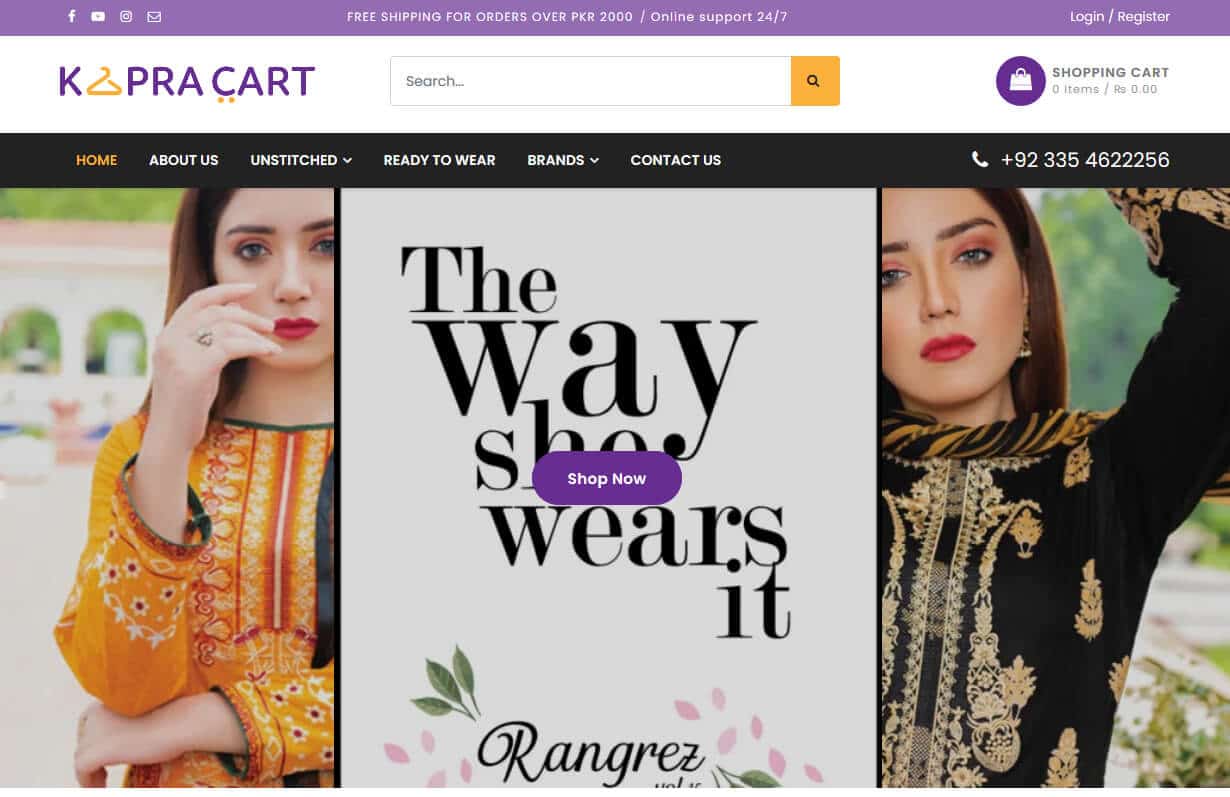
Kapra Cart
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

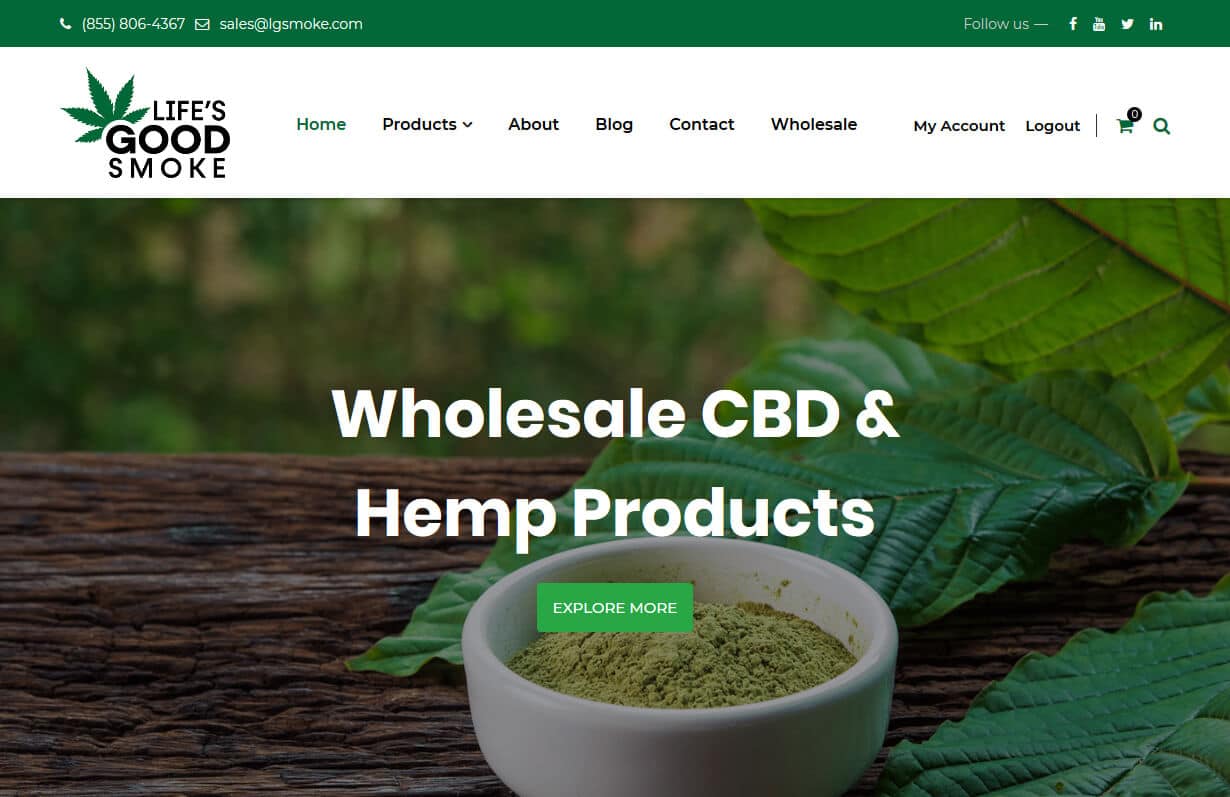
Life’s Good Smoke
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

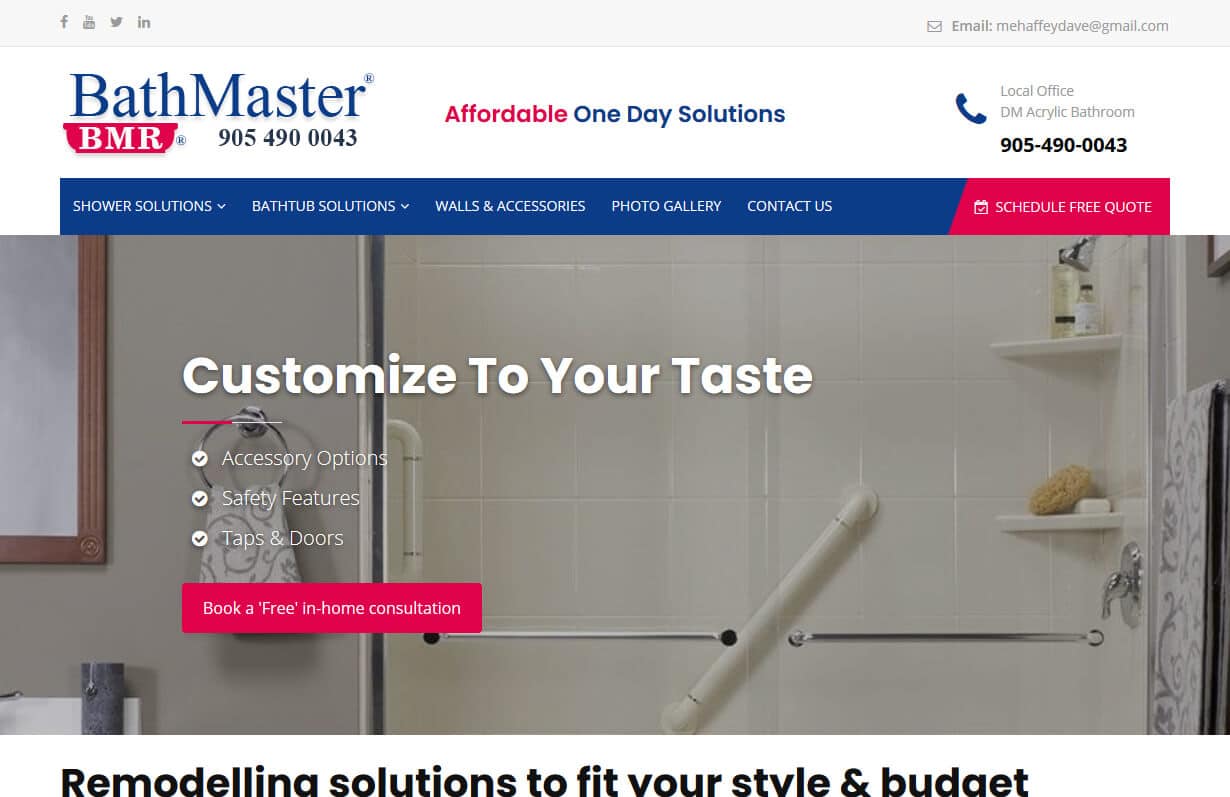
Bath Master
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Sky CBD
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Dream CBD
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

We Dream CBD
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Precision Chems
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Casemaker
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

GTA Heating and Air
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Cheetah Yard Signs
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Better Life Science
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

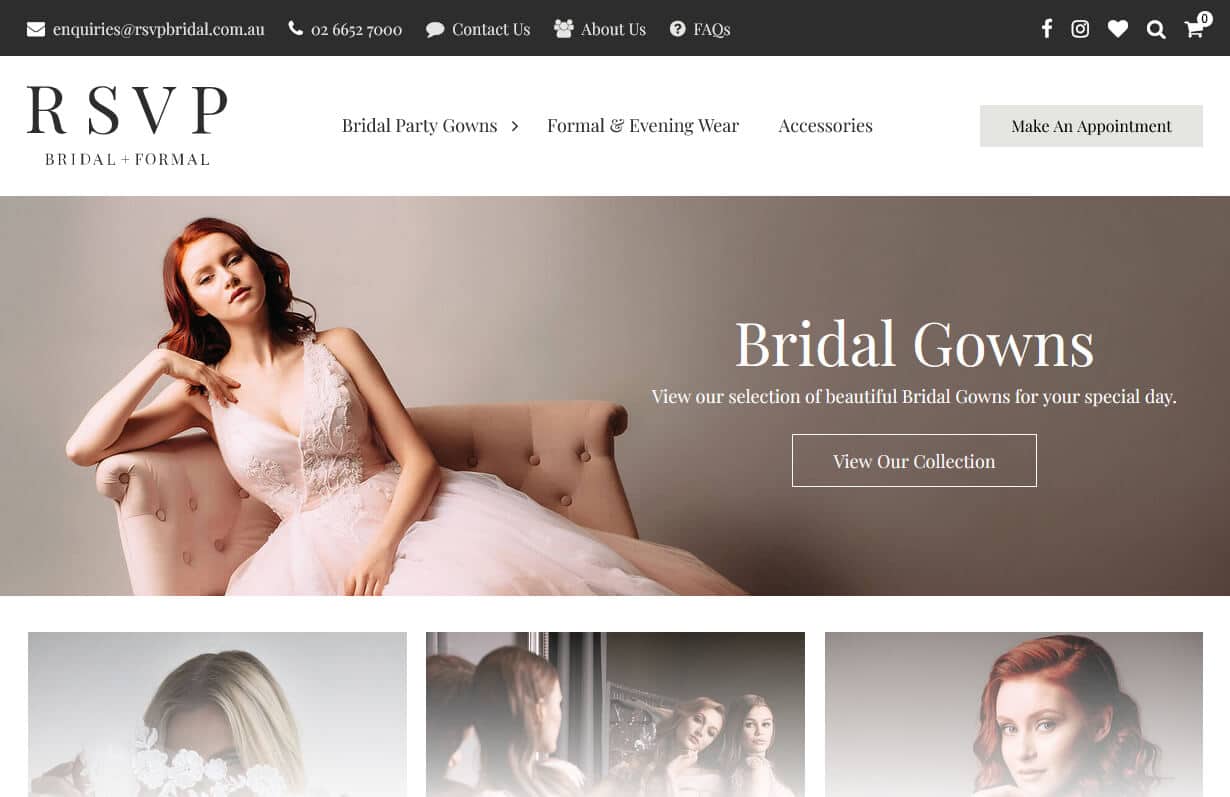
RSVP Bridal & Formal Wear
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

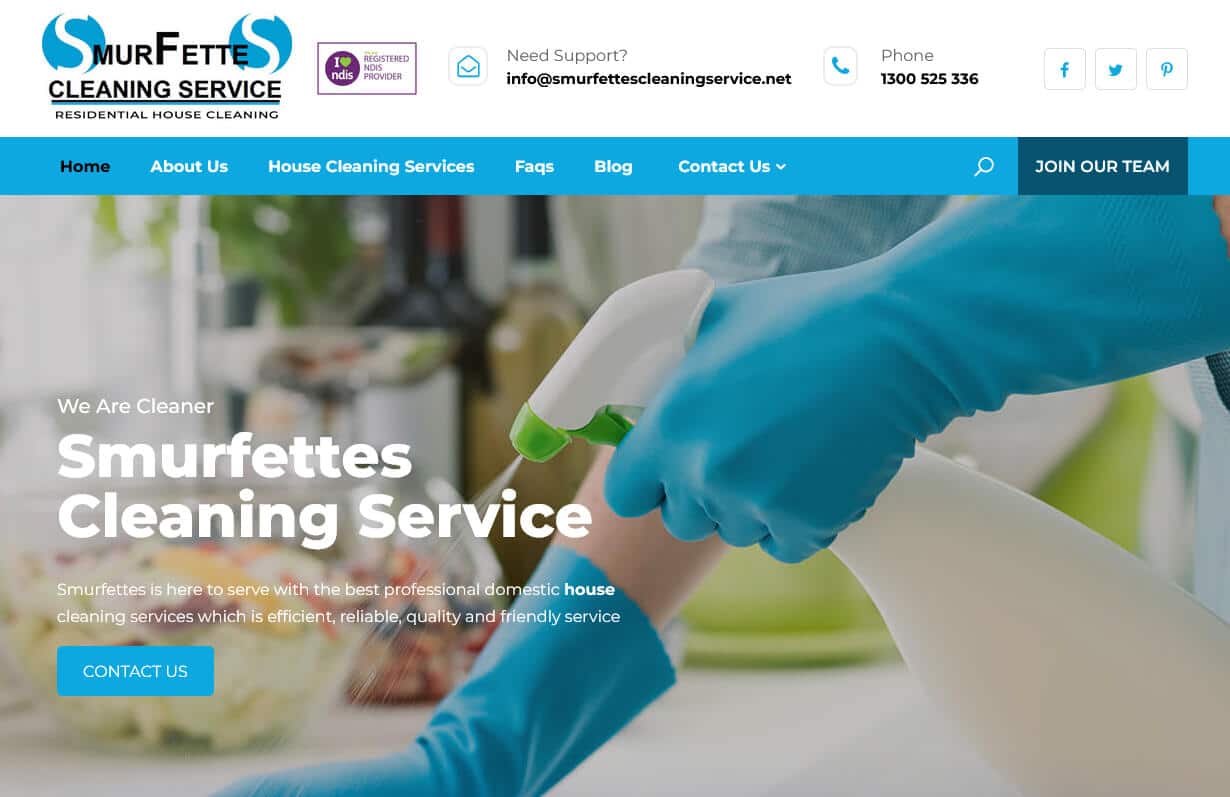
Smurfettes Cleaning Service
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

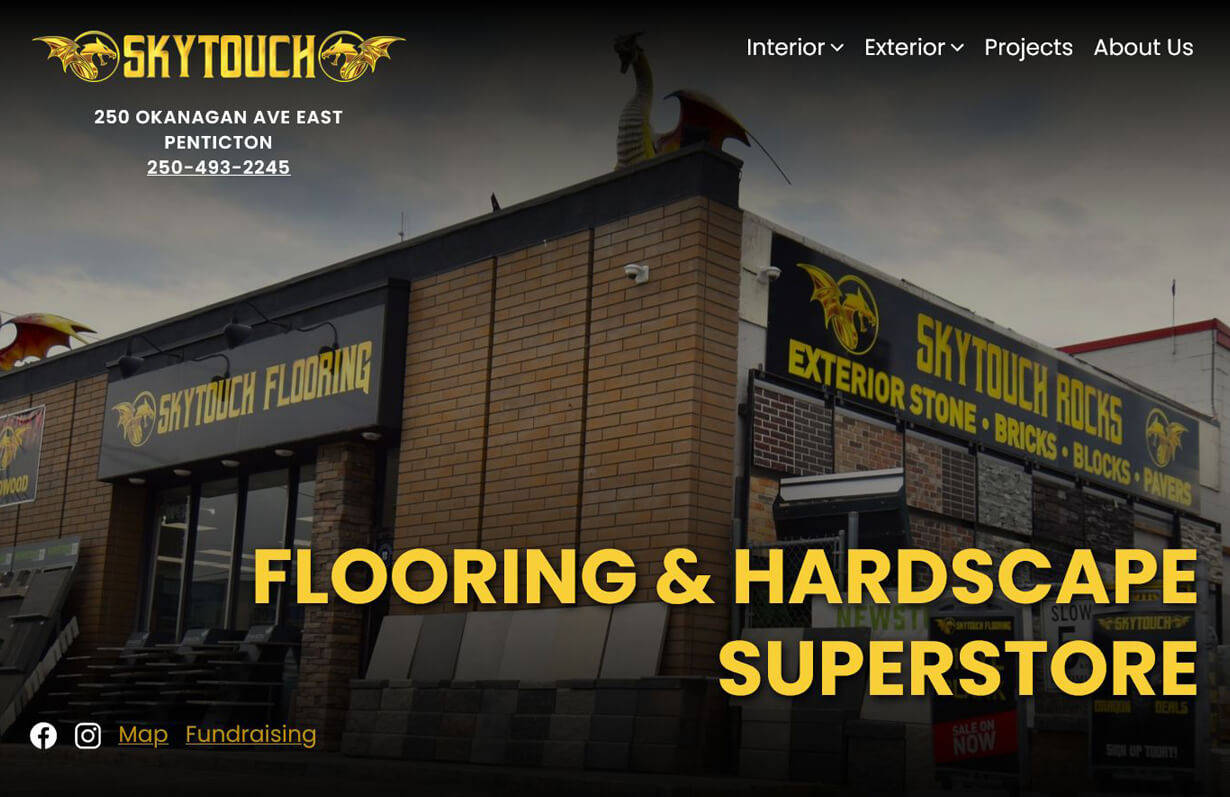
Skytouch Flooring
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

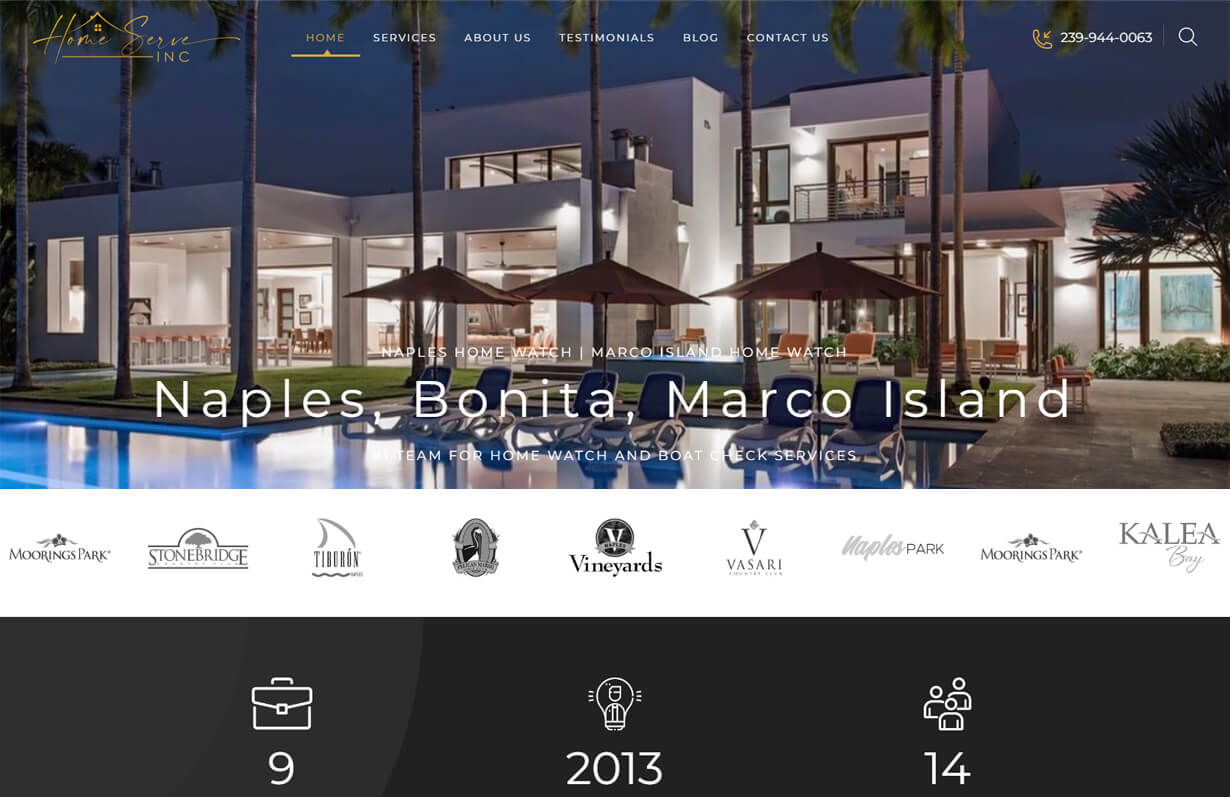
Home Serve Inc
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

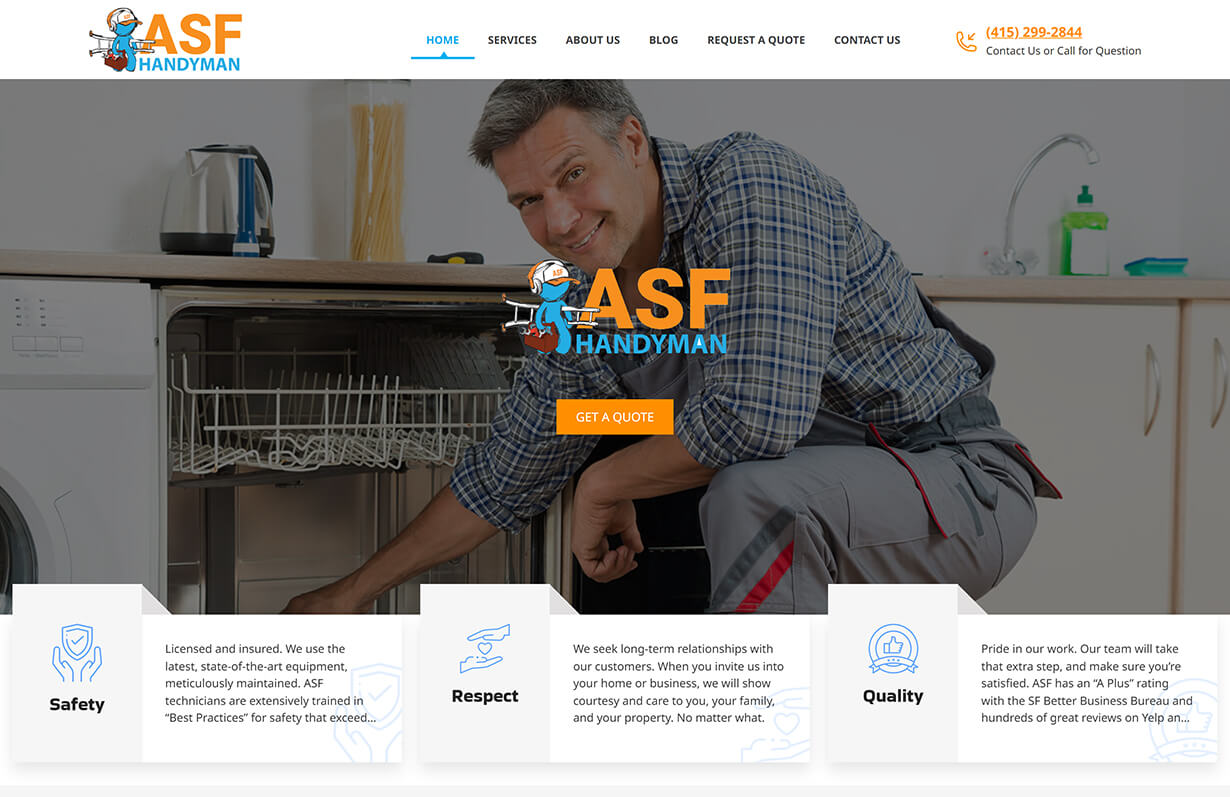
ASF Handyman
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

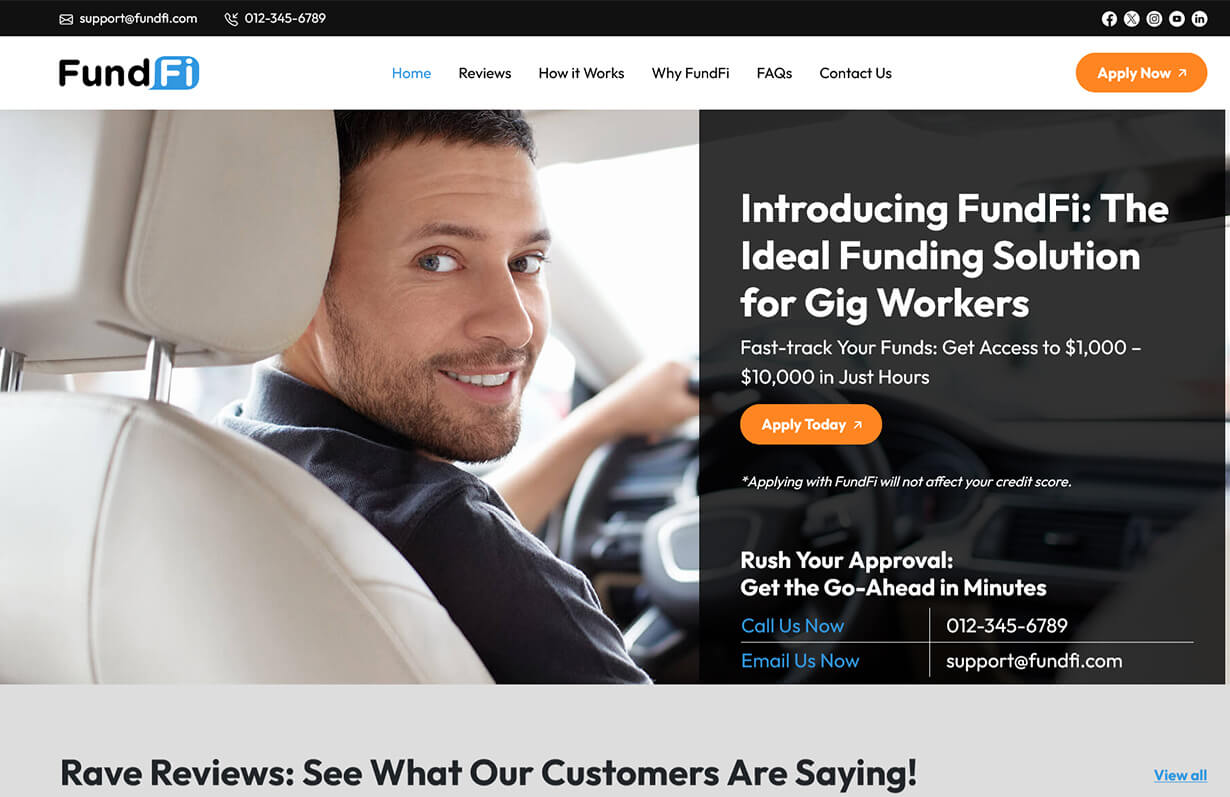
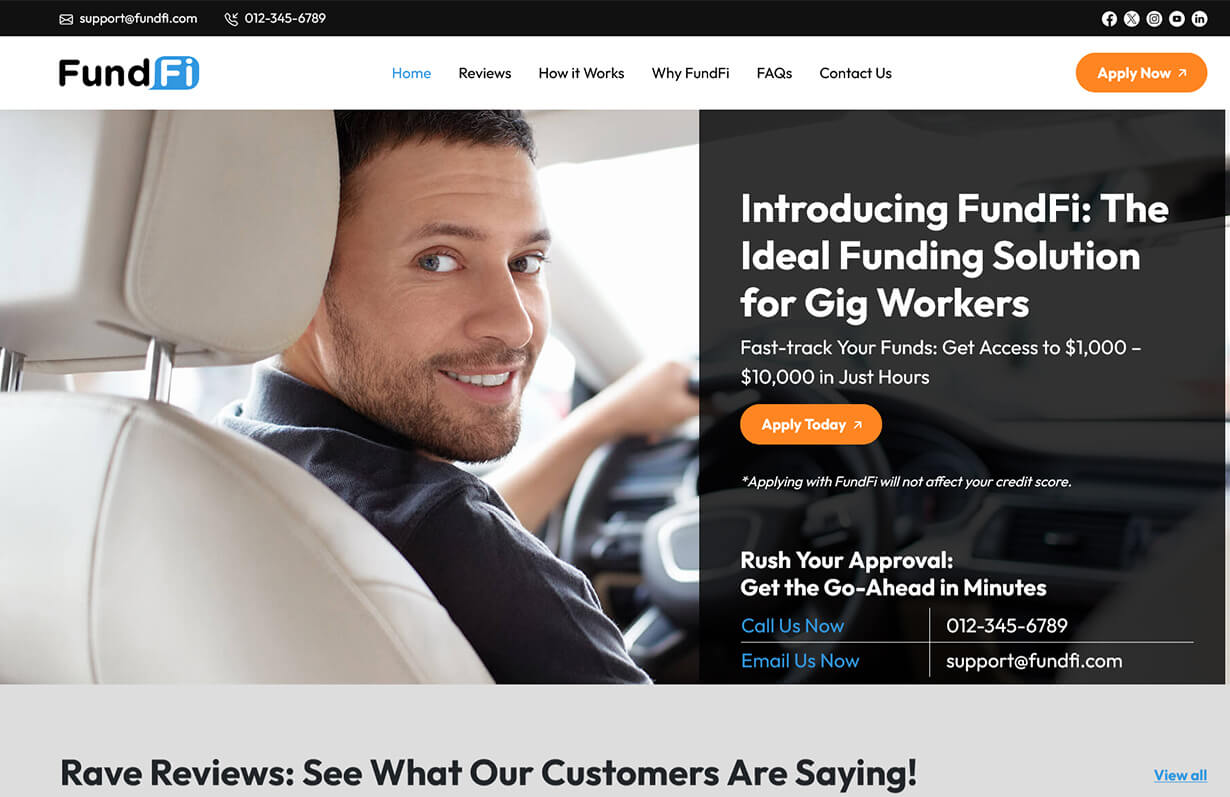
FundFi
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

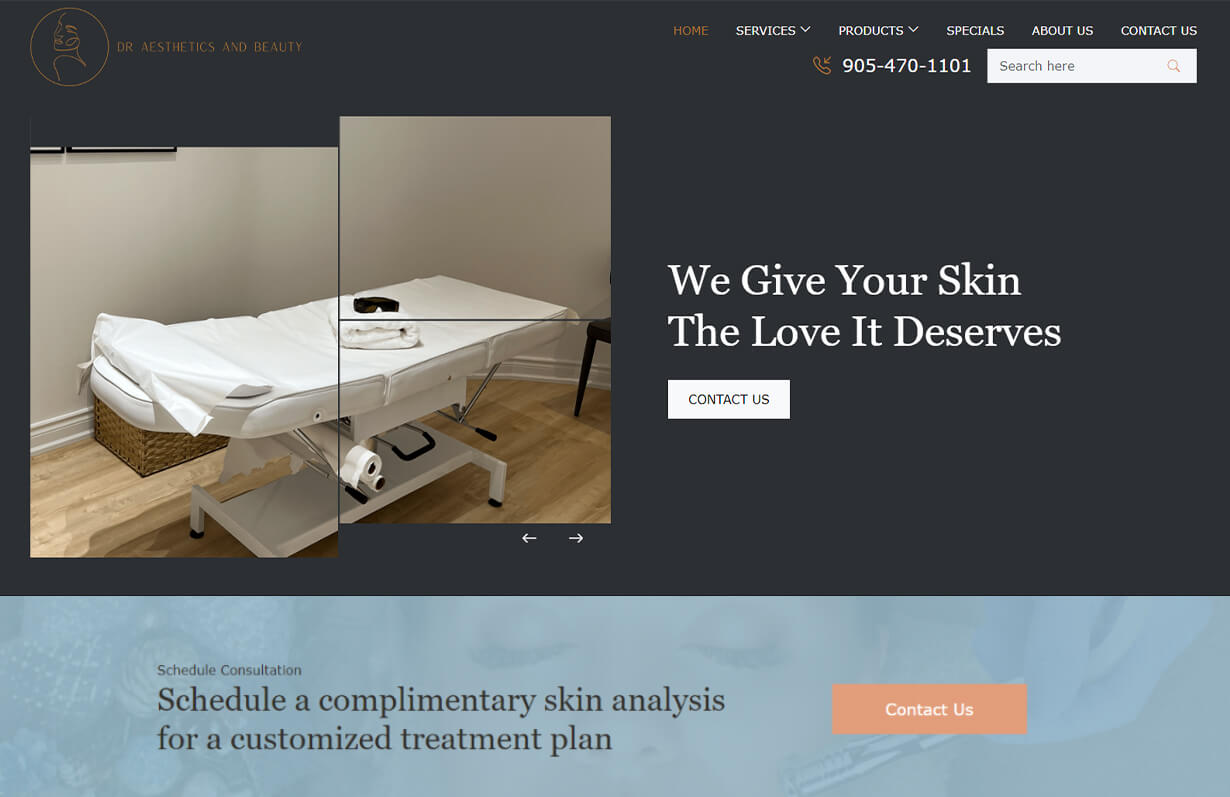
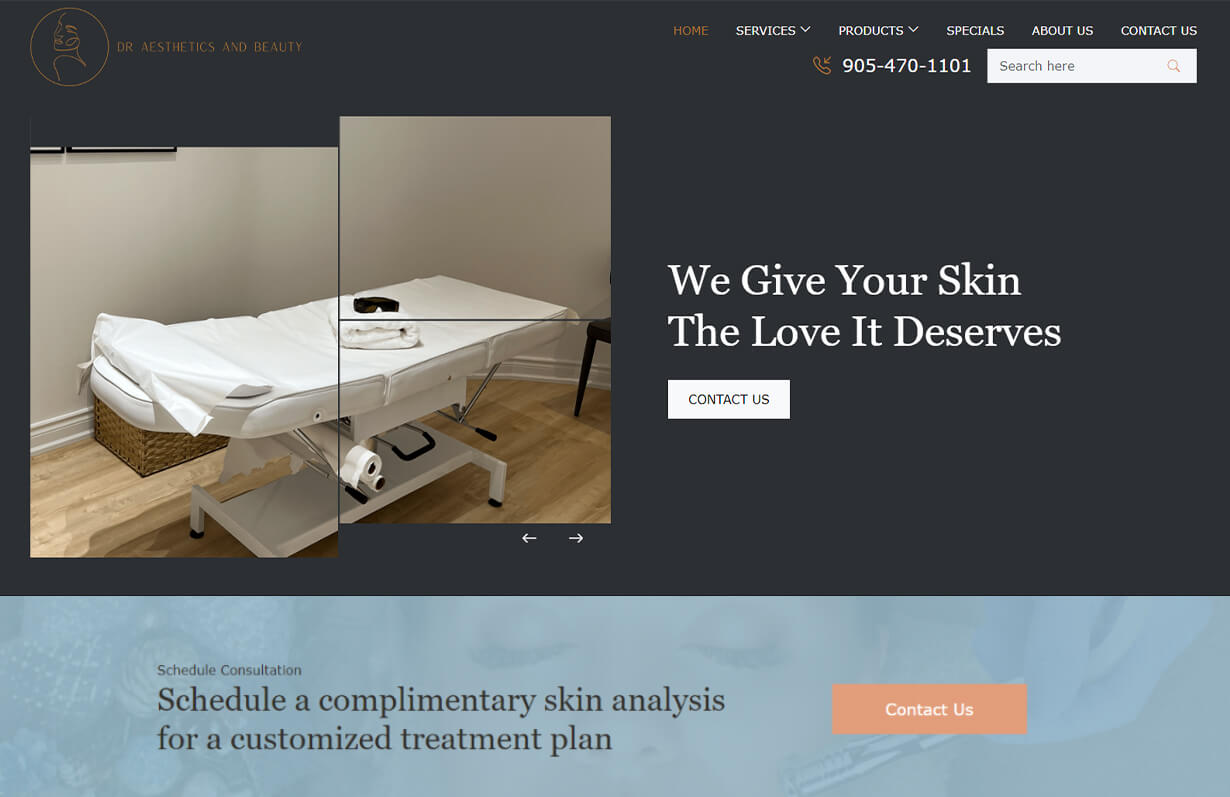
Dr Aesthetics and Beauty
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

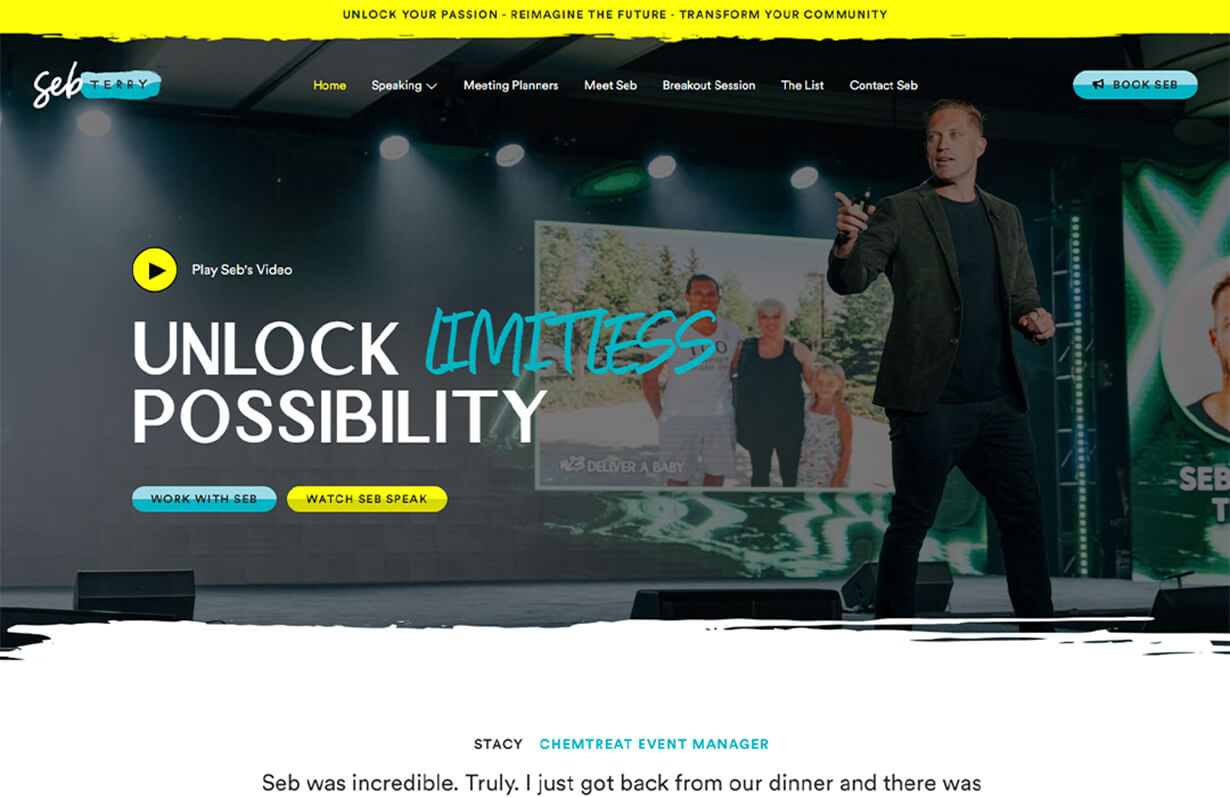
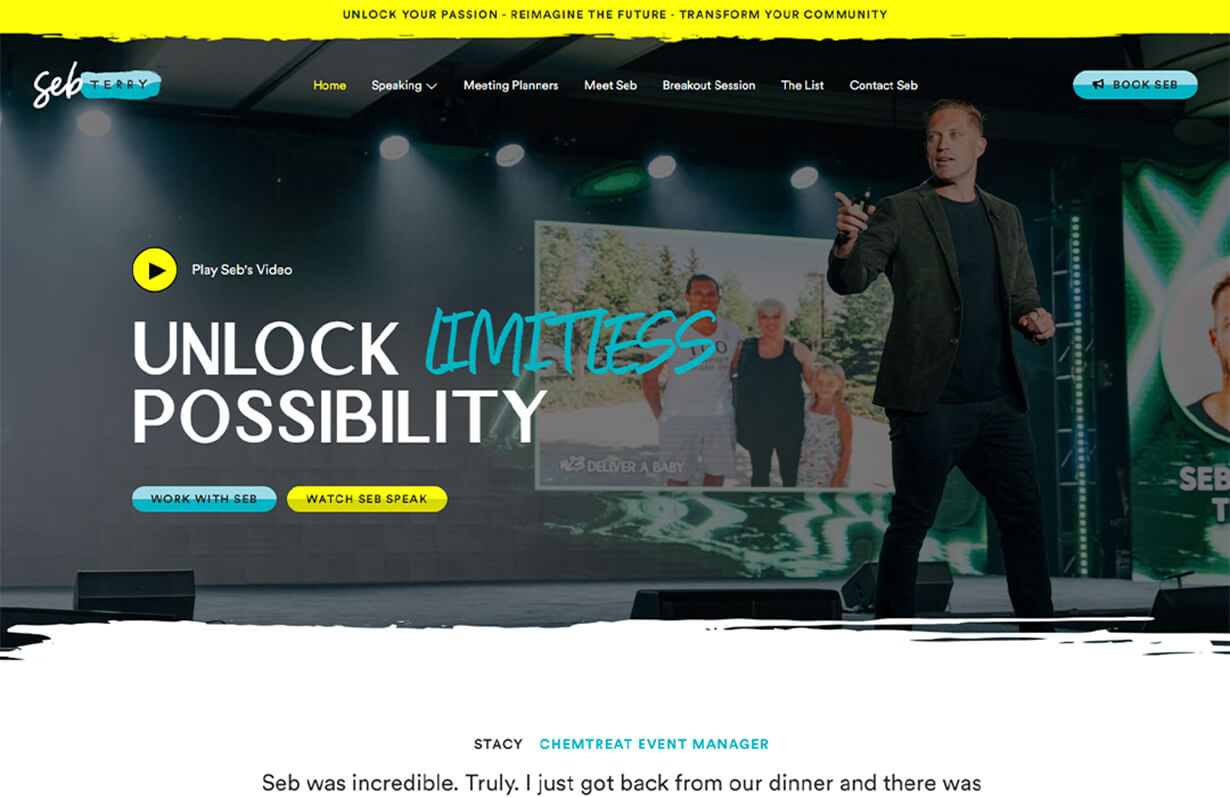
Sebastian Terry
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

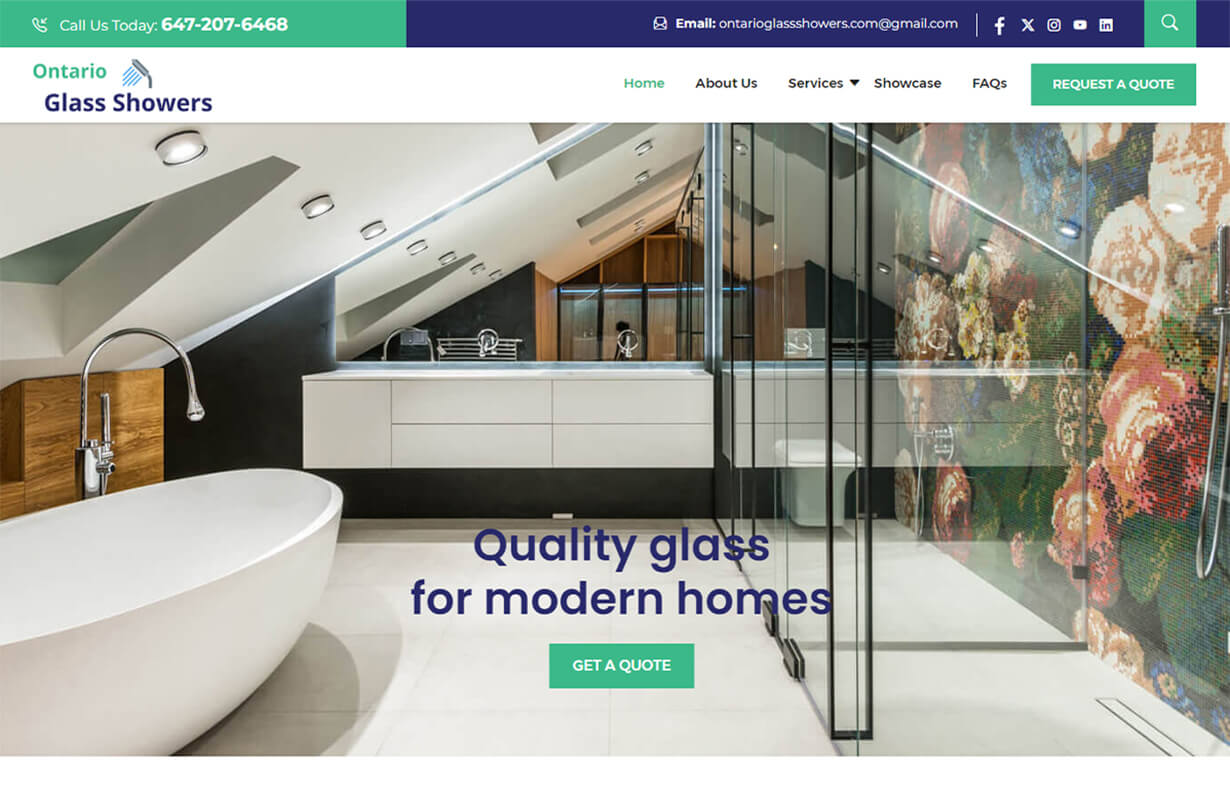
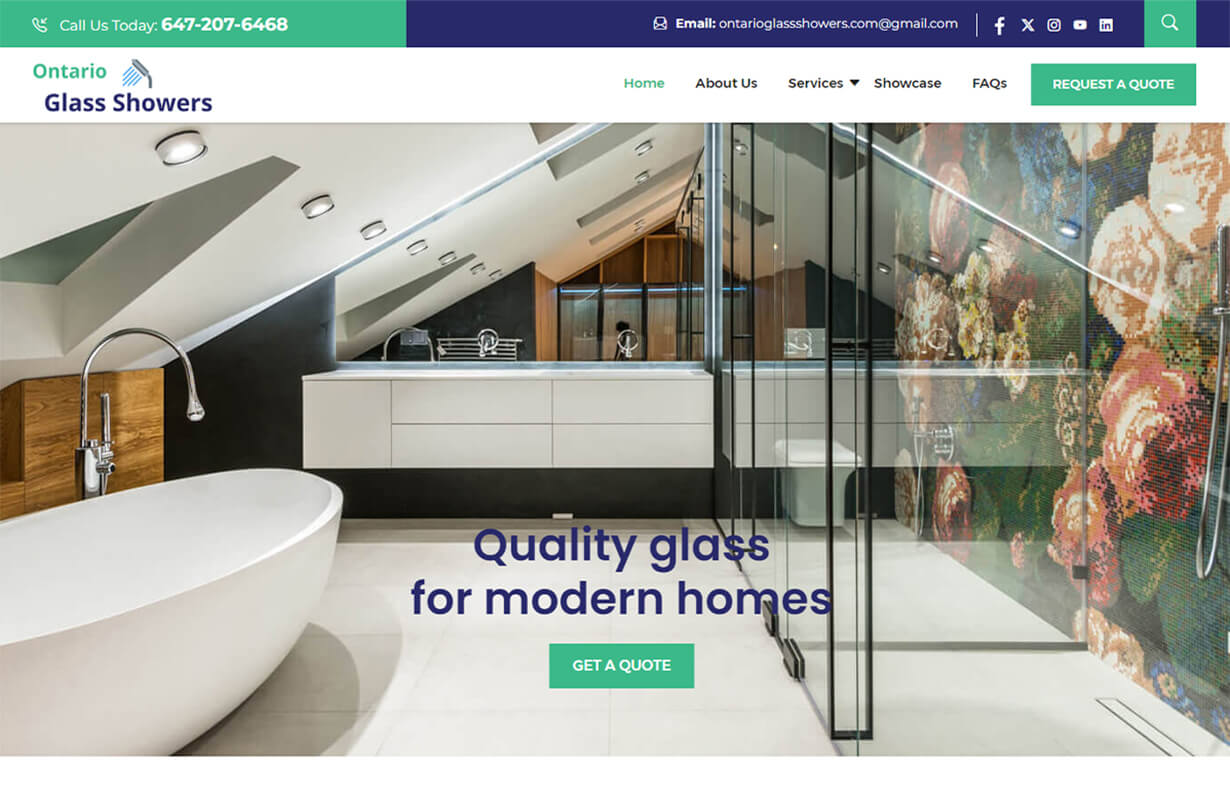
Ontario Glass Showers
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

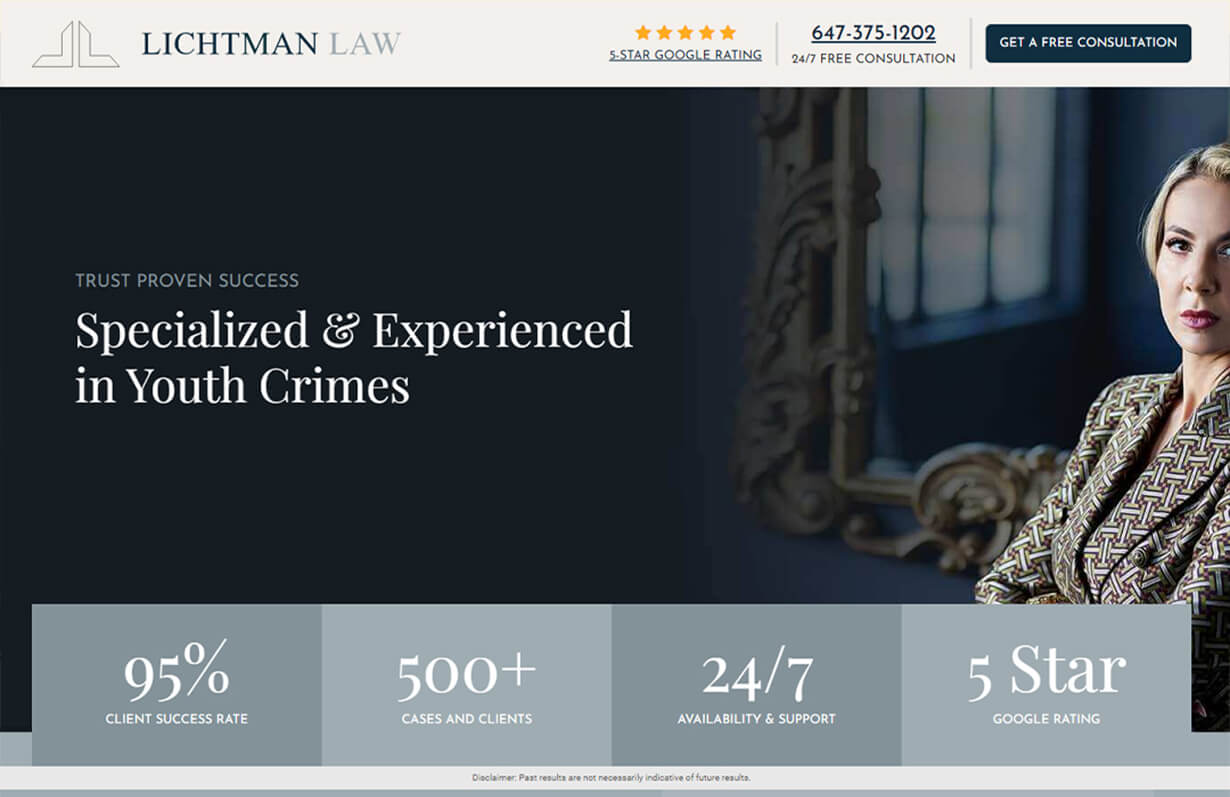
Lichtman Law
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

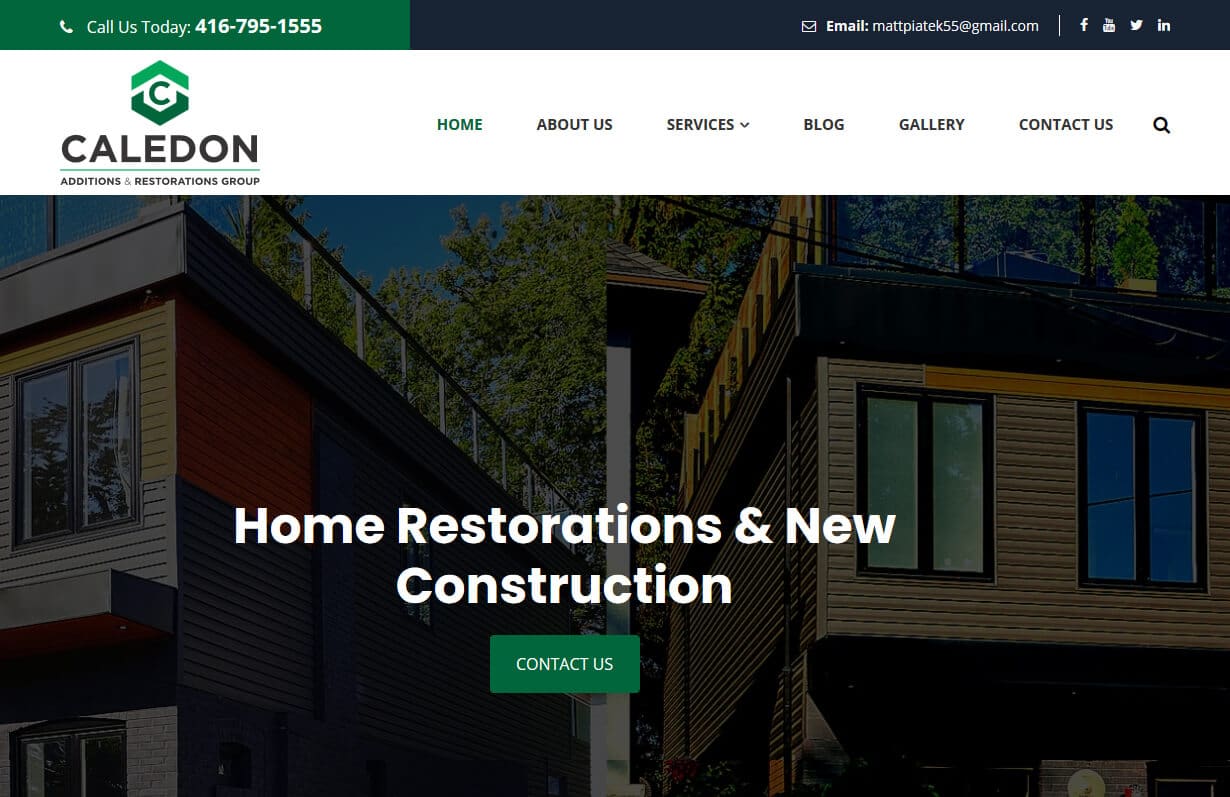
Caledon House Renovation
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

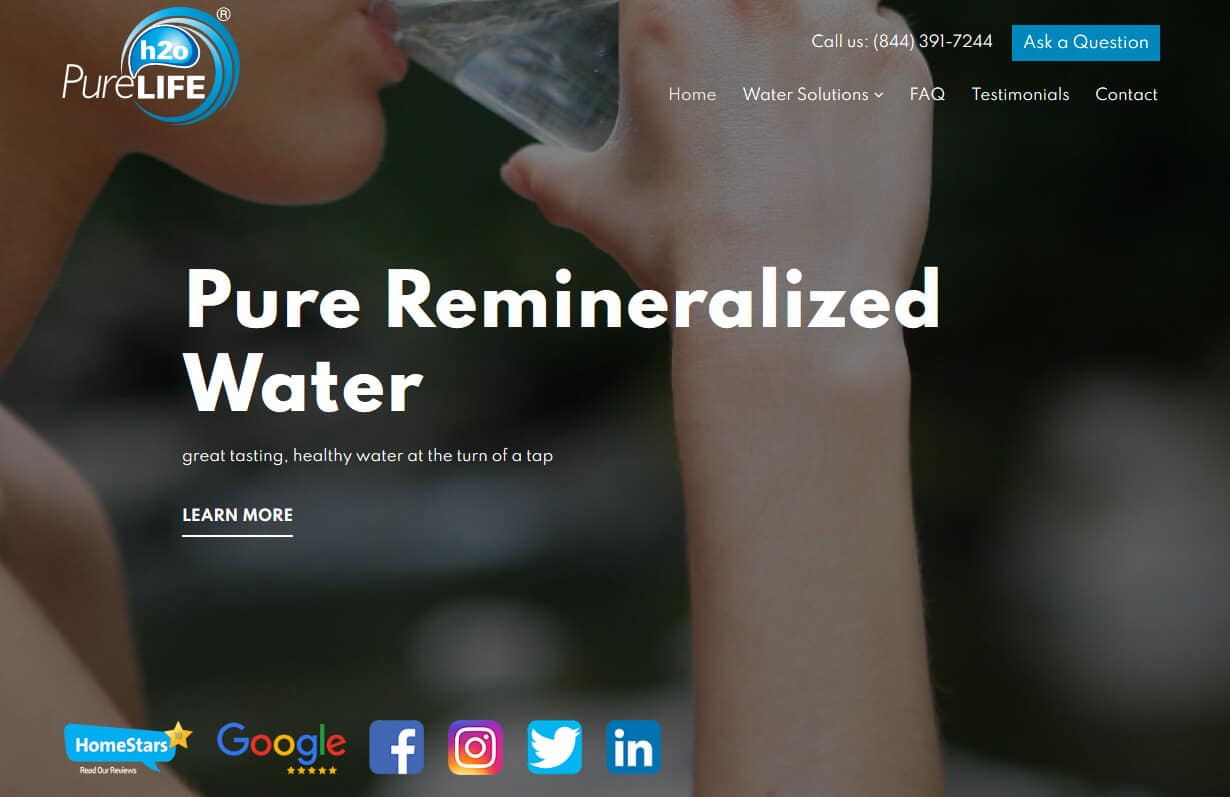
Pure Life H2O
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Cabinet Paint Master
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Canada Chems
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Register Car Online
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Coreone NV
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

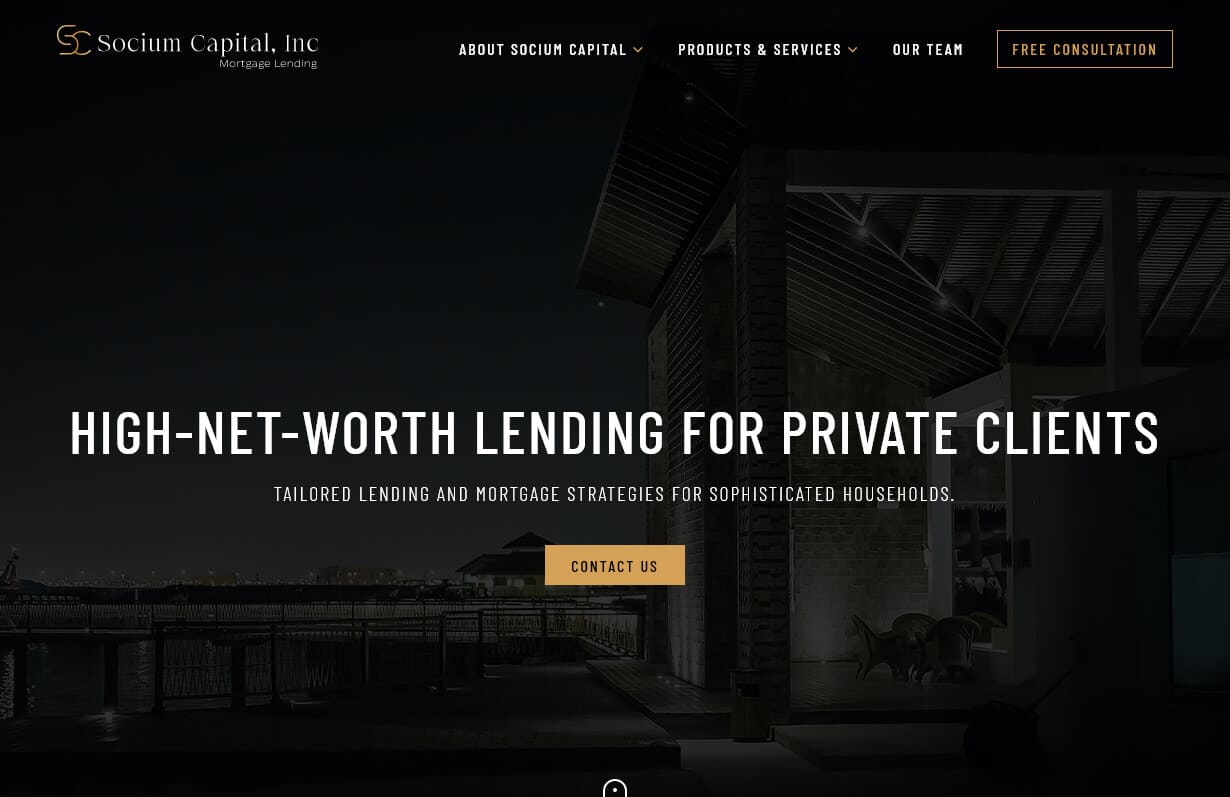
Socium Capital
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

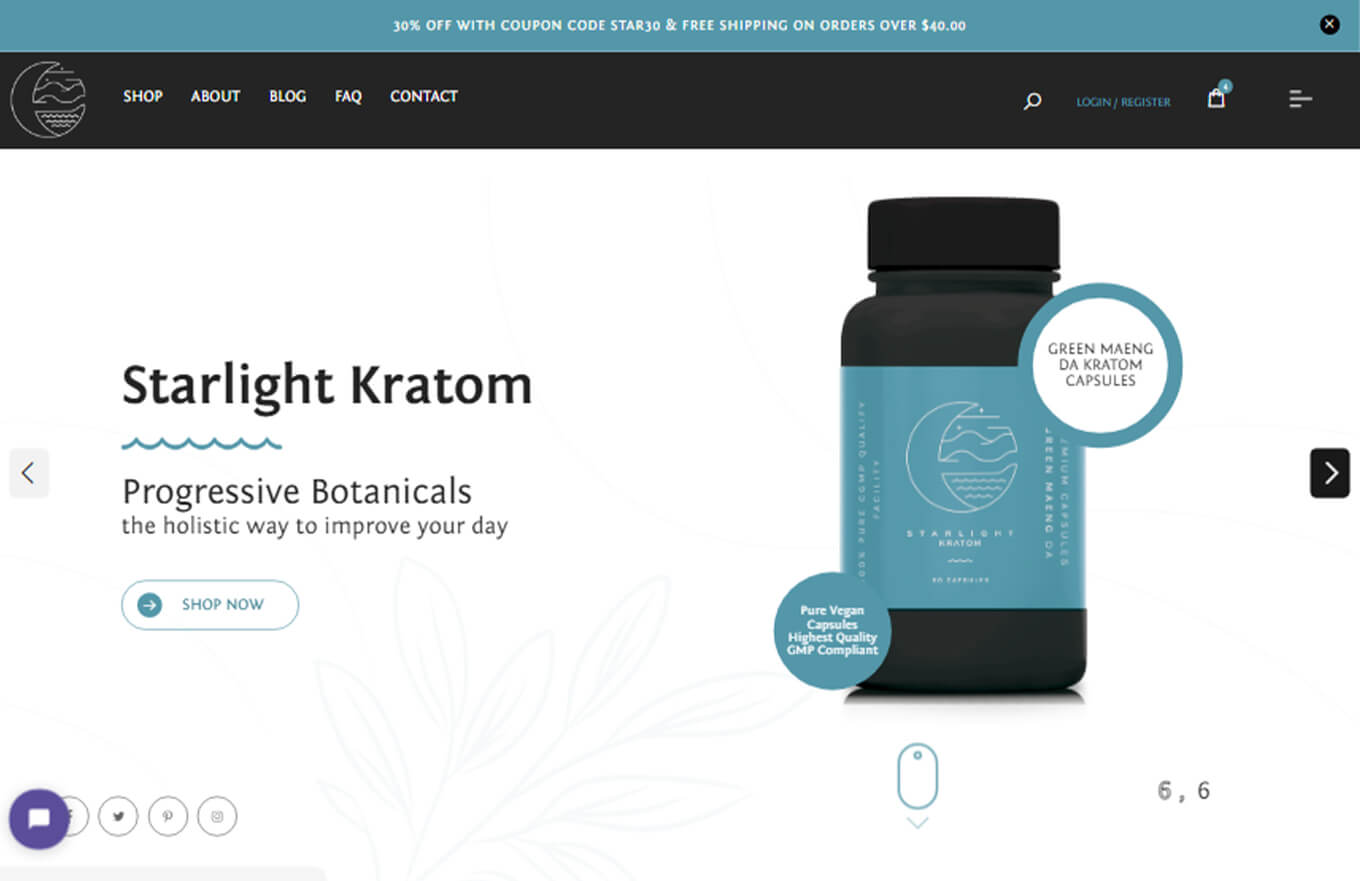
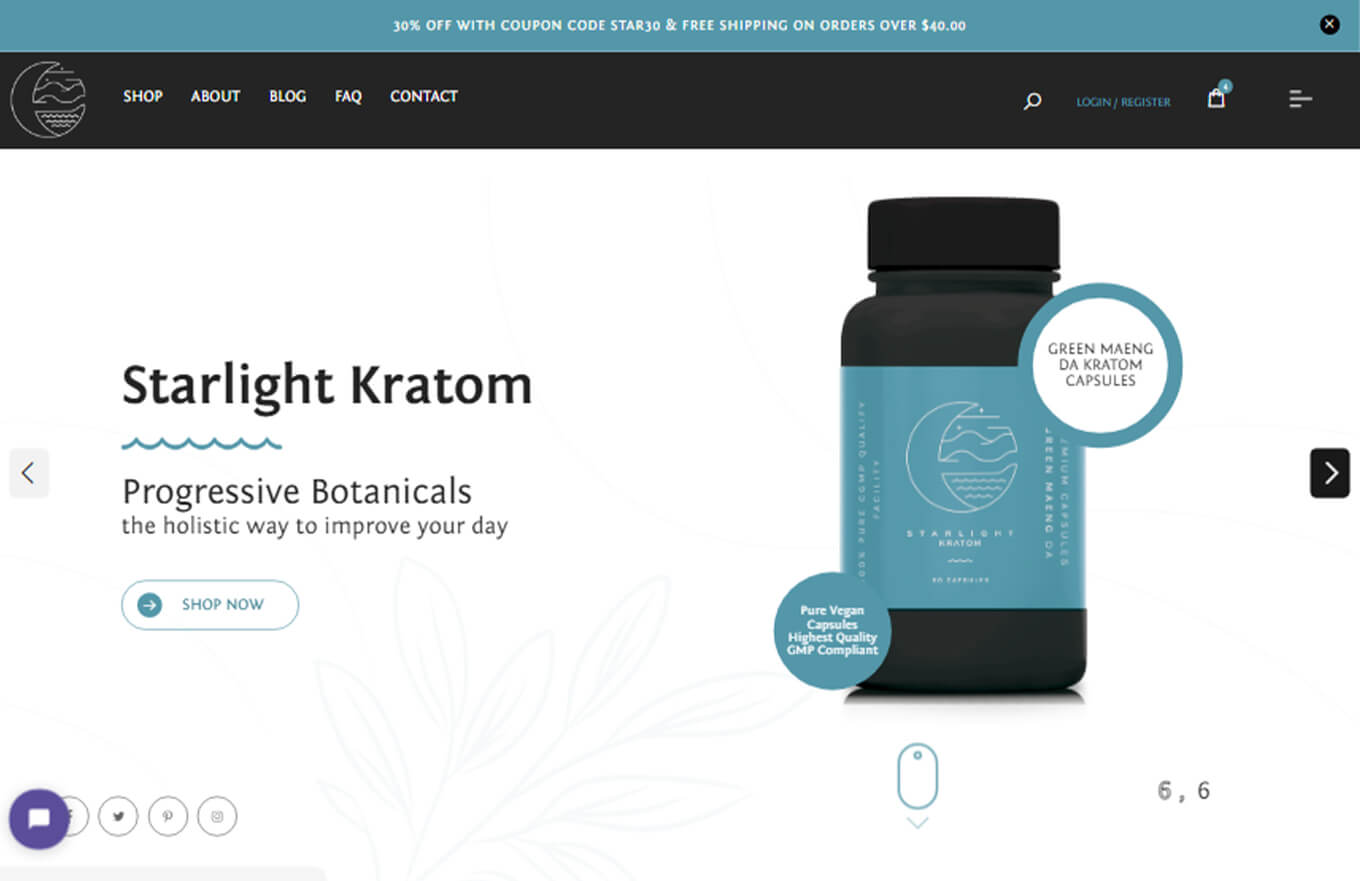
Starlight Kratom
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

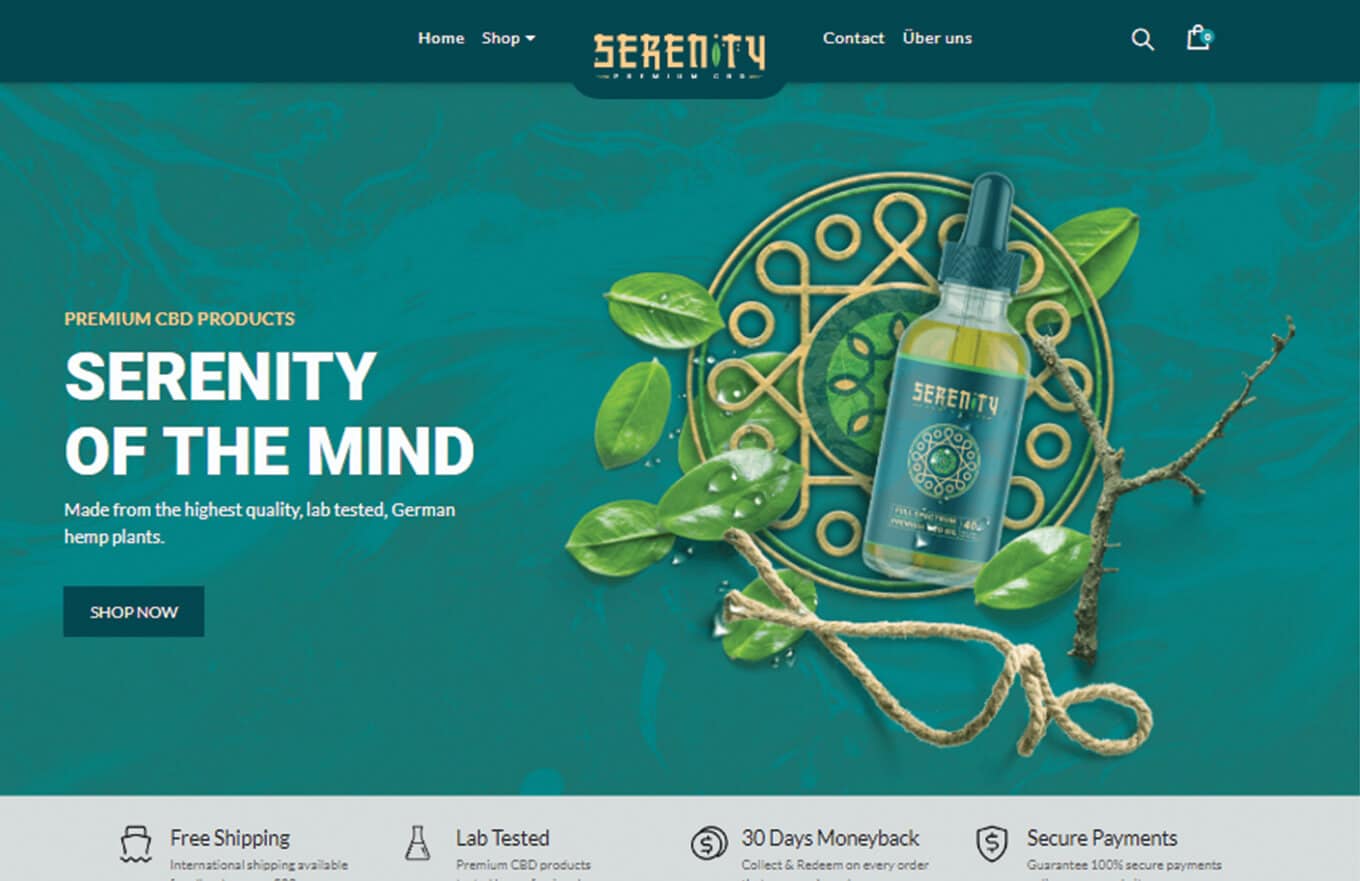
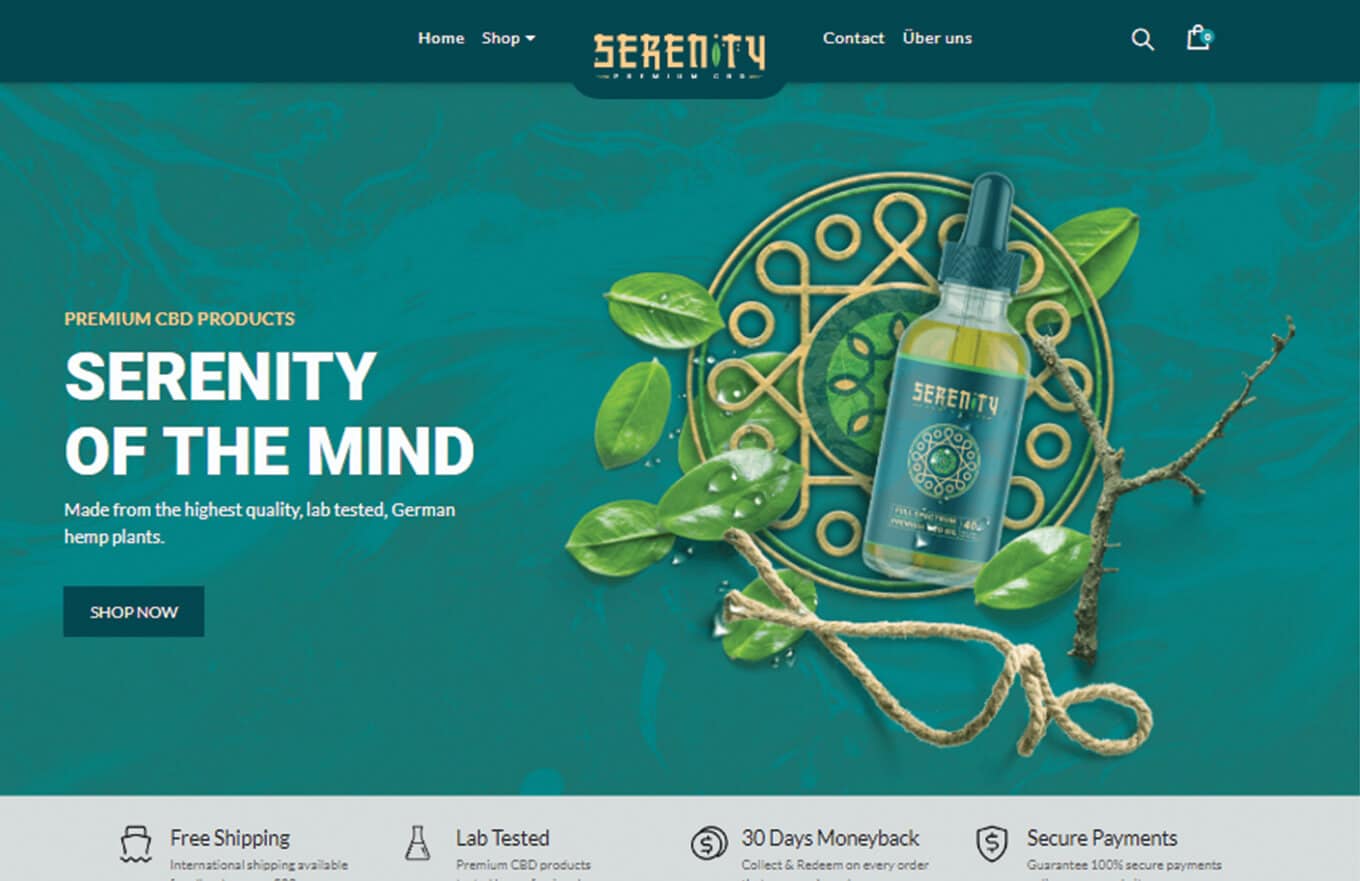
Serenity CBD
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

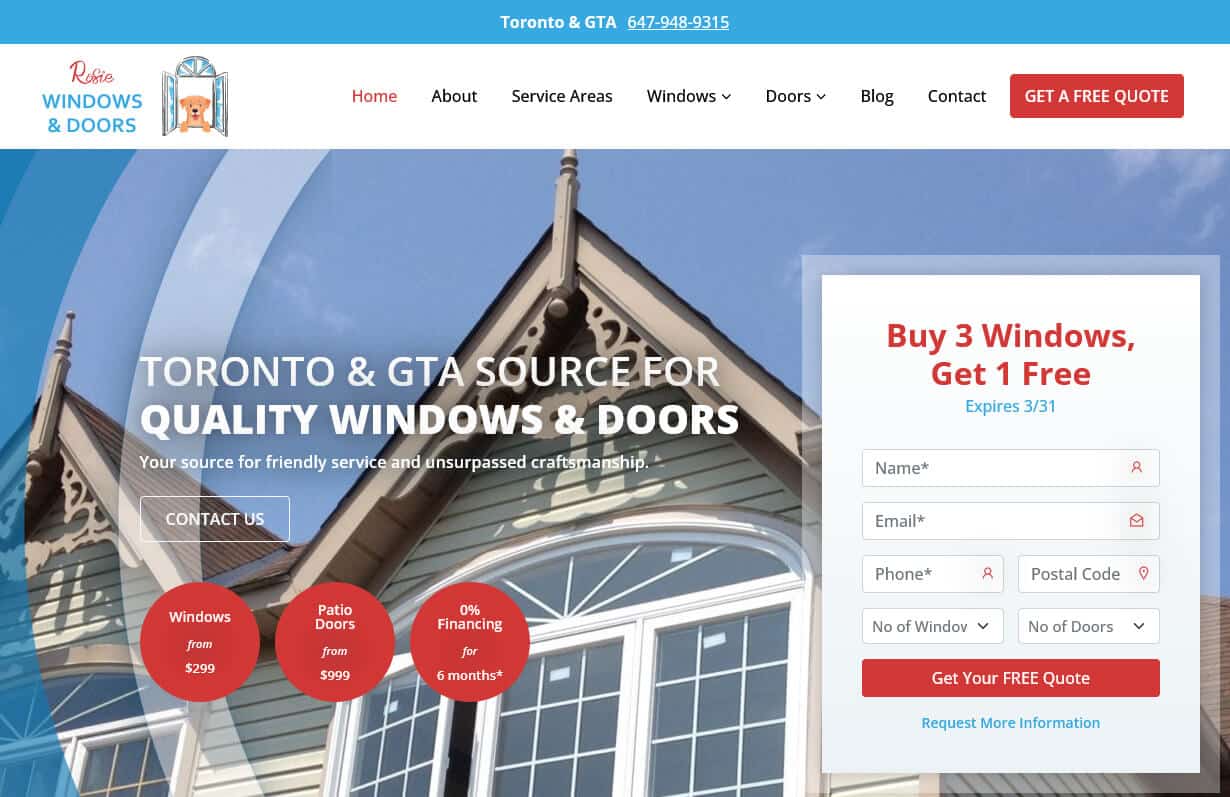
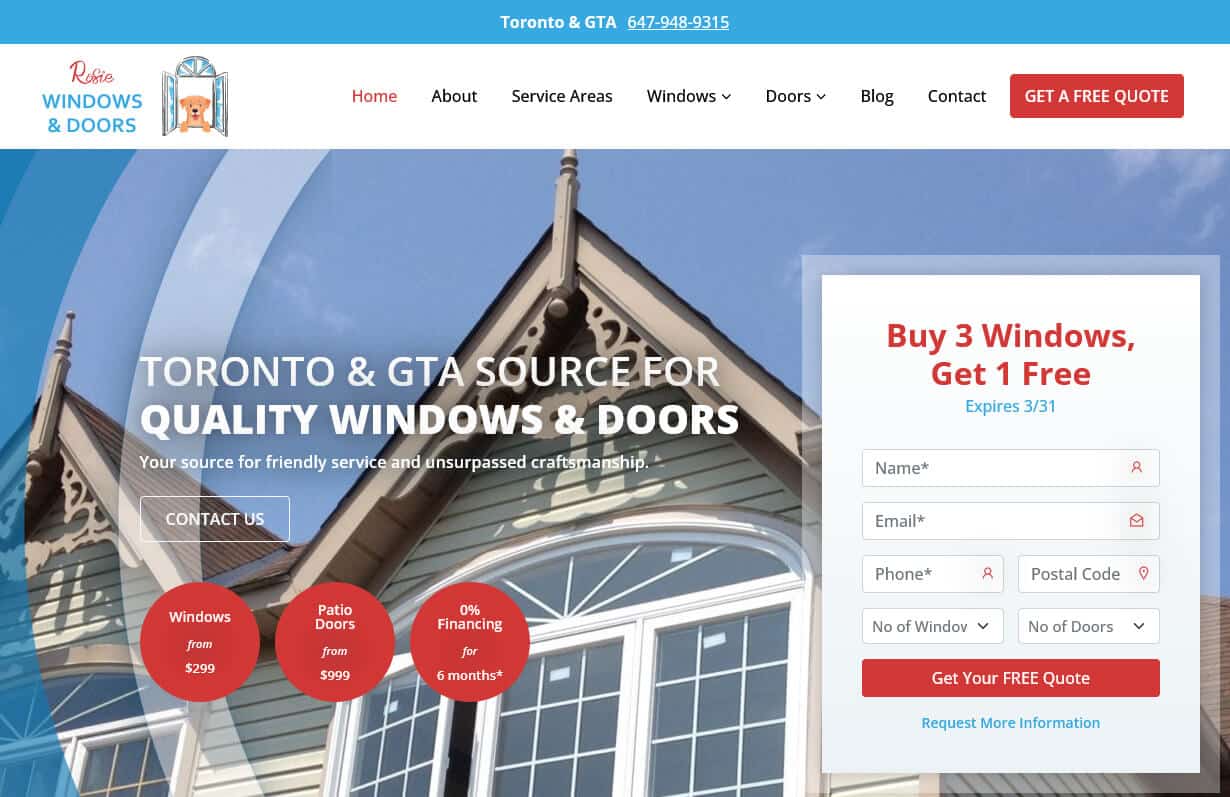
Rosie Windows & Doors
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

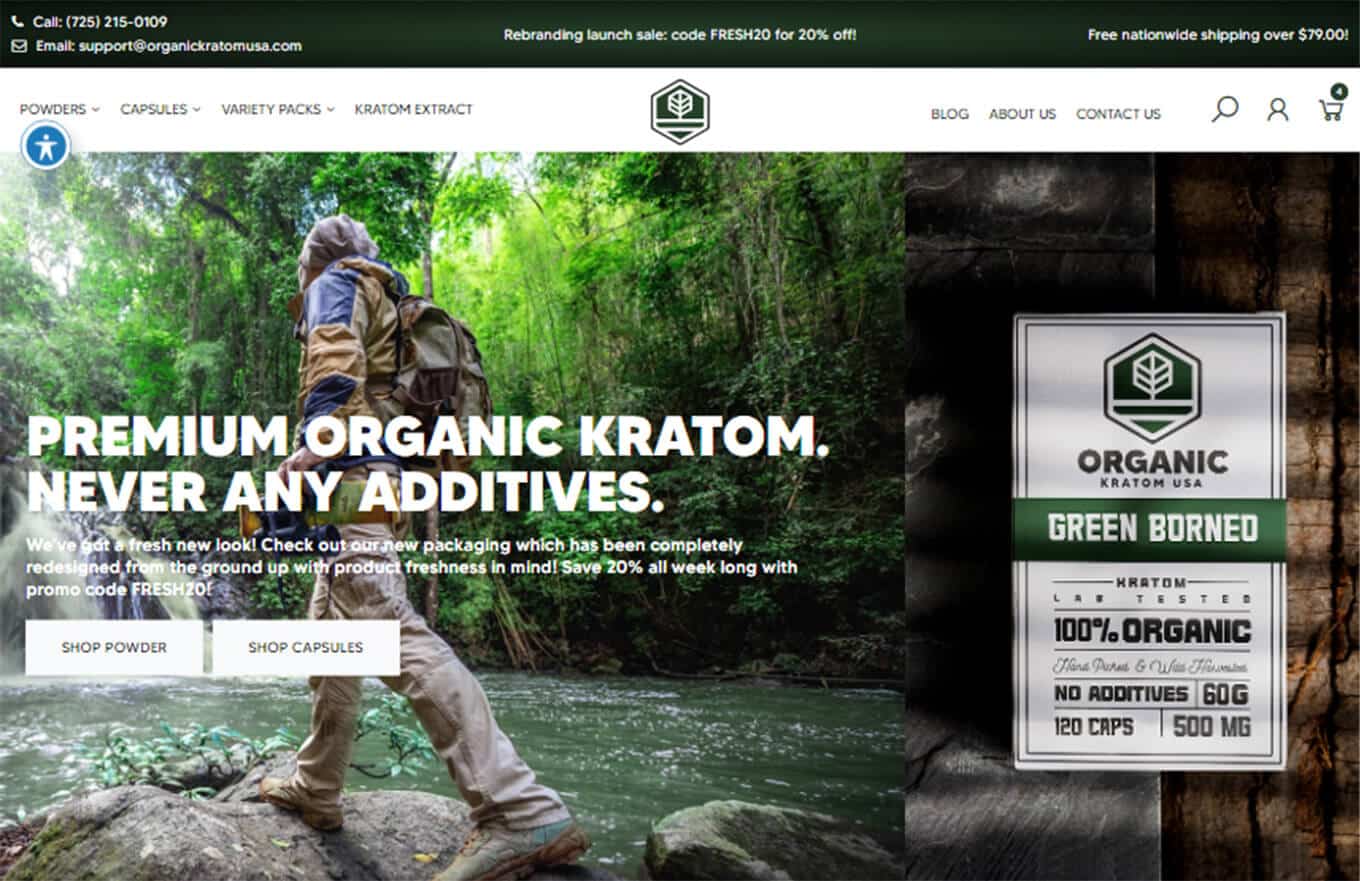
Organic Kratom USA
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

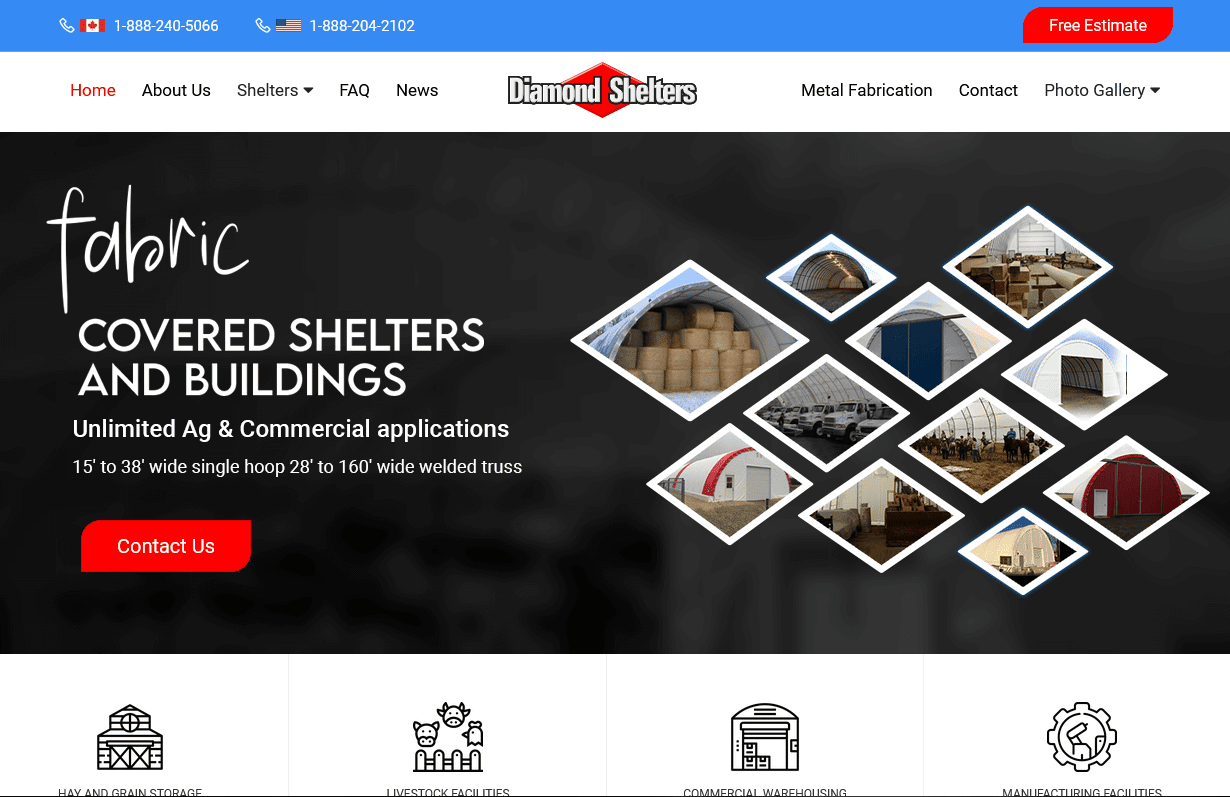
Diamond Shelters
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Slo Kratom
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Mighty Fine Roofing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

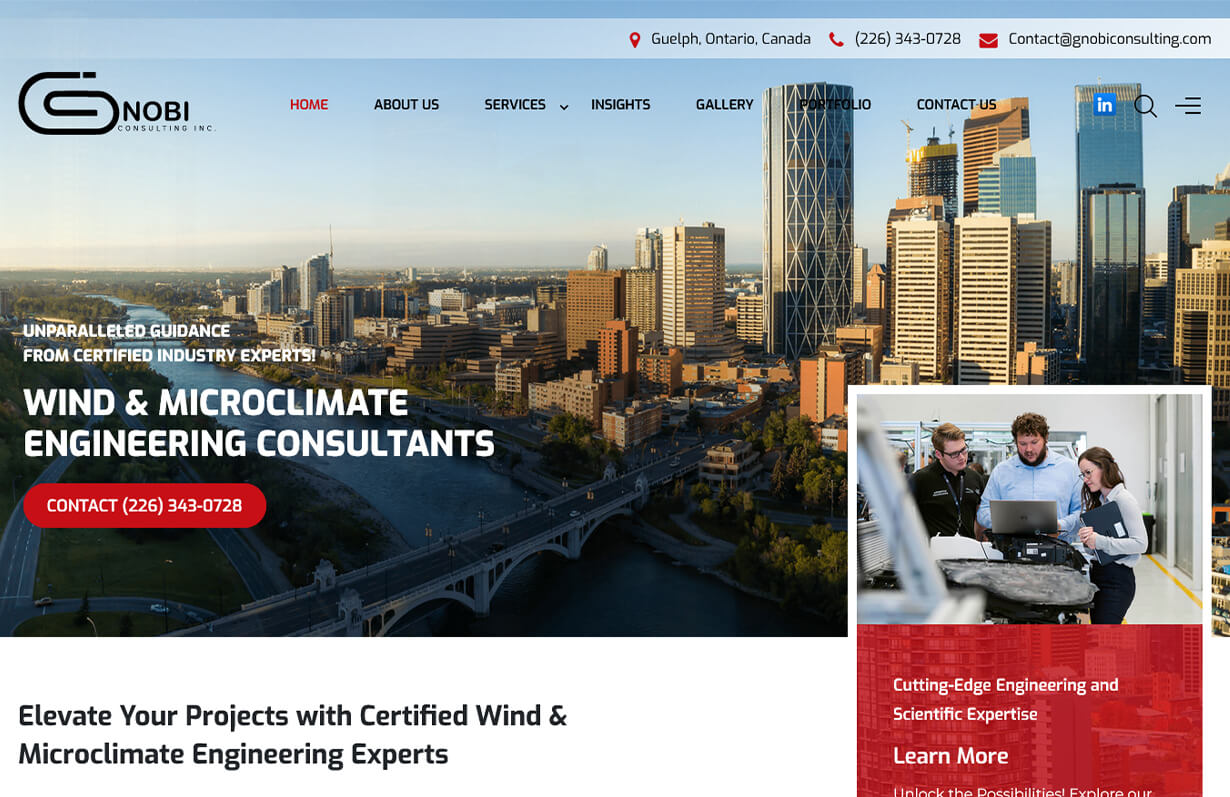
Gnobi Consulting Inc
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Optimum Handling Solutions
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Anna Murphy
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Connect My Home
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

We Fix It Appliances
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

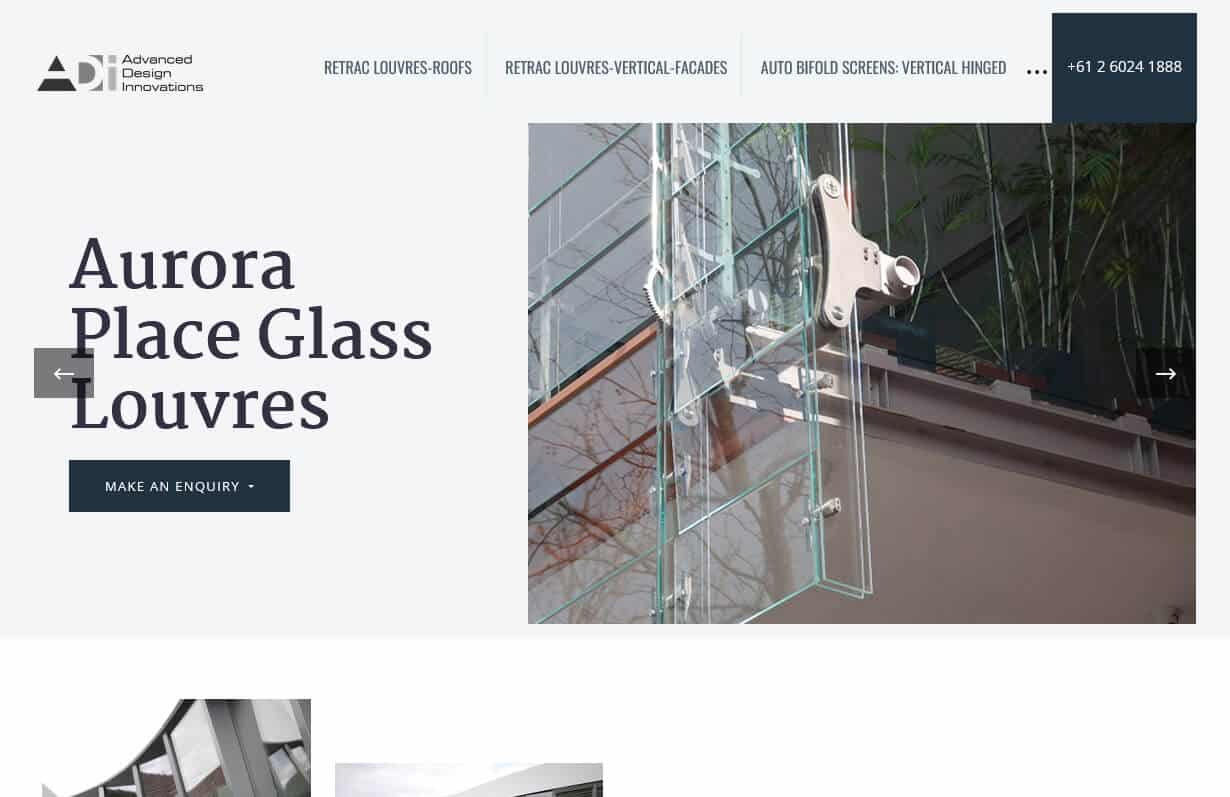
Advanced Design Innovations
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Grand Valley Mechanical
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Super Plumbing and Heating
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Brandon Heating and Plumbing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Capital J
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

AnyTime Garage Doors
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Leak Masters Canada
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

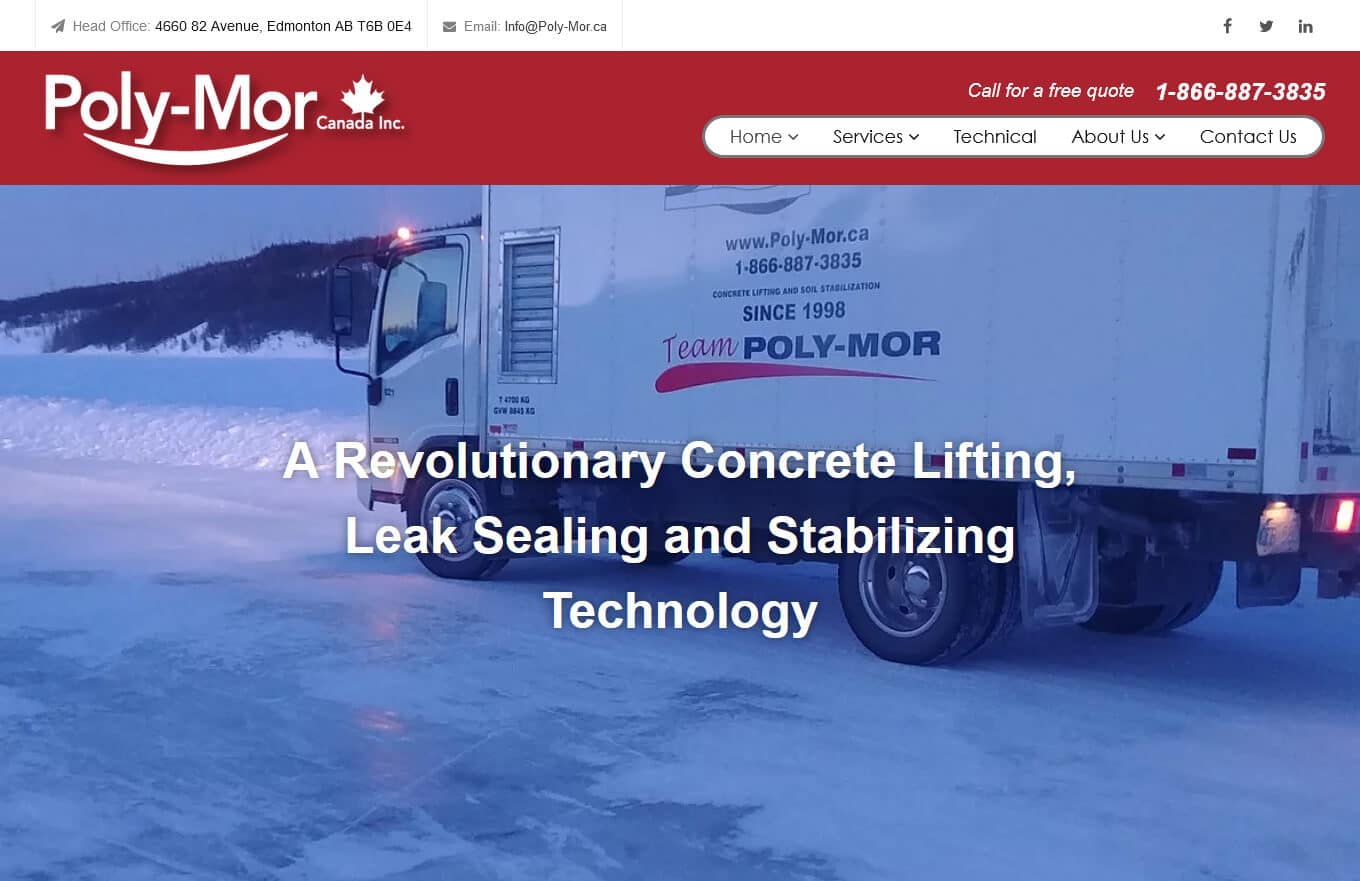
Poly-Mor
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

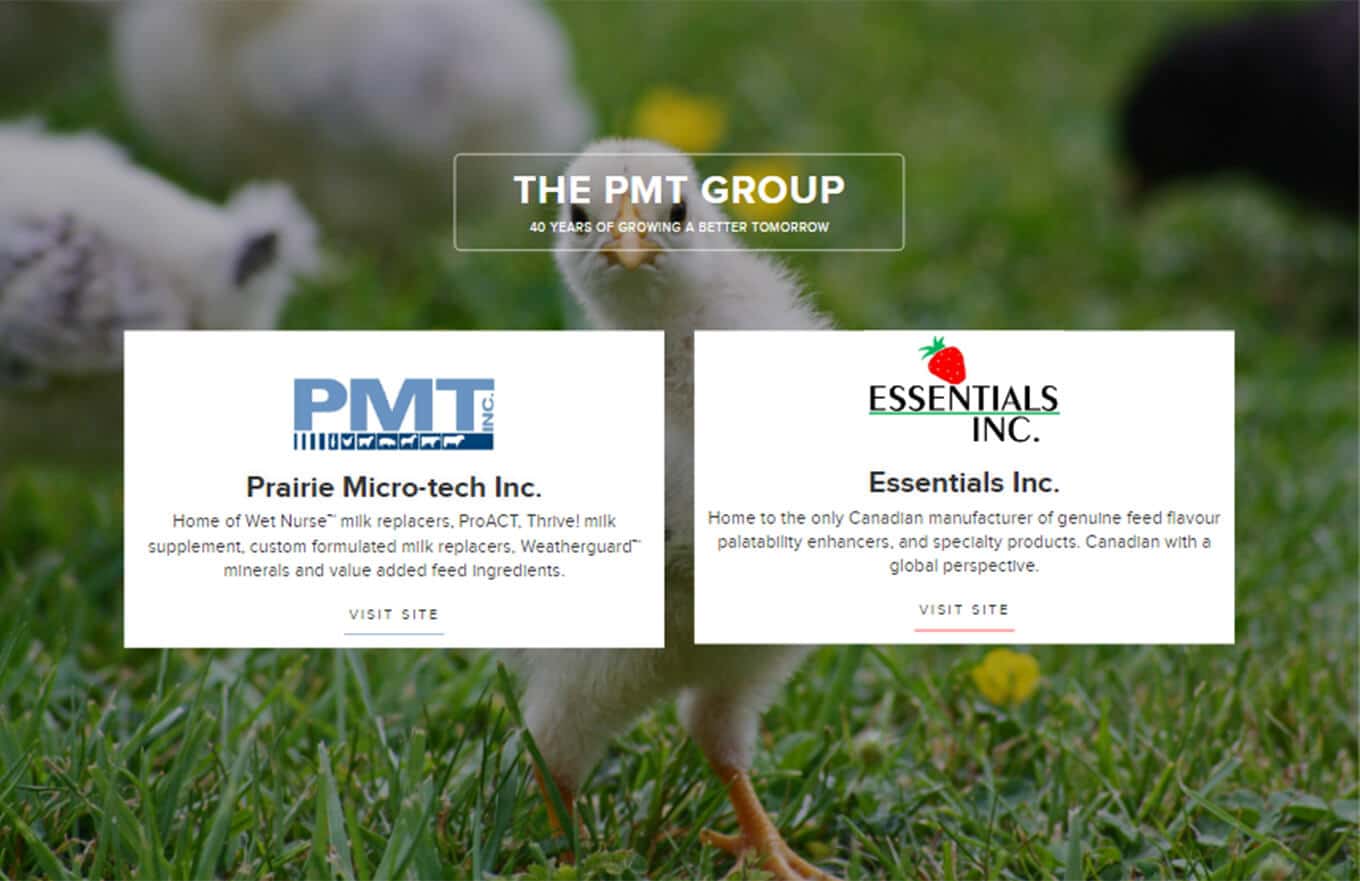
The PMT Group
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

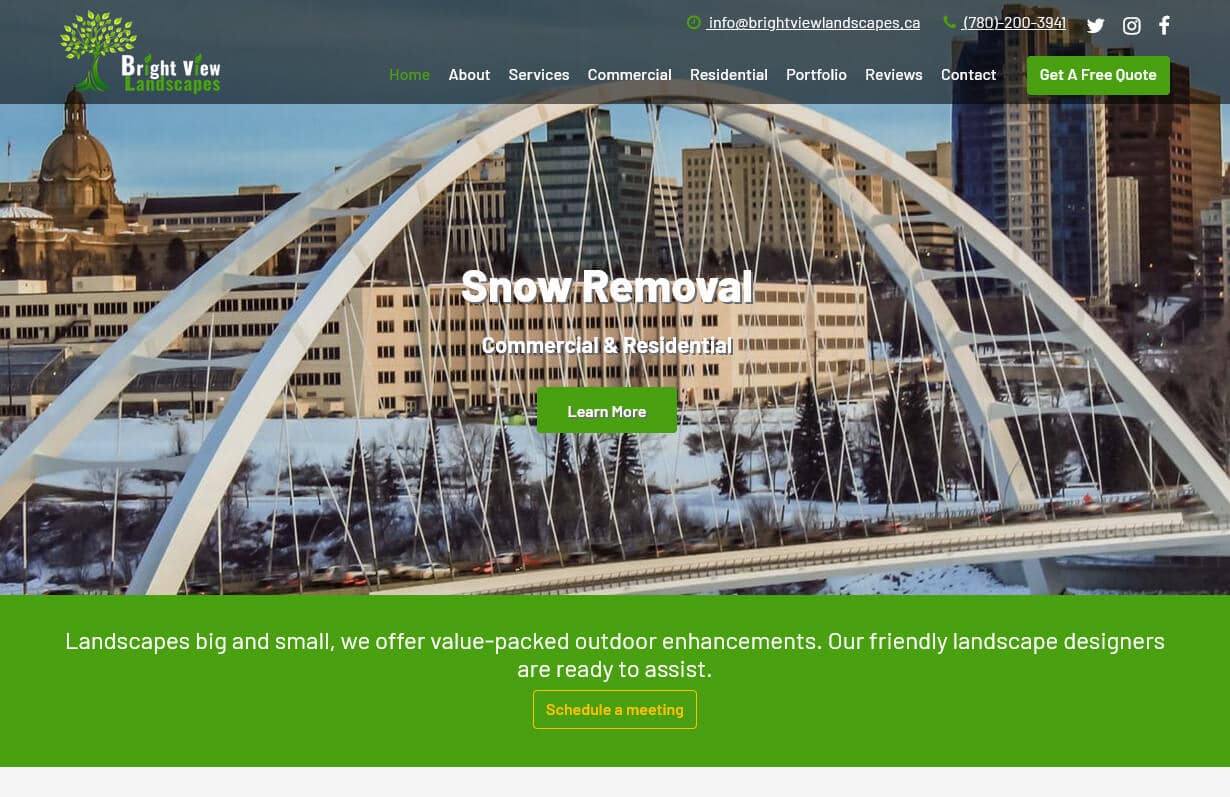
Bright View Landscapes
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

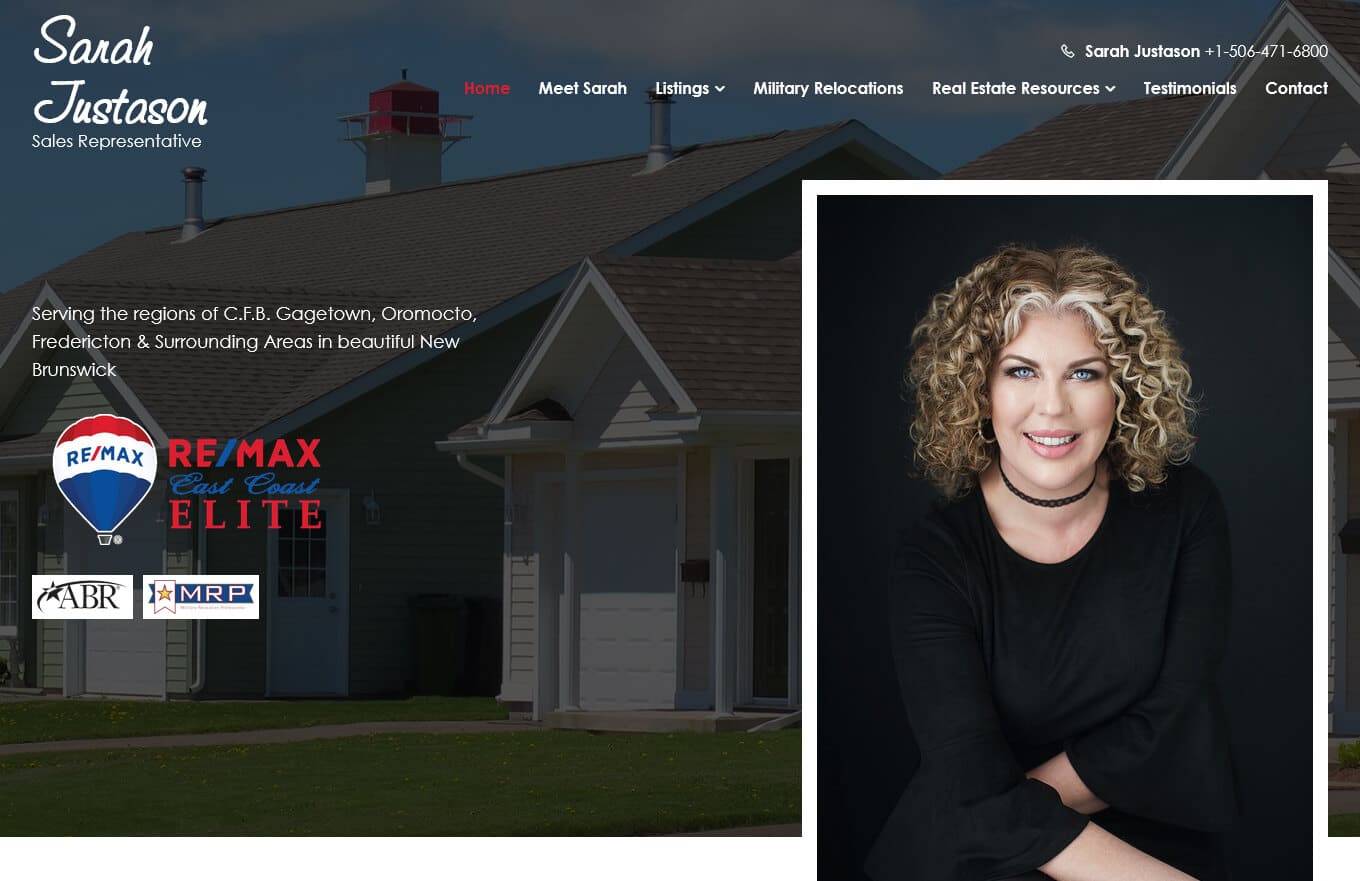
Sarah Justason
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Cube Bin Rentals
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Kurt's Appliance Repair
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Lube Stop & Tire
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Memorial Custom Homes
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Delta Labs Official
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Business Plus Numbers
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

SVR Law Firm
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Virmago
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Focus On Flooring
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

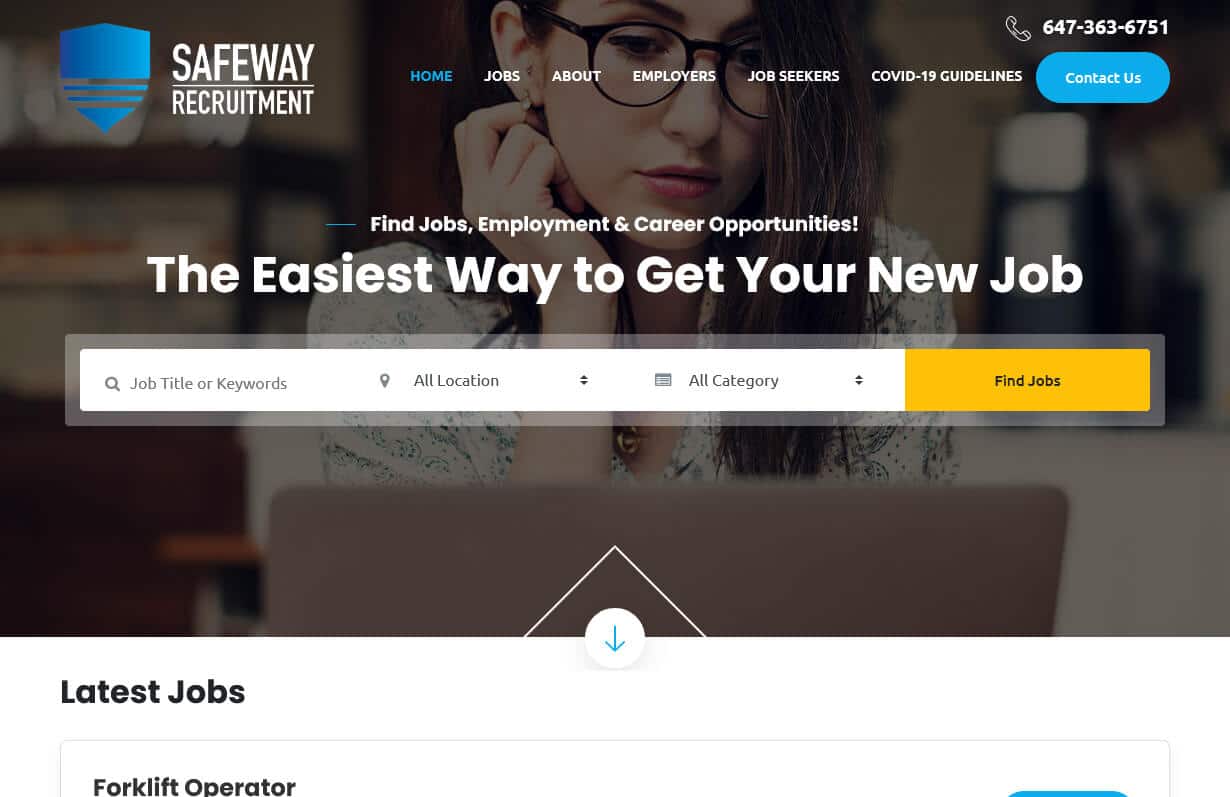
Safe Ways Recruitment
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

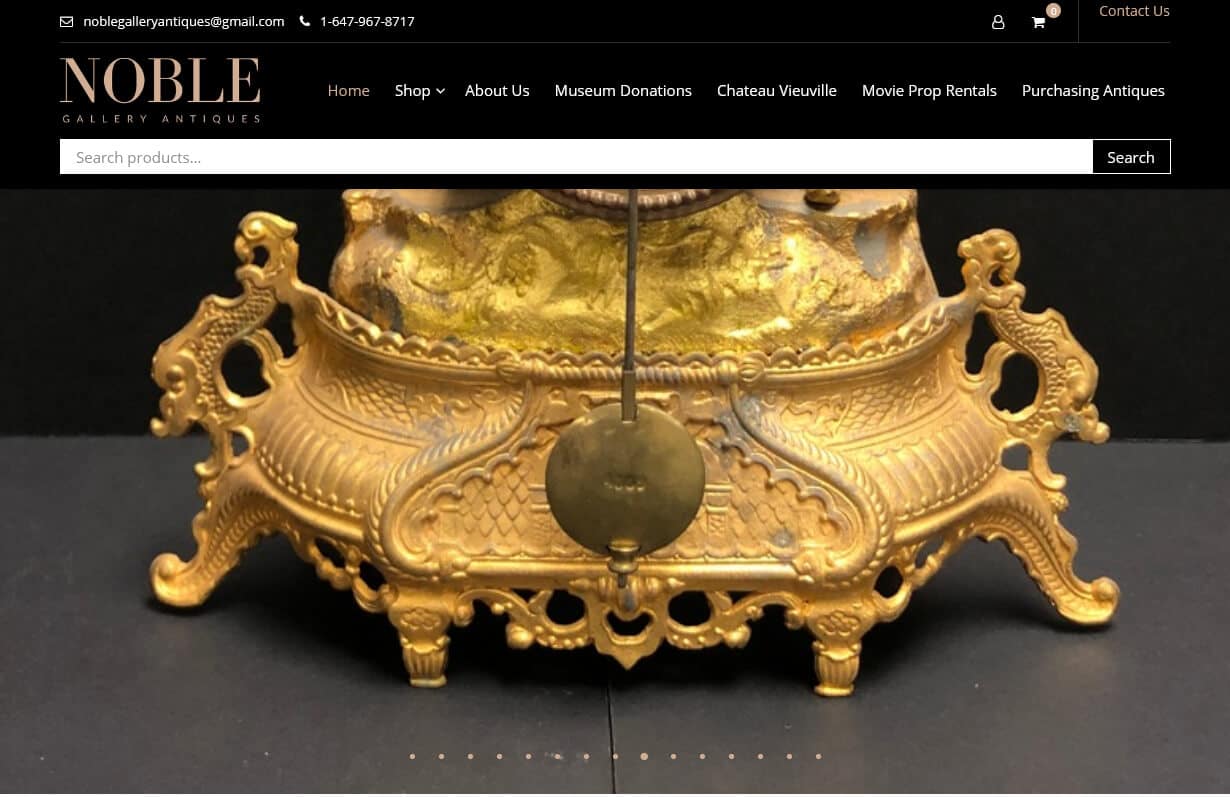
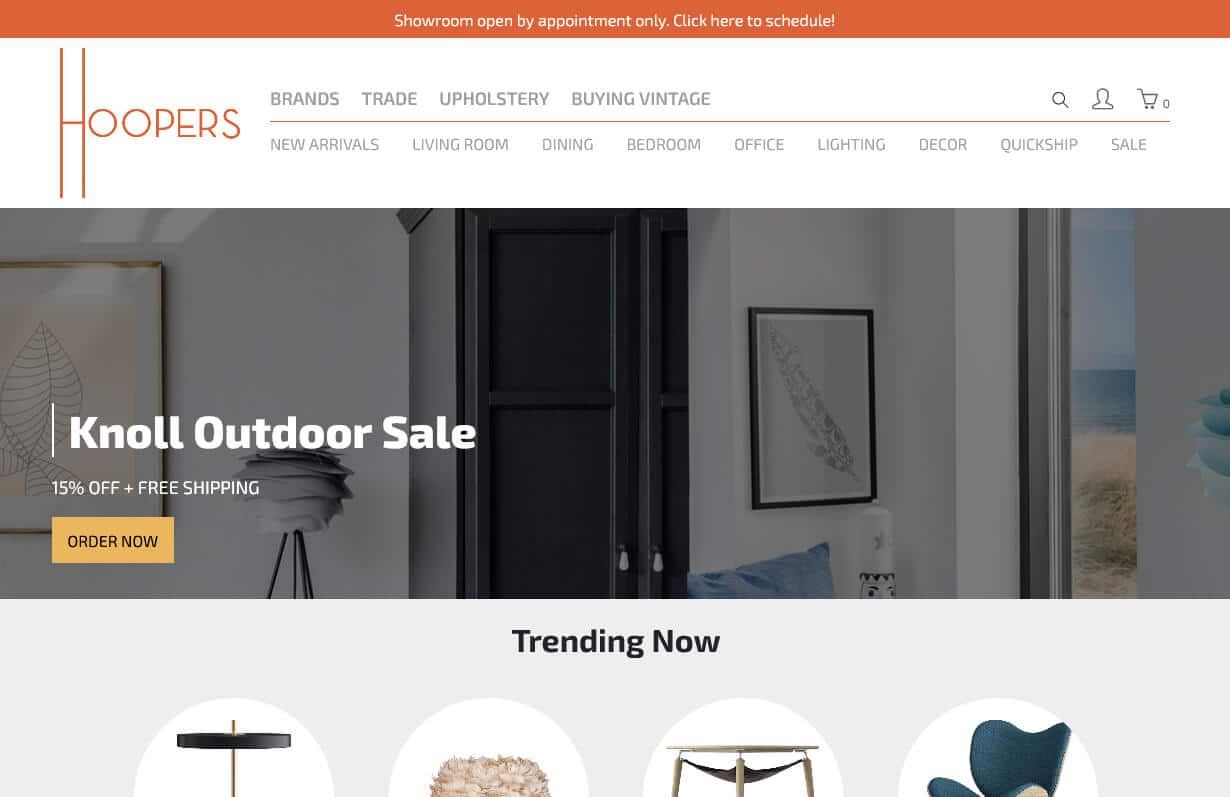
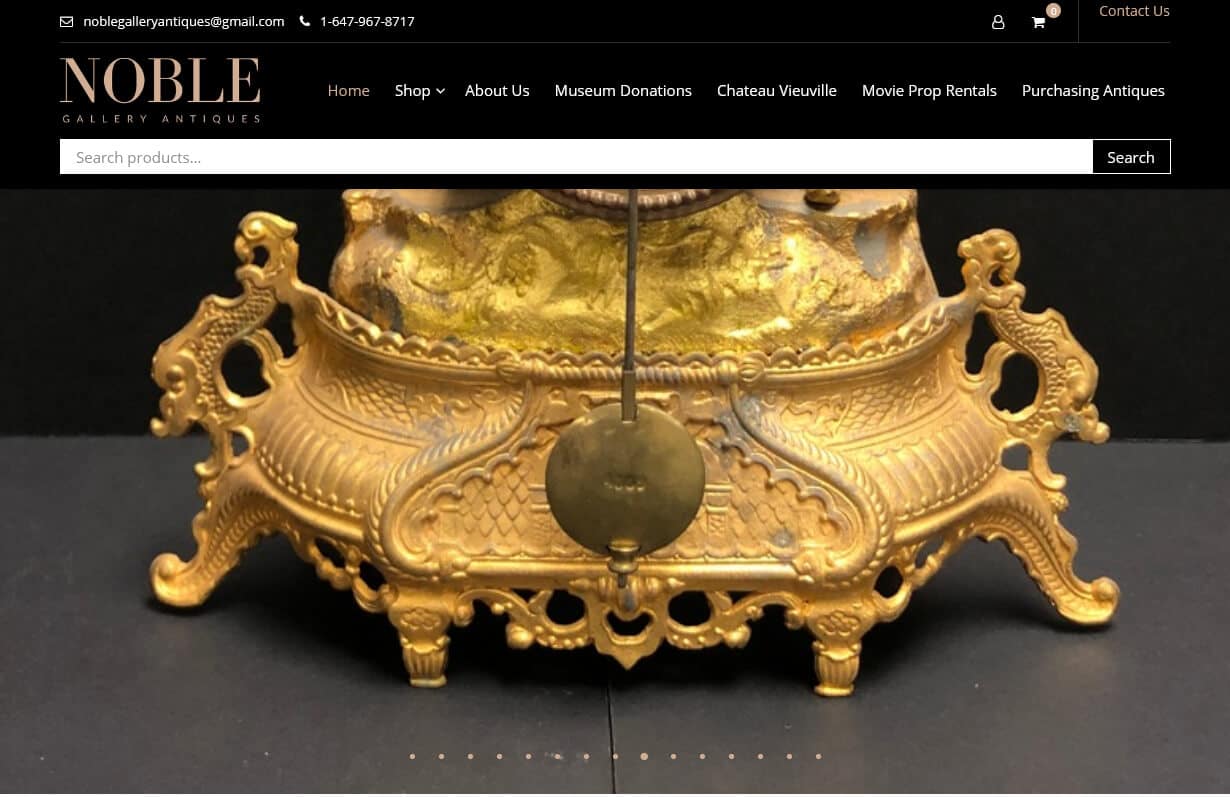
Noble Gallery Antiques
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

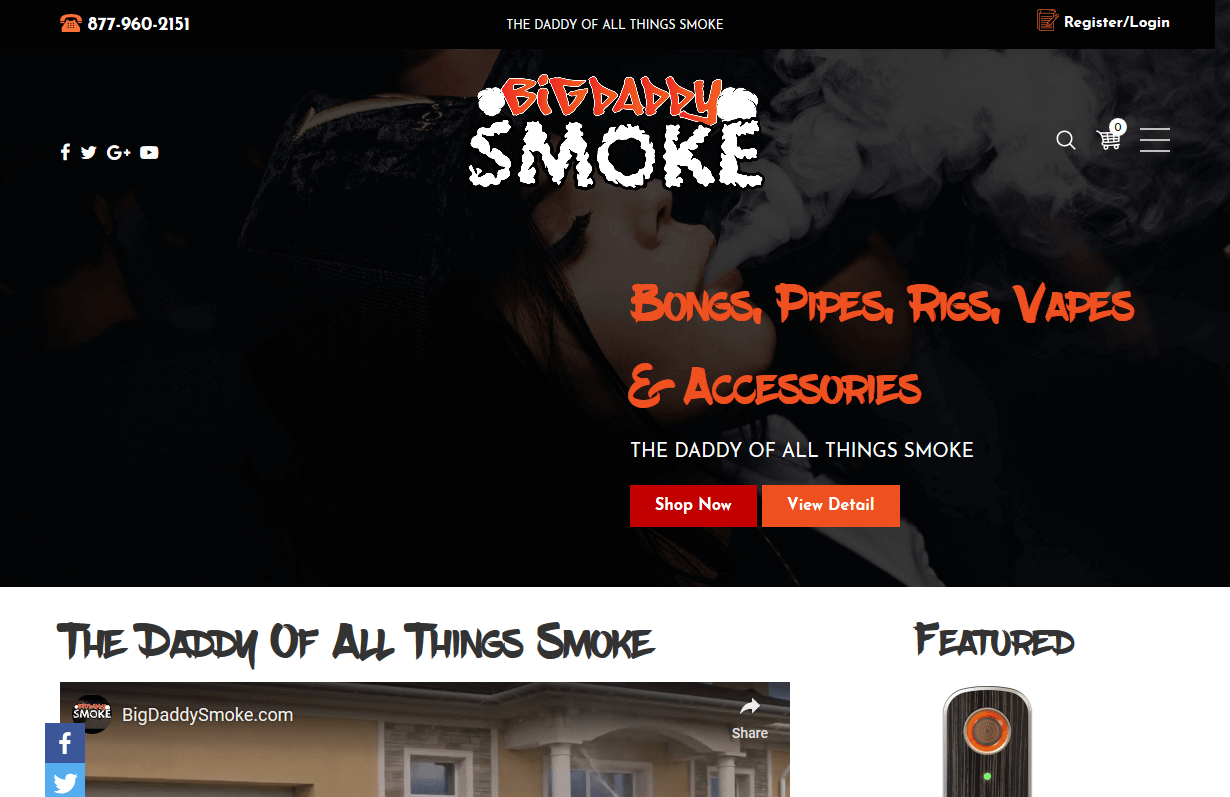
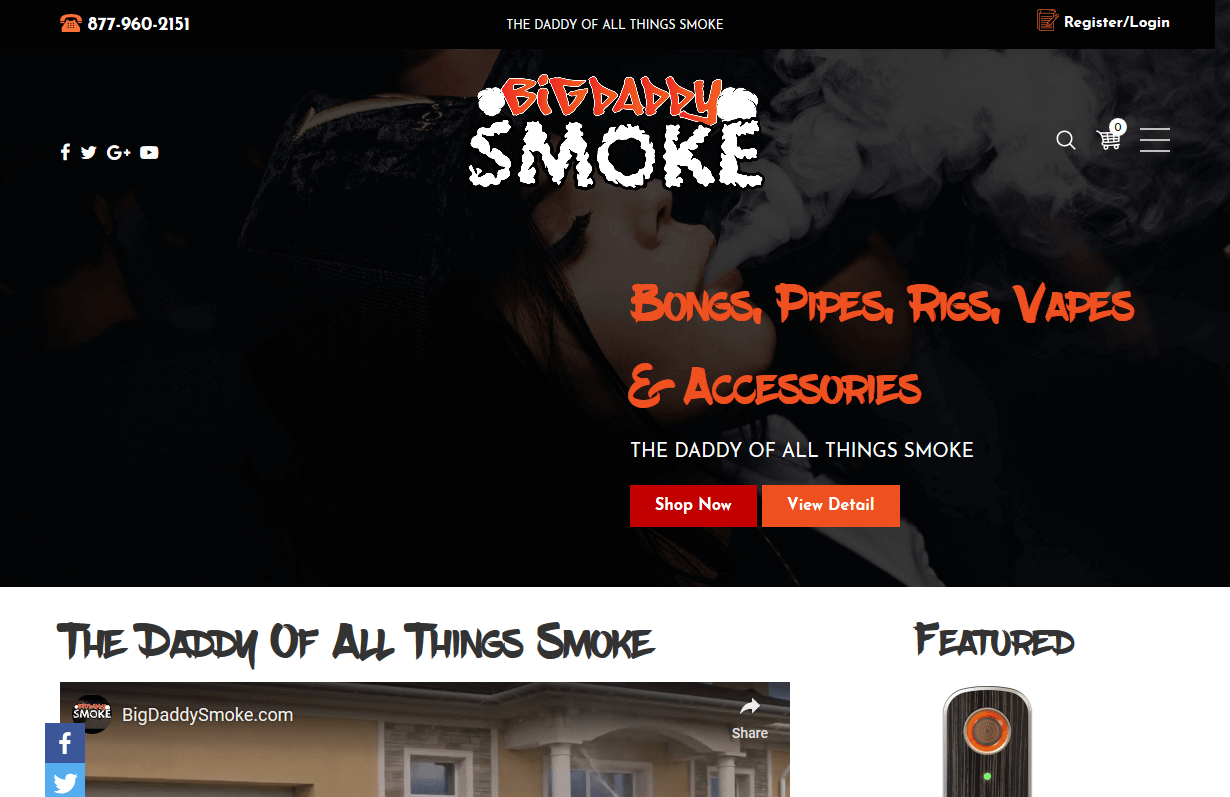
Big Daddy Smoke
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

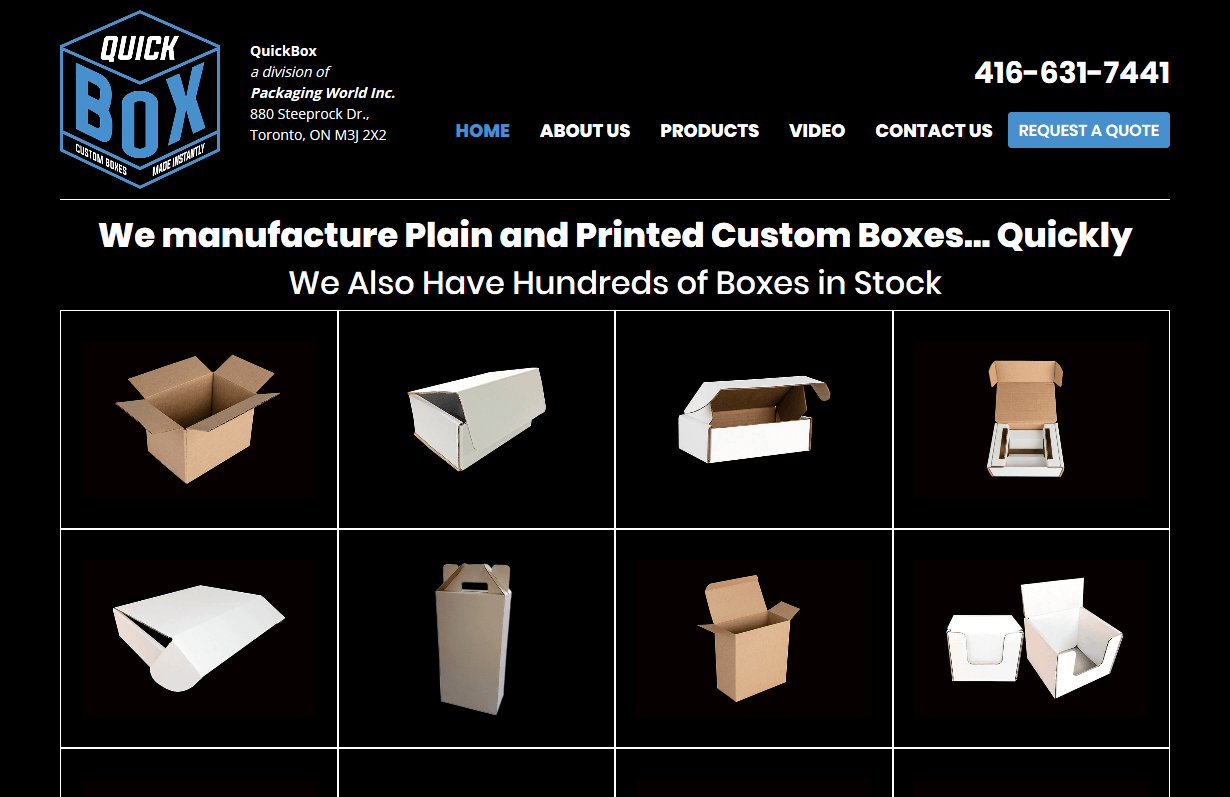
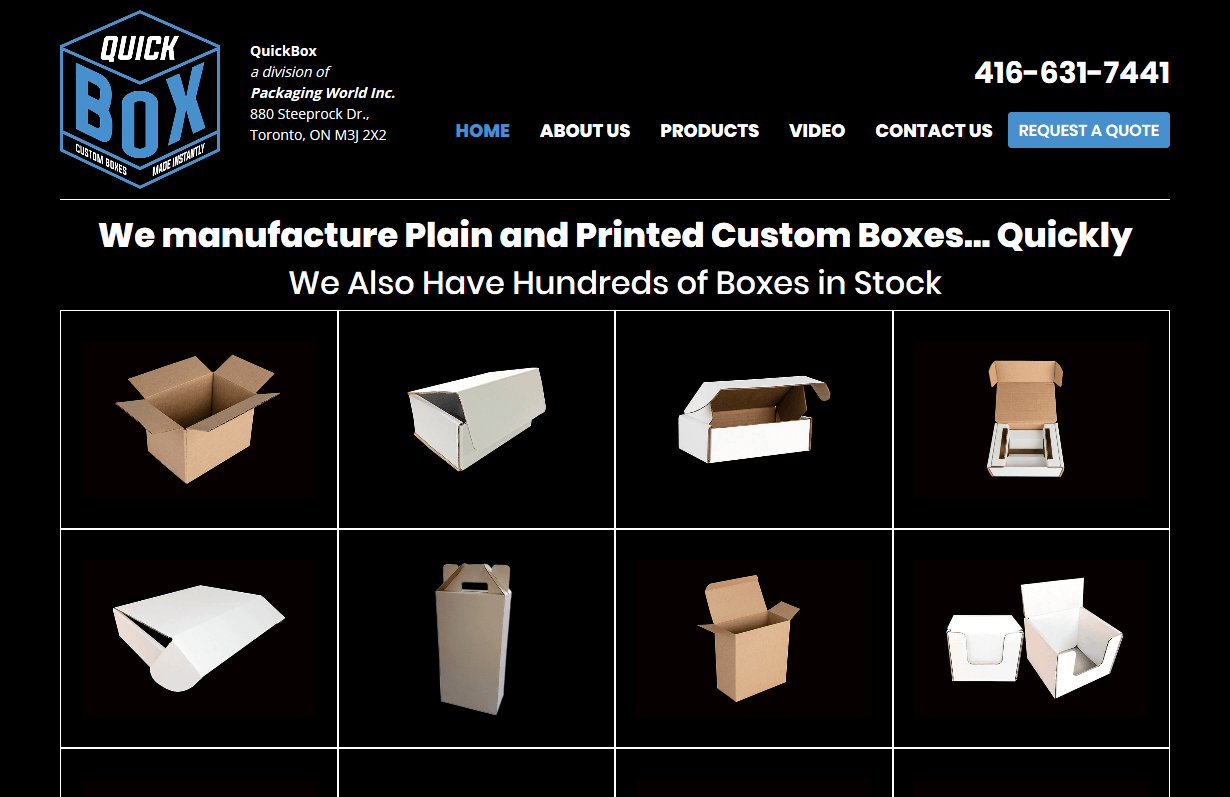
Quick Box
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

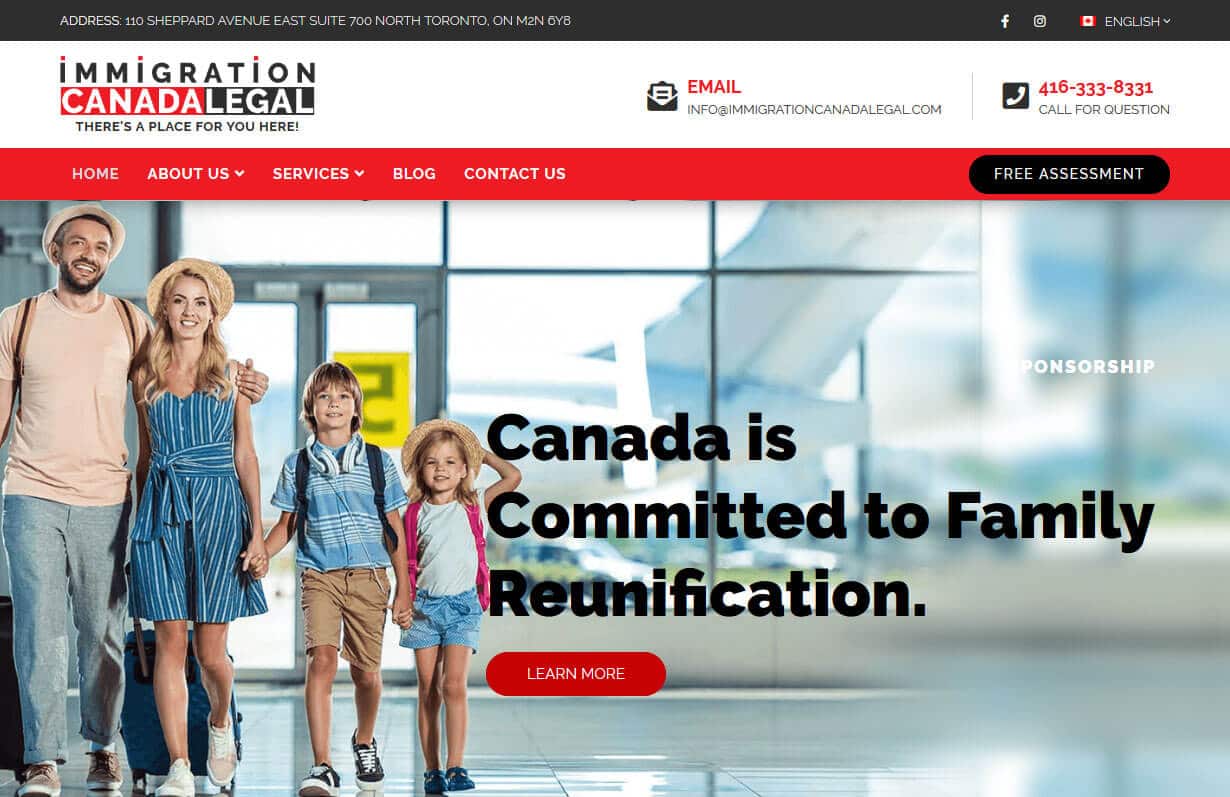
Immigration Canada Legal
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

LuckyLeaf Hemp
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Supreme Restoration
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

The Clinic At Beverly Hills
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Continental Mortgage
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Affordable Hauling
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

WGB Gifts
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

The Cutting Boards
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

The Plough Inn
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Department Group
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Natasha Gabrielle Lee
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Prudence Kate
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Dakota Products Of Canada
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

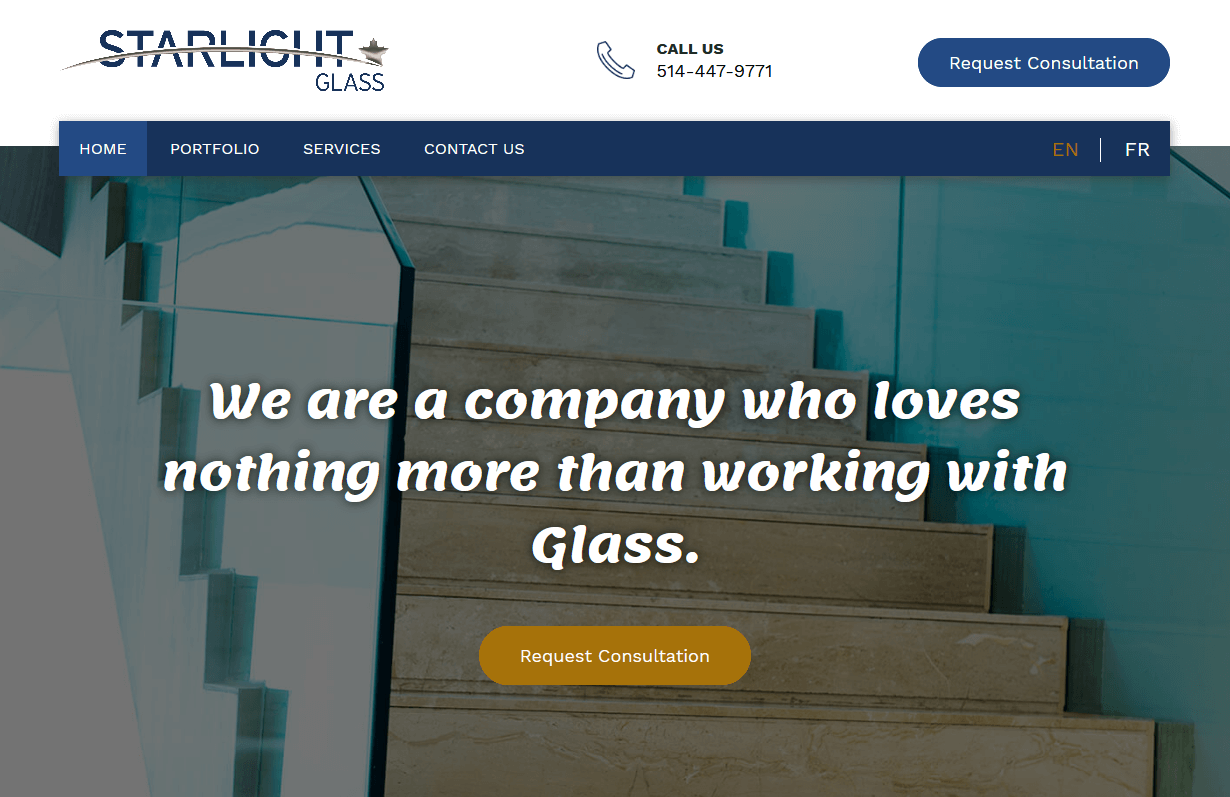
Vitrerie Starlight
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

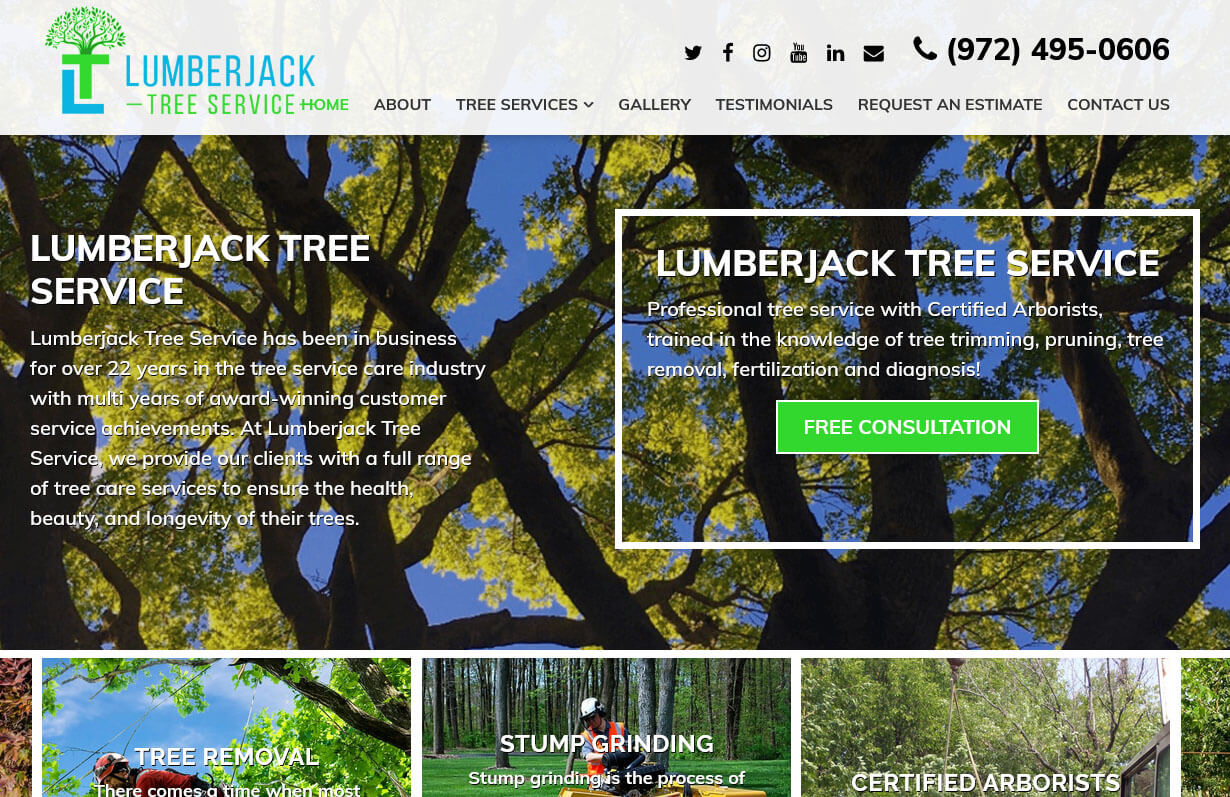
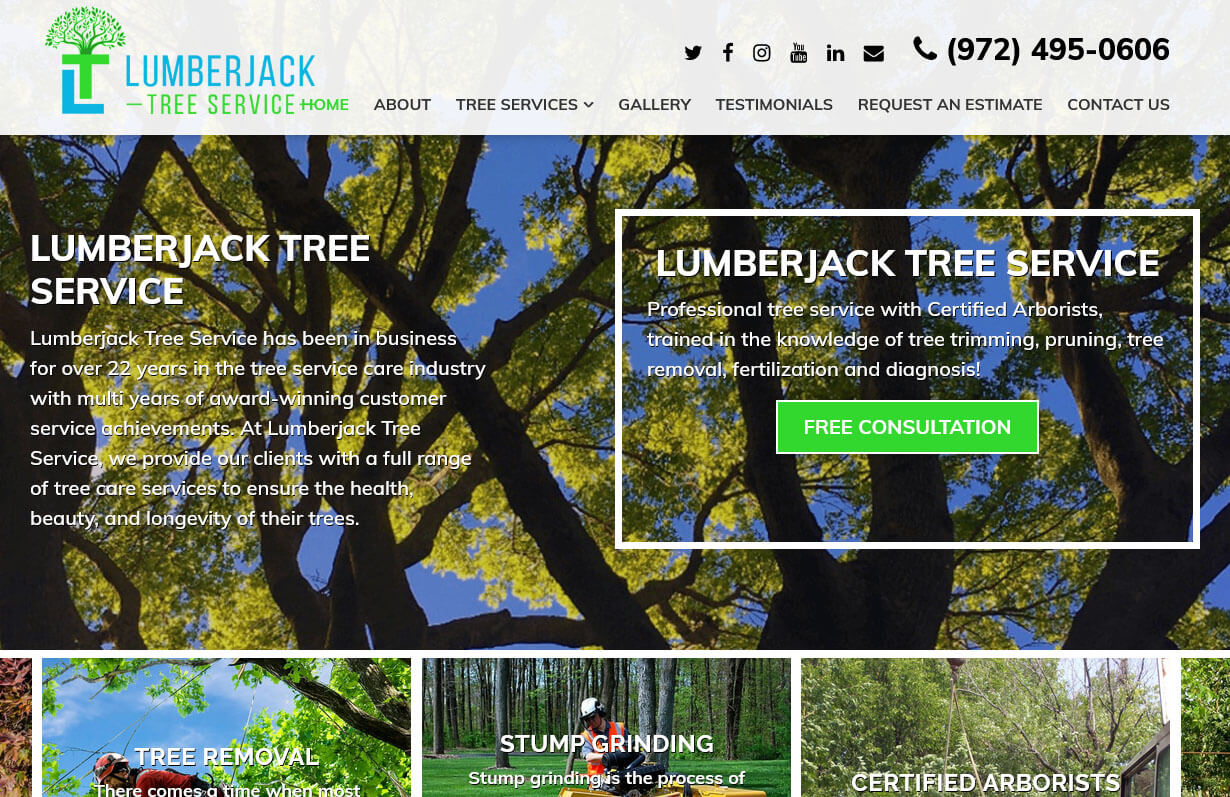
Lumberjack Tree Service
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

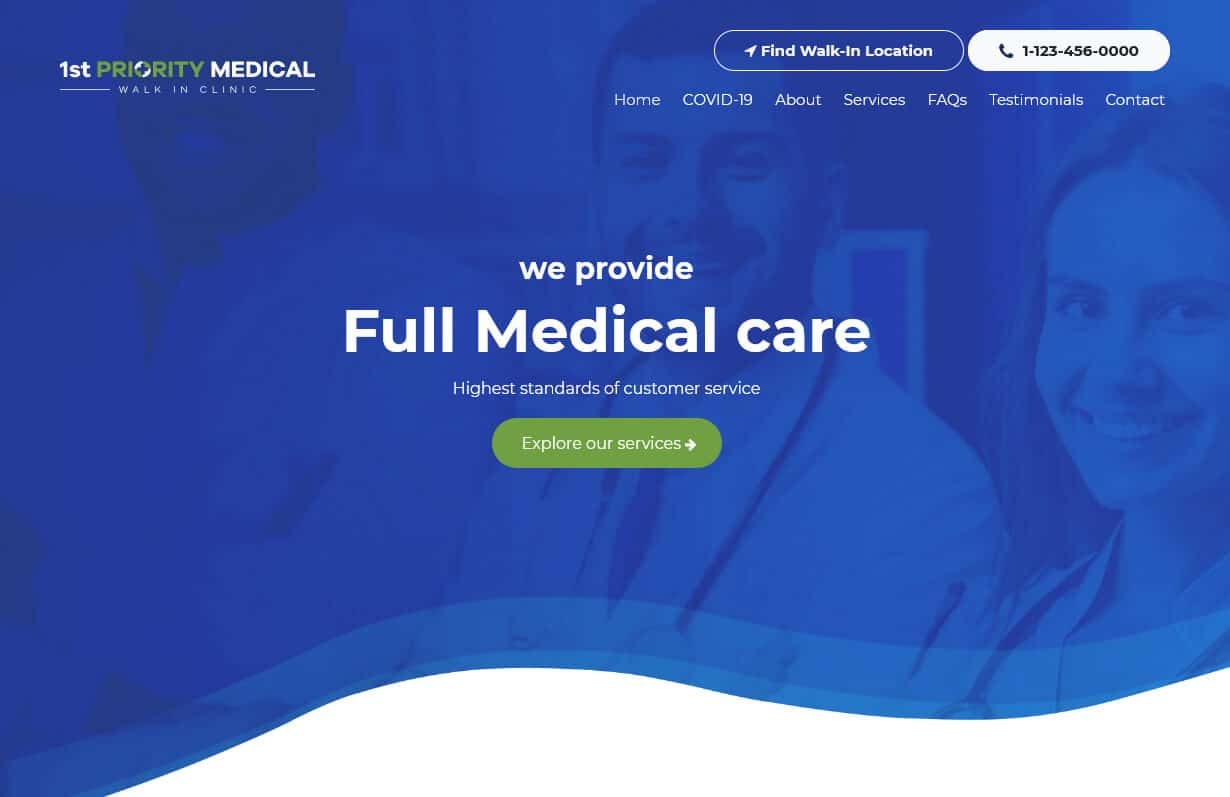
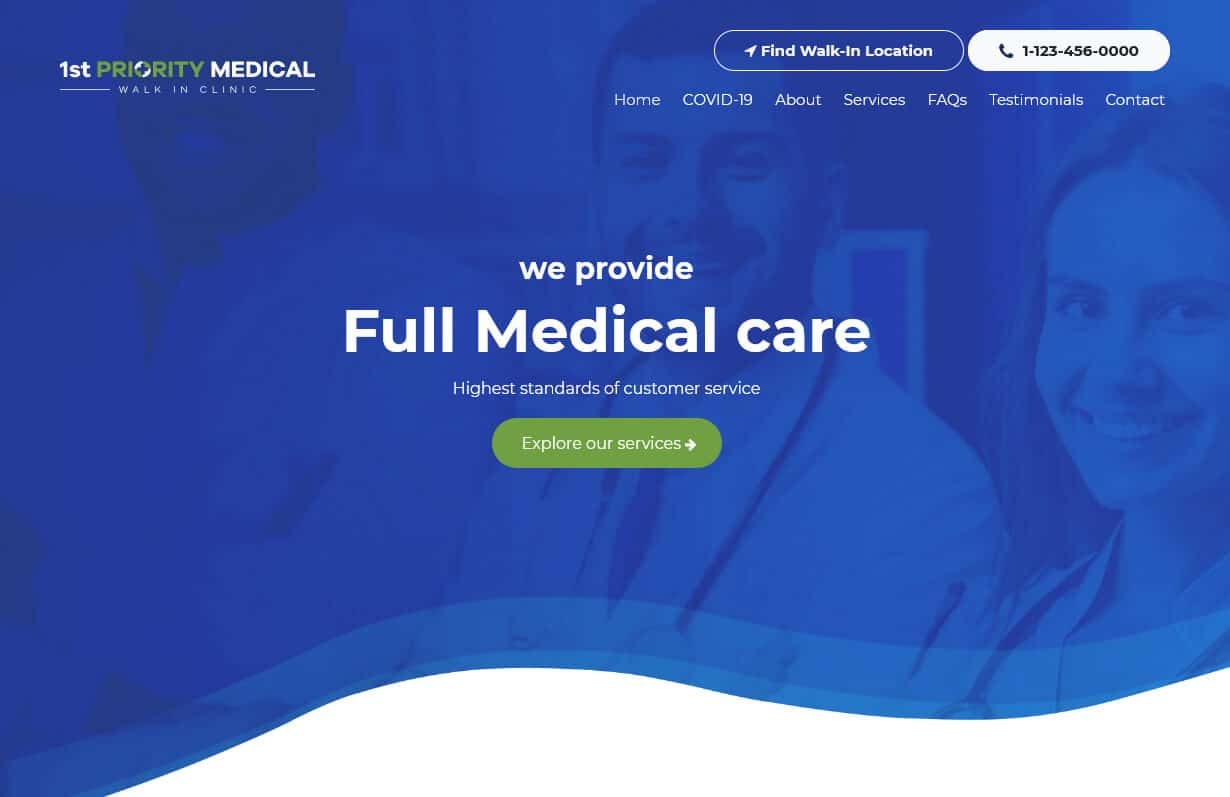
1st Priority Medical
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

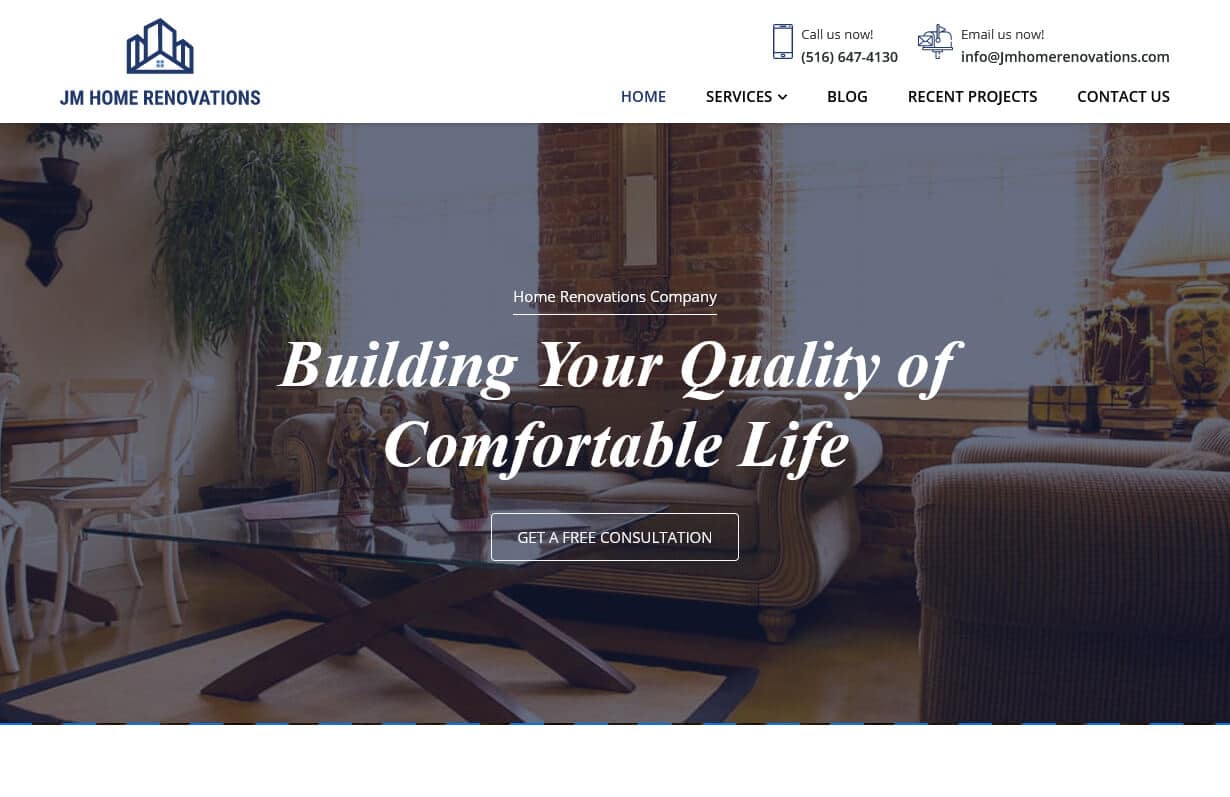
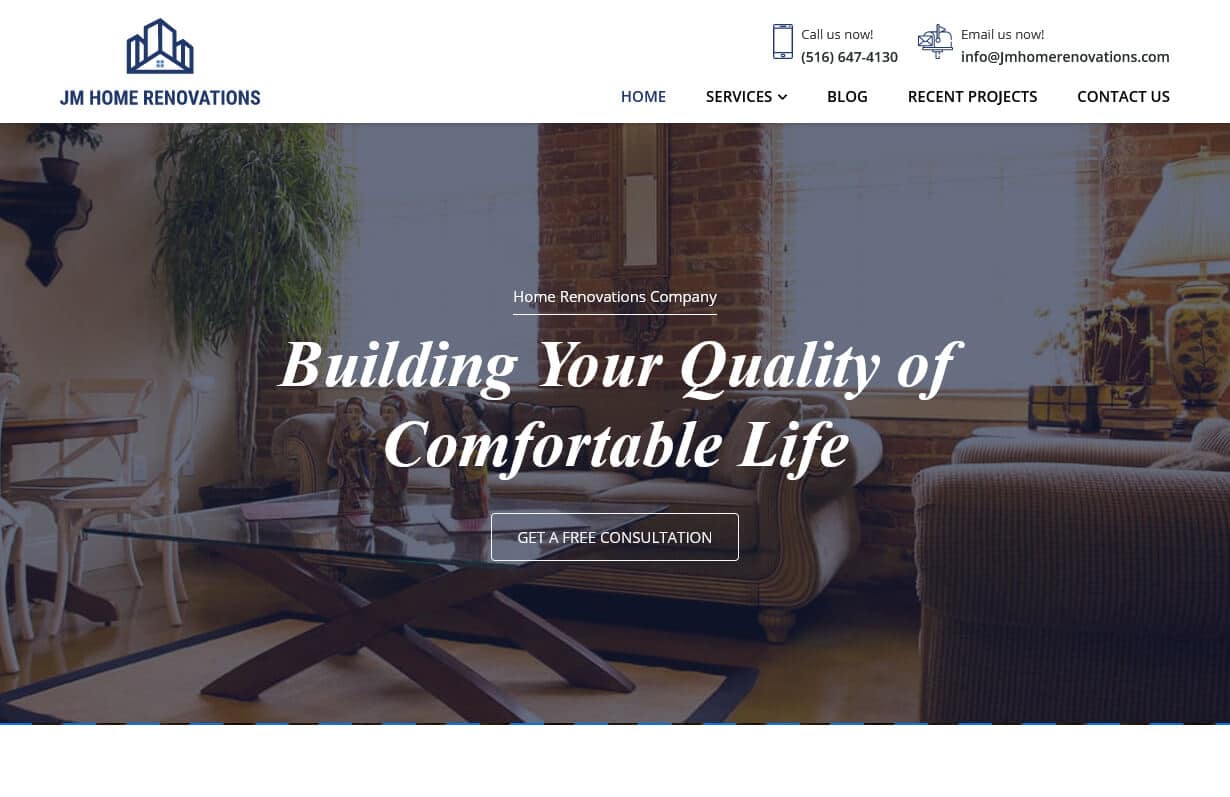
JM Home Renovations
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

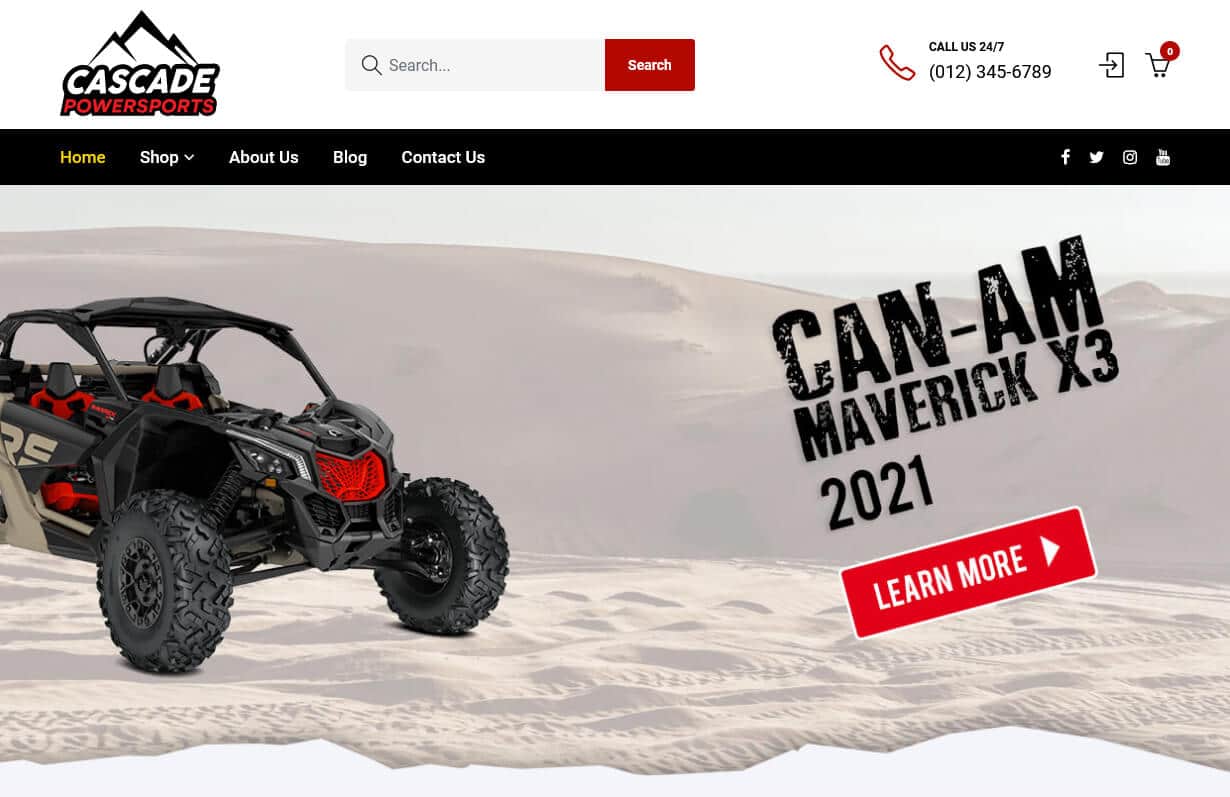
Cascade Power Sports
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

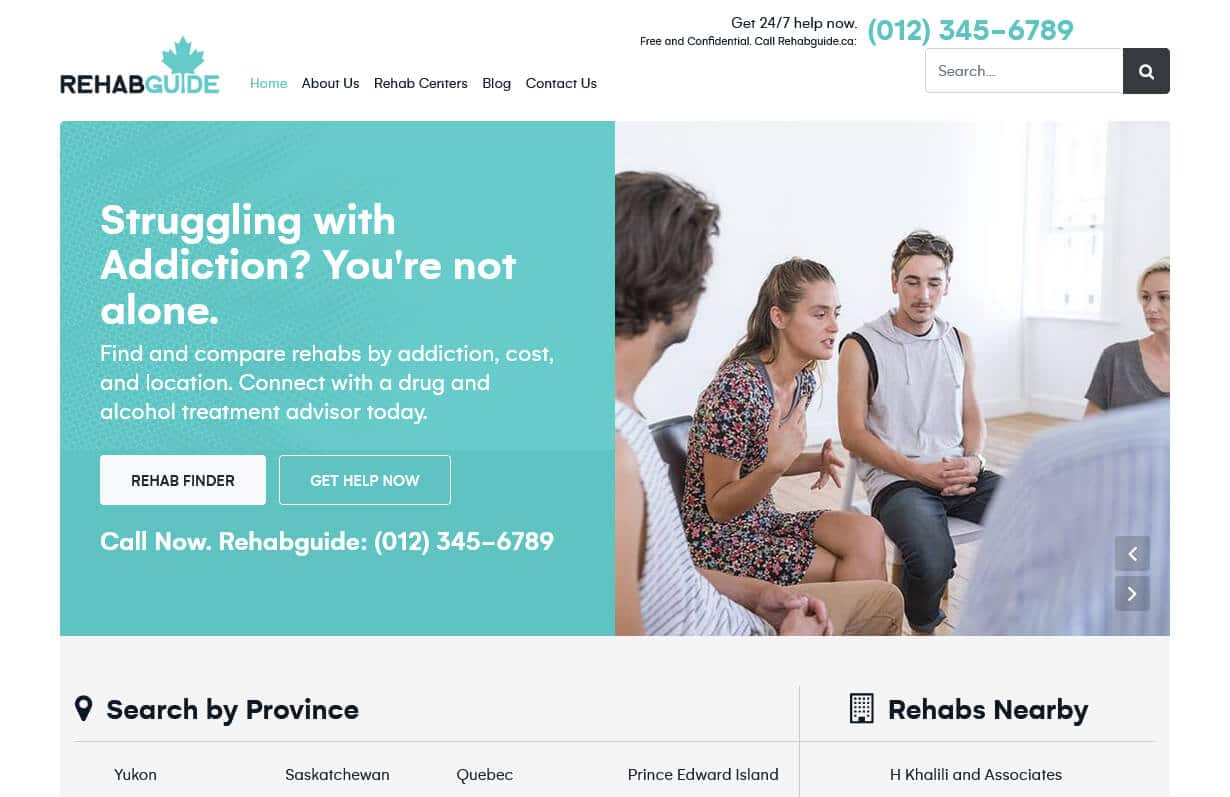
Rehab Guide
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

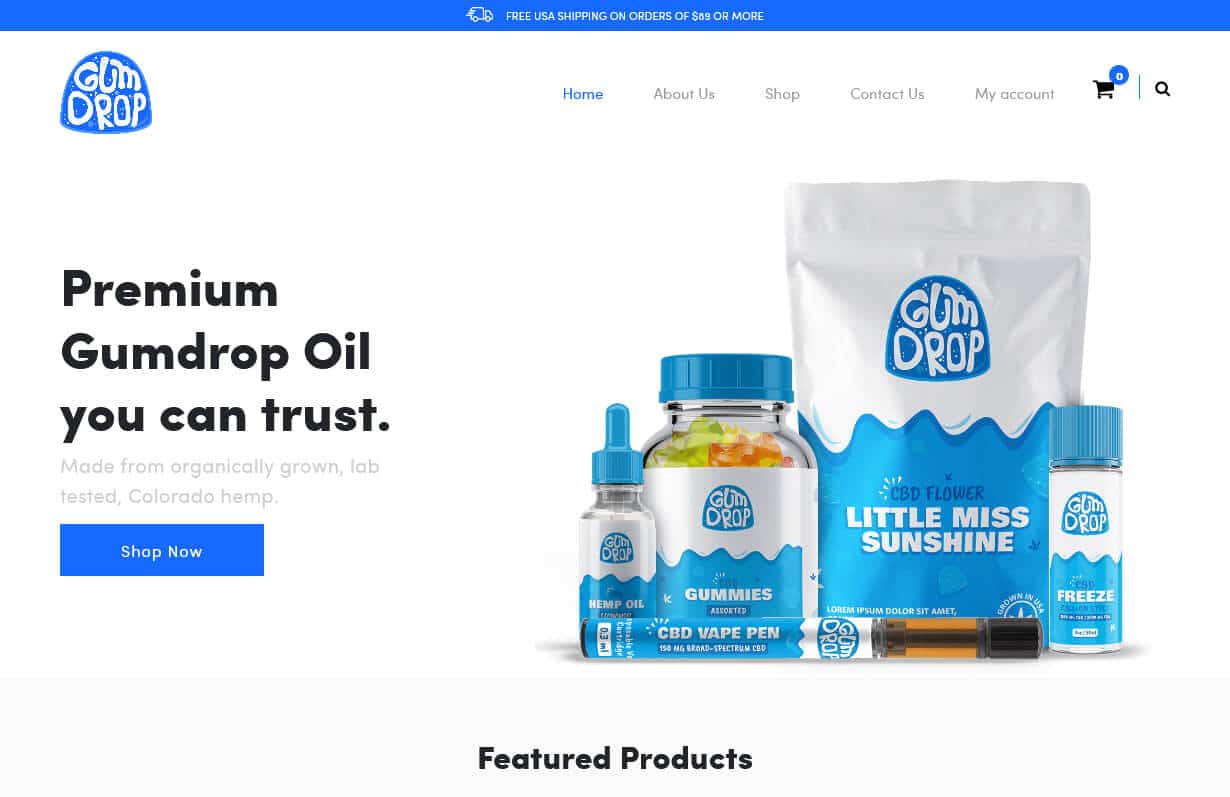
Gumdrop
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

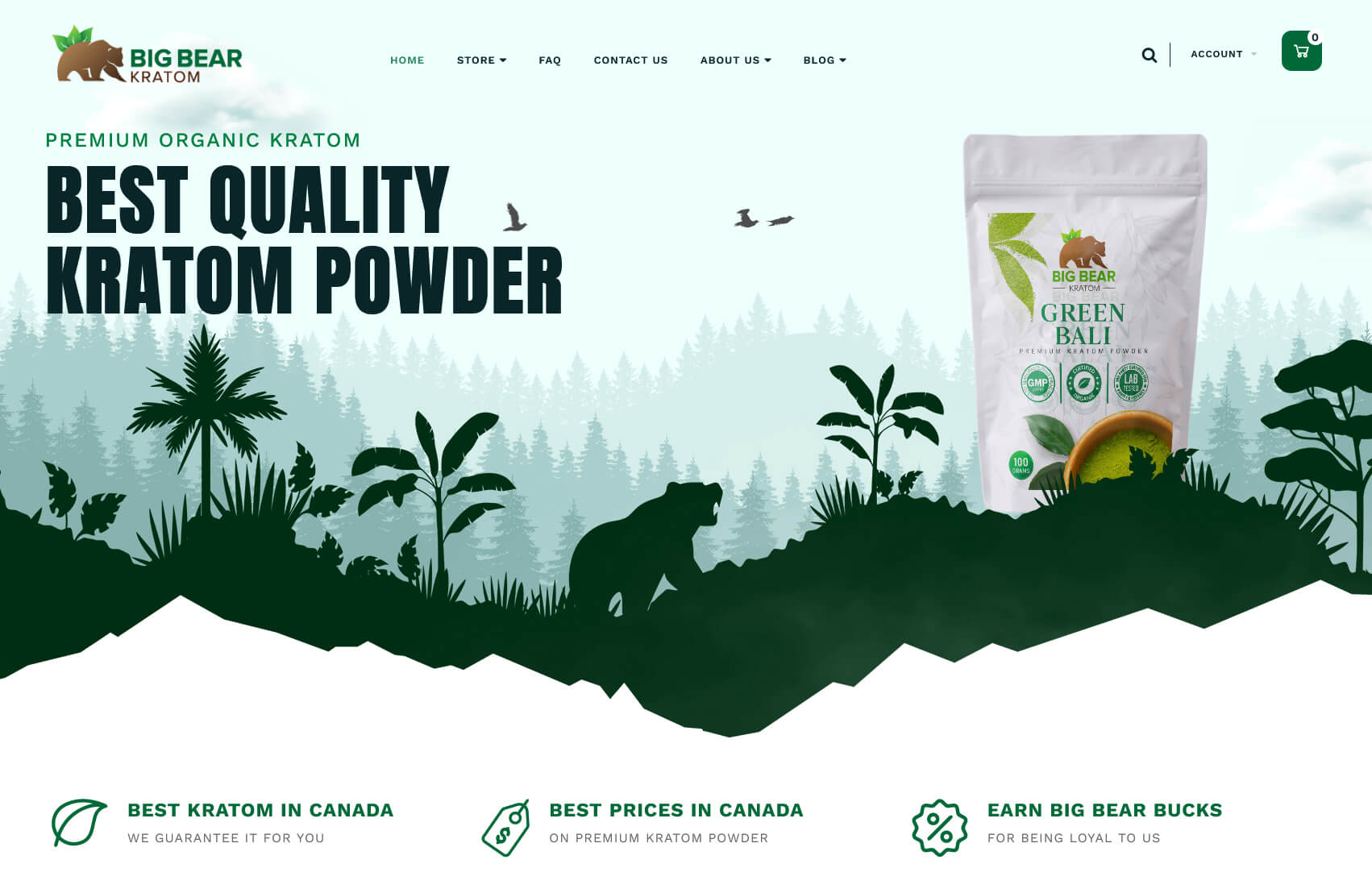
Big Bear Kratom
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

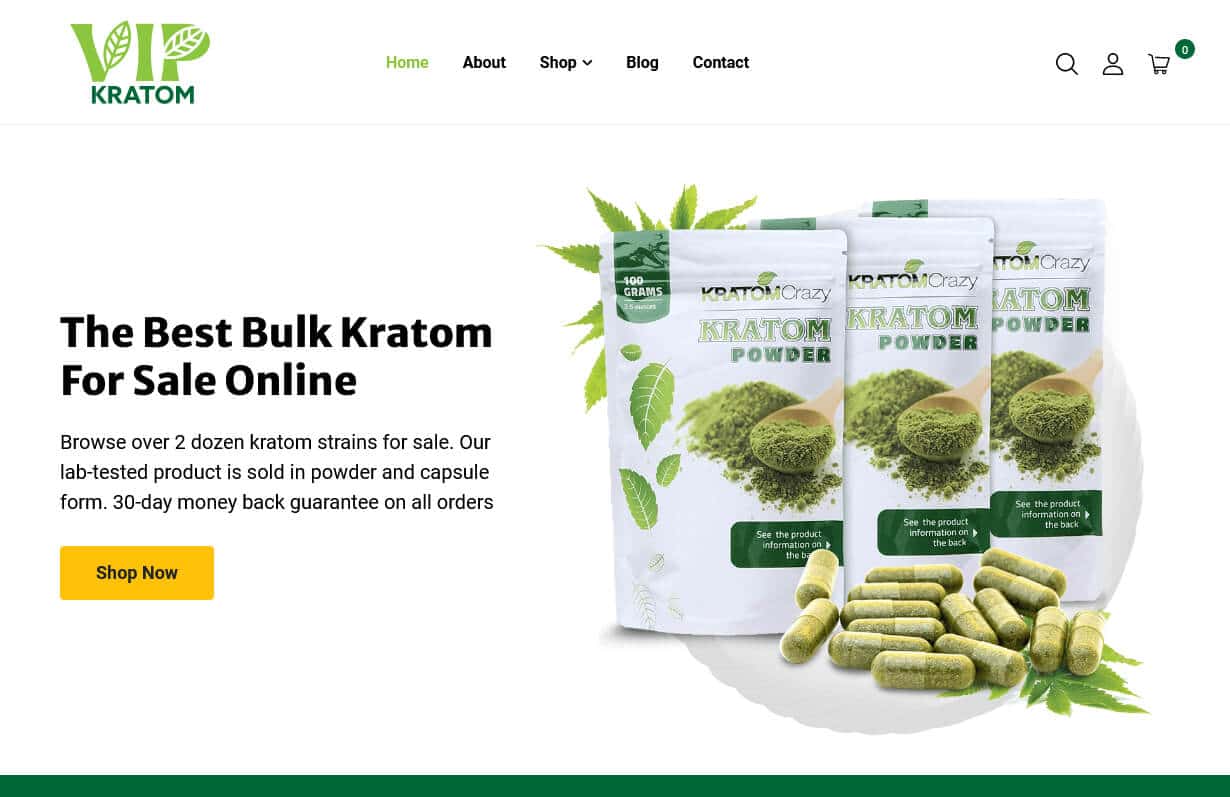
VIP Kratom
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Star Kratom
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Buy Kratom
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Hemp Flower Boutique
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

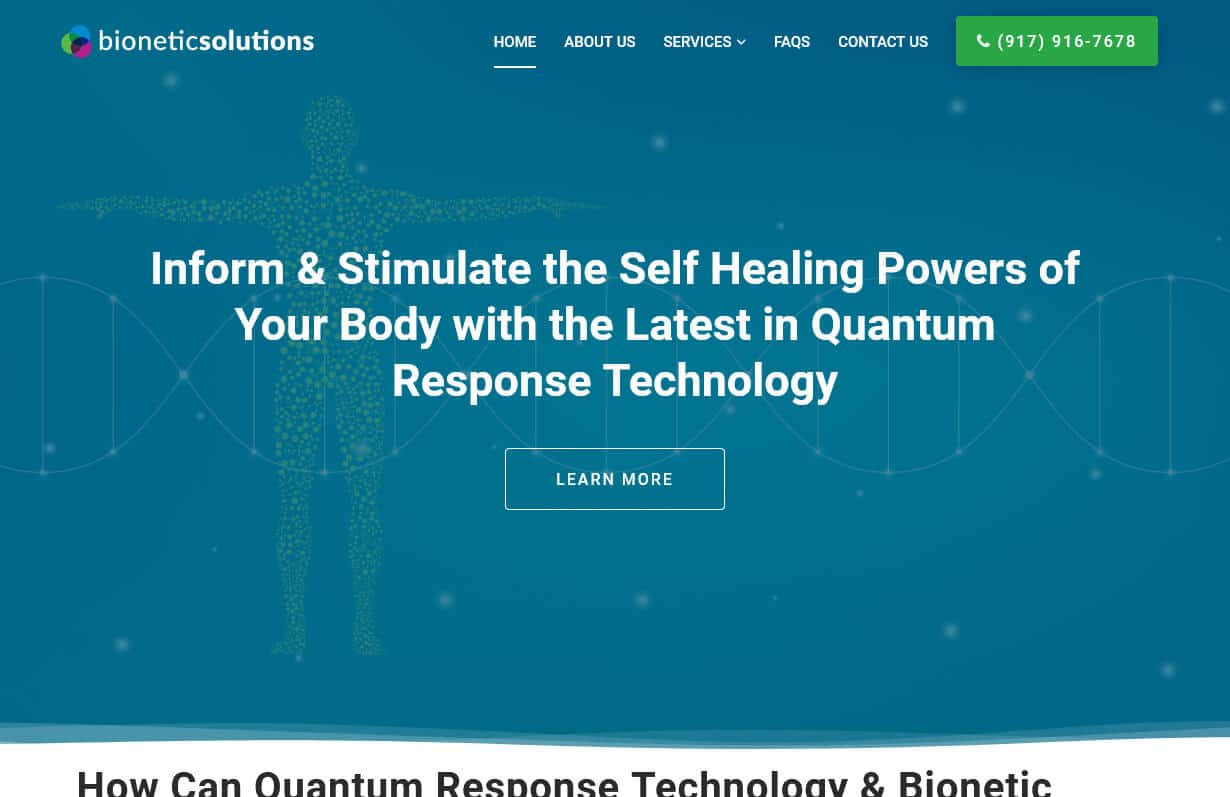
Bionetic Solutions
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

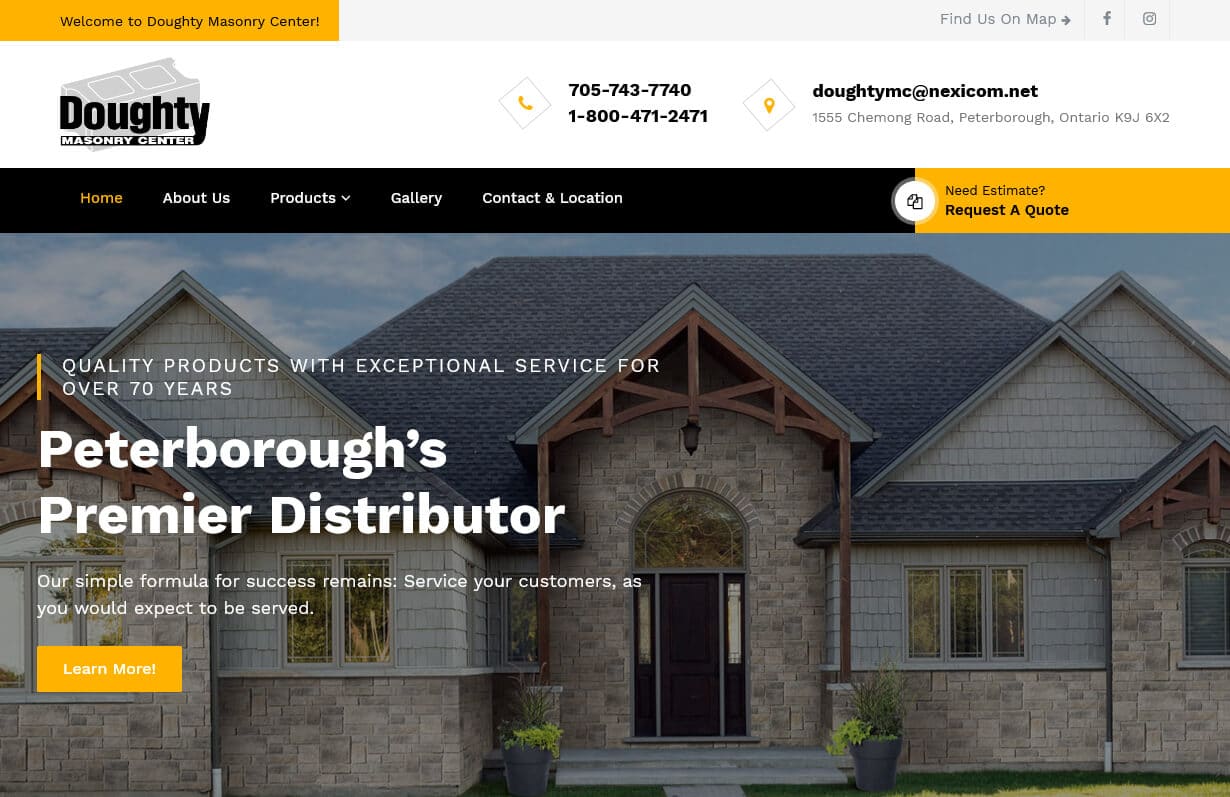
Doughty Masonry
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

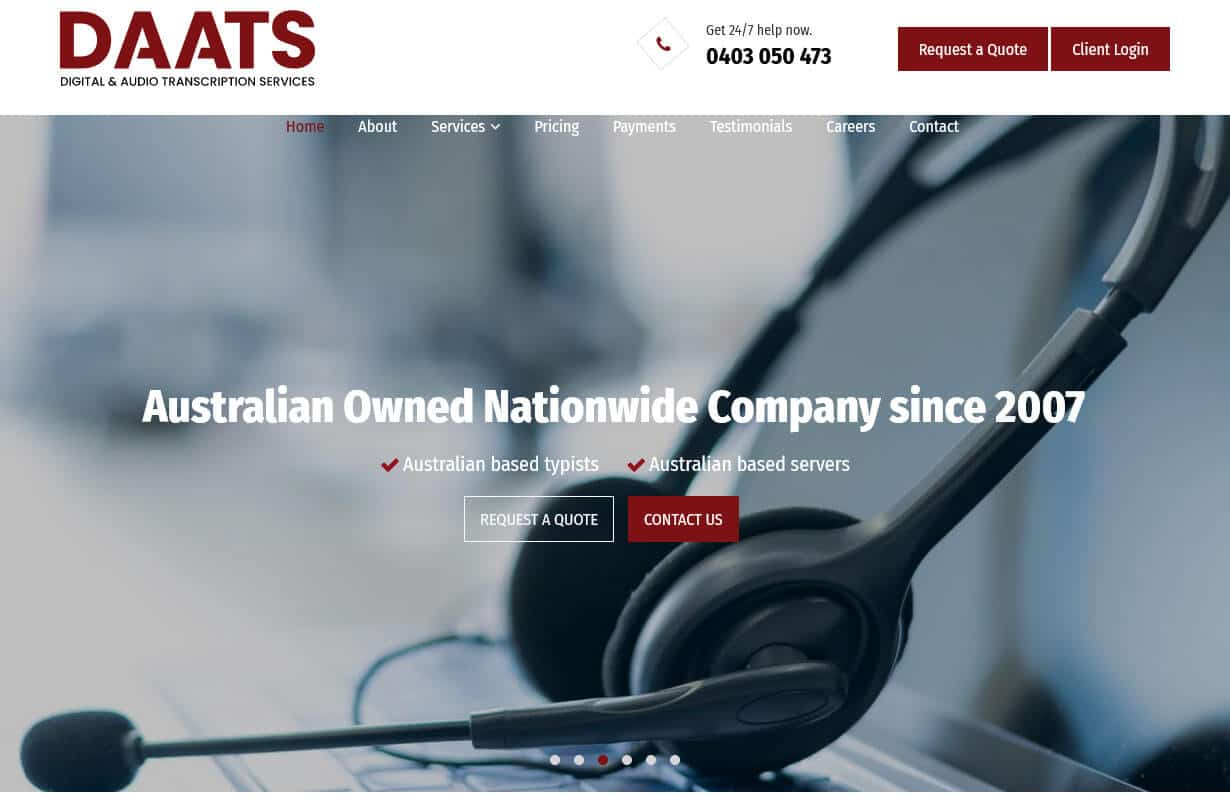
DAATS
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

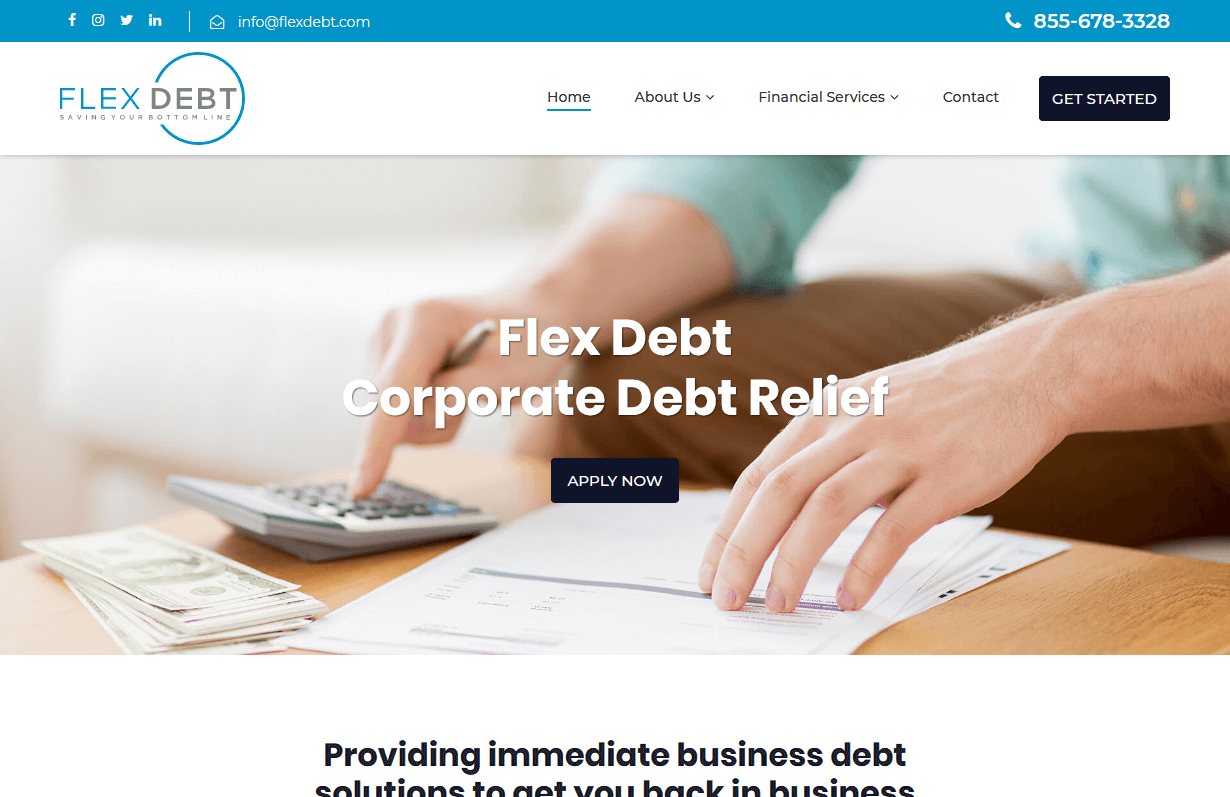
Flex Debt
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Aaluminum
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

BDA Water Sports
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Skin Studio Toronto
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Shore-Con
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

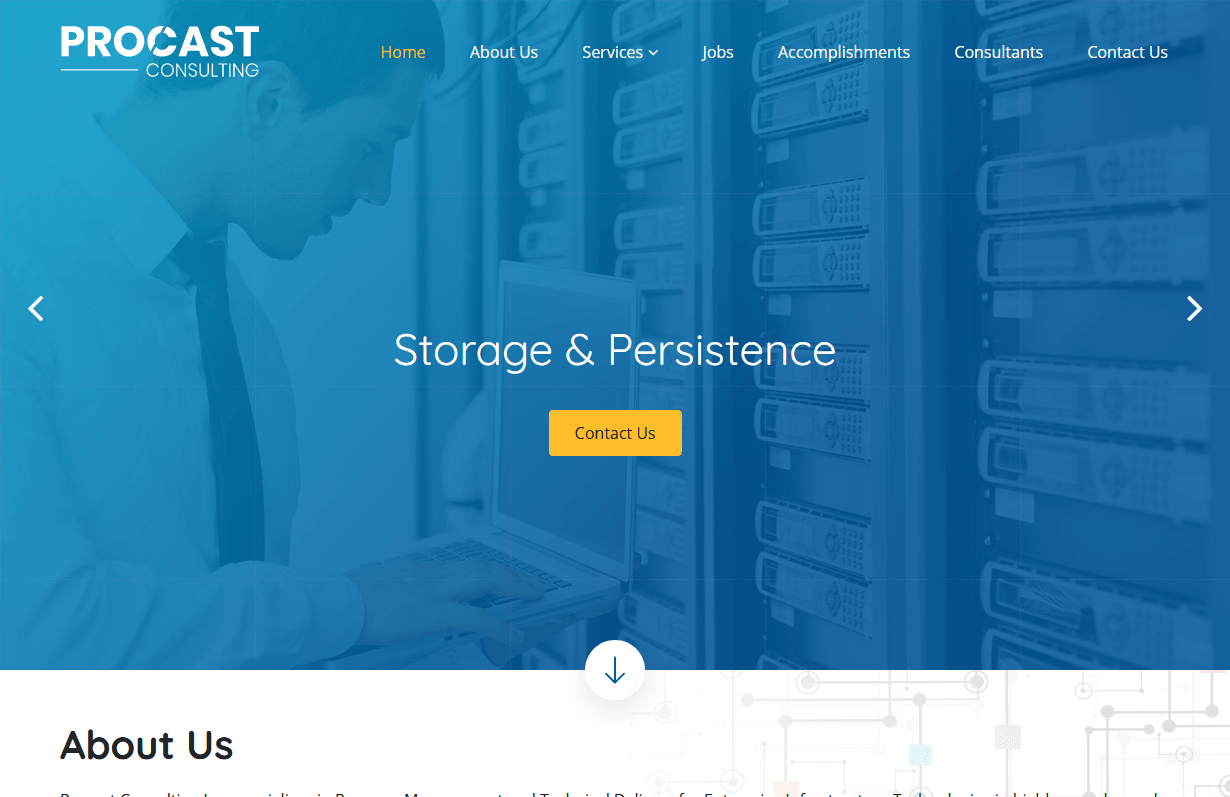
Procast Consulting
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

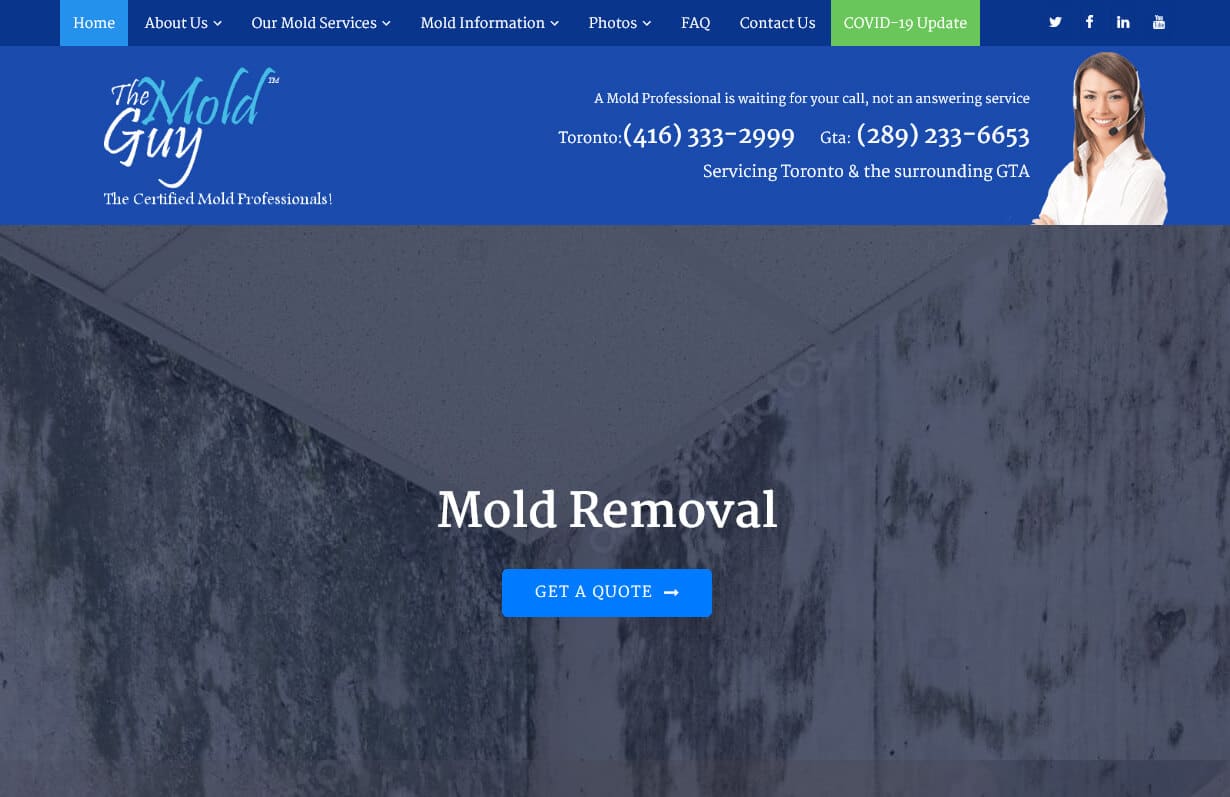
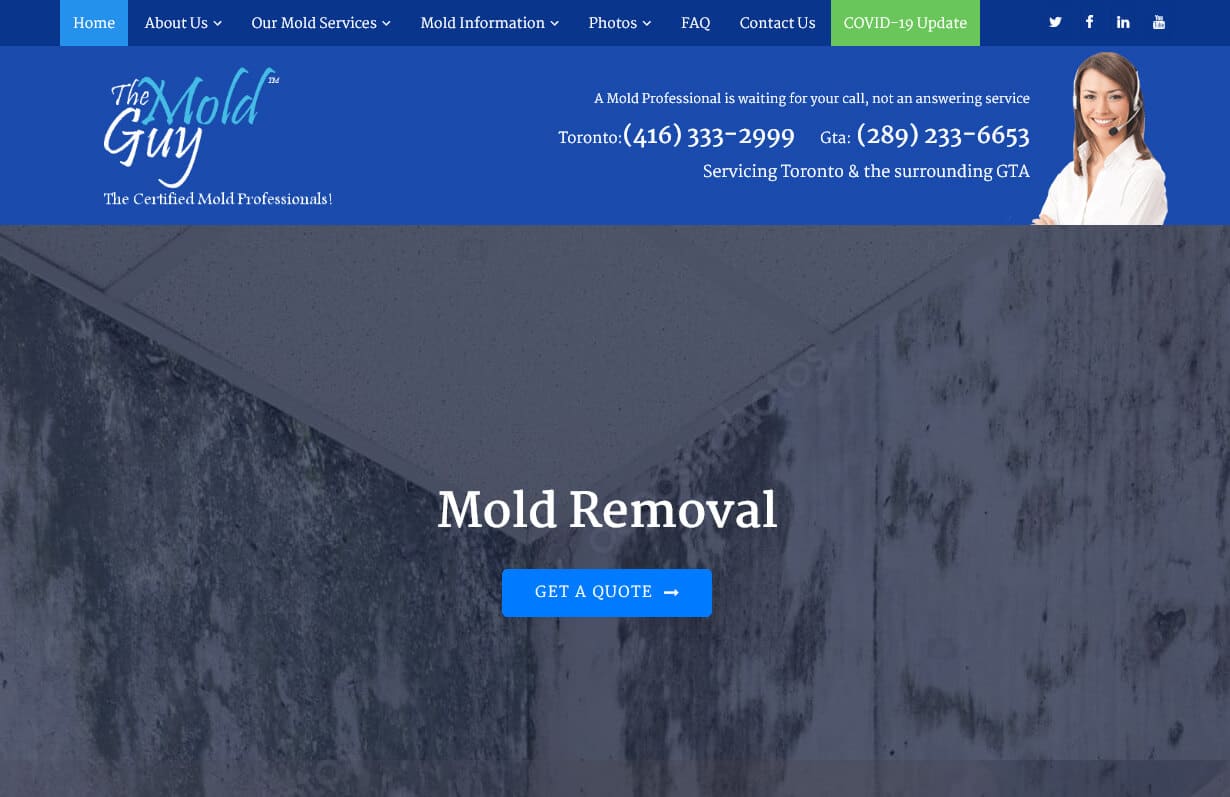
The Mold Guy
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

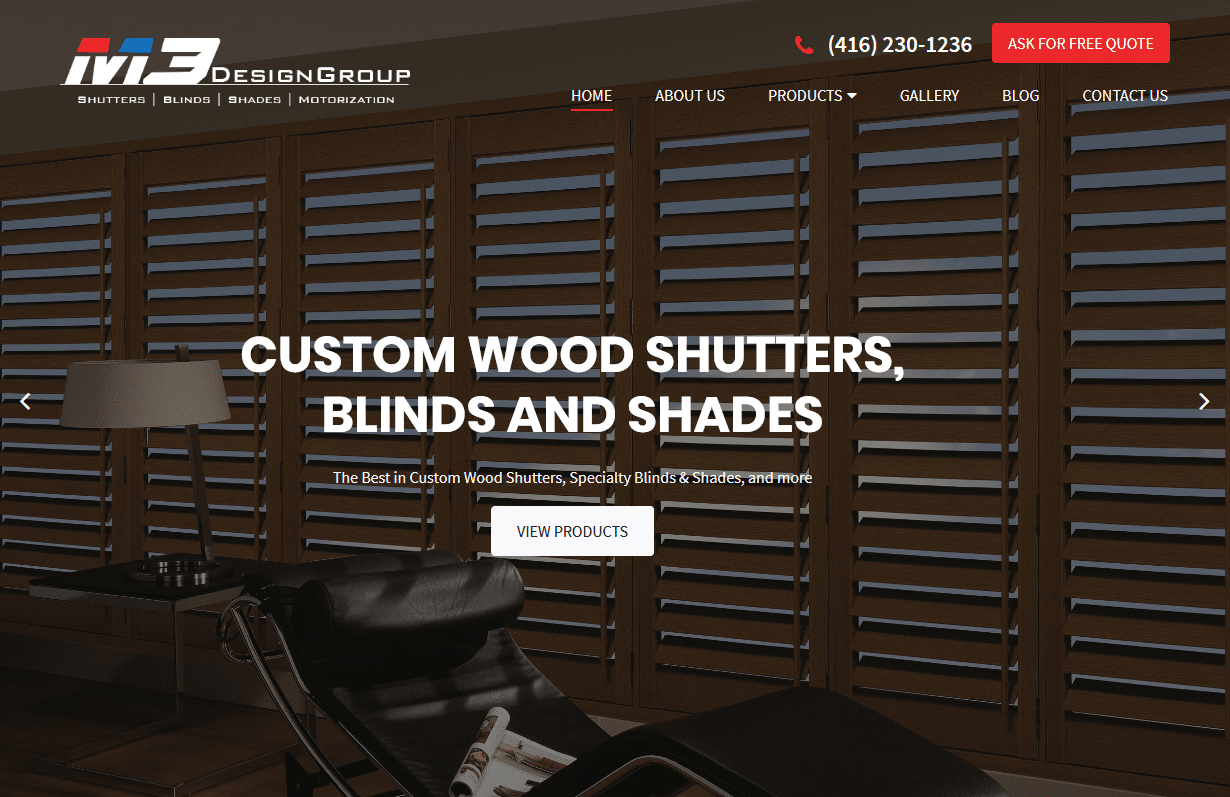
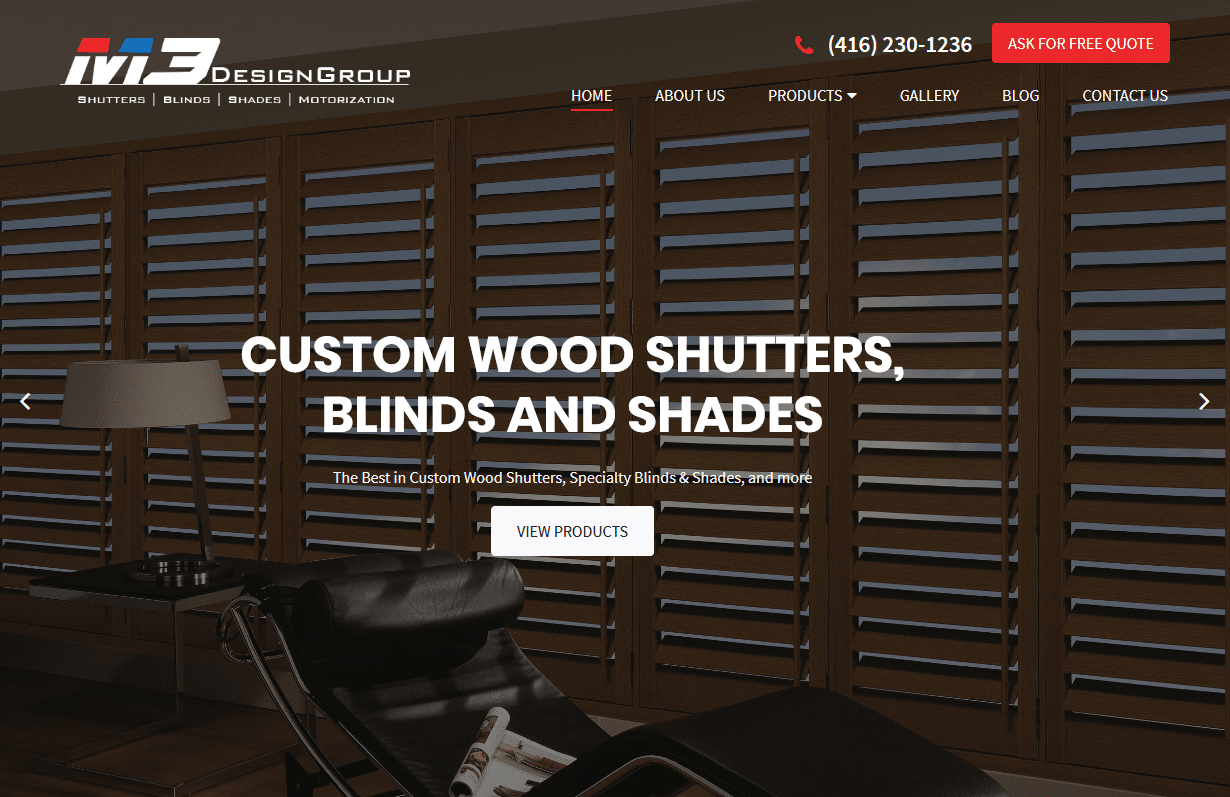
M3 Design Group
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

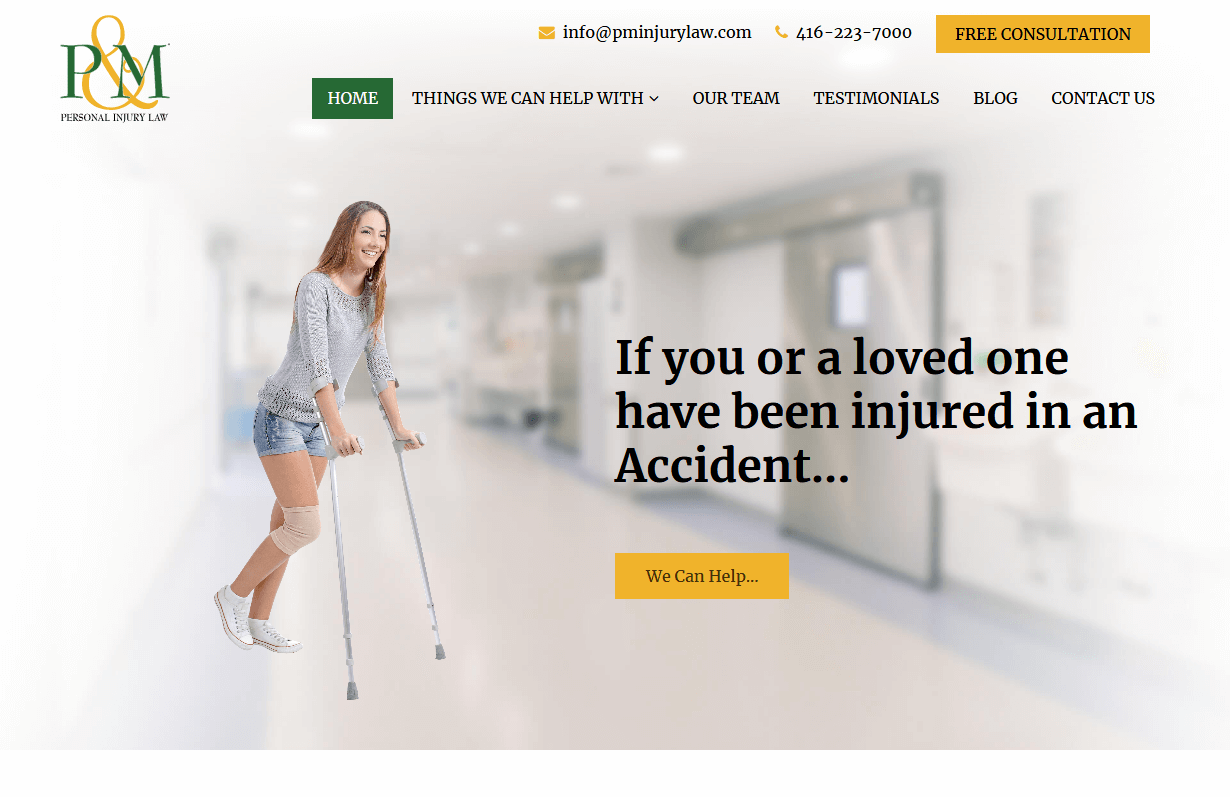
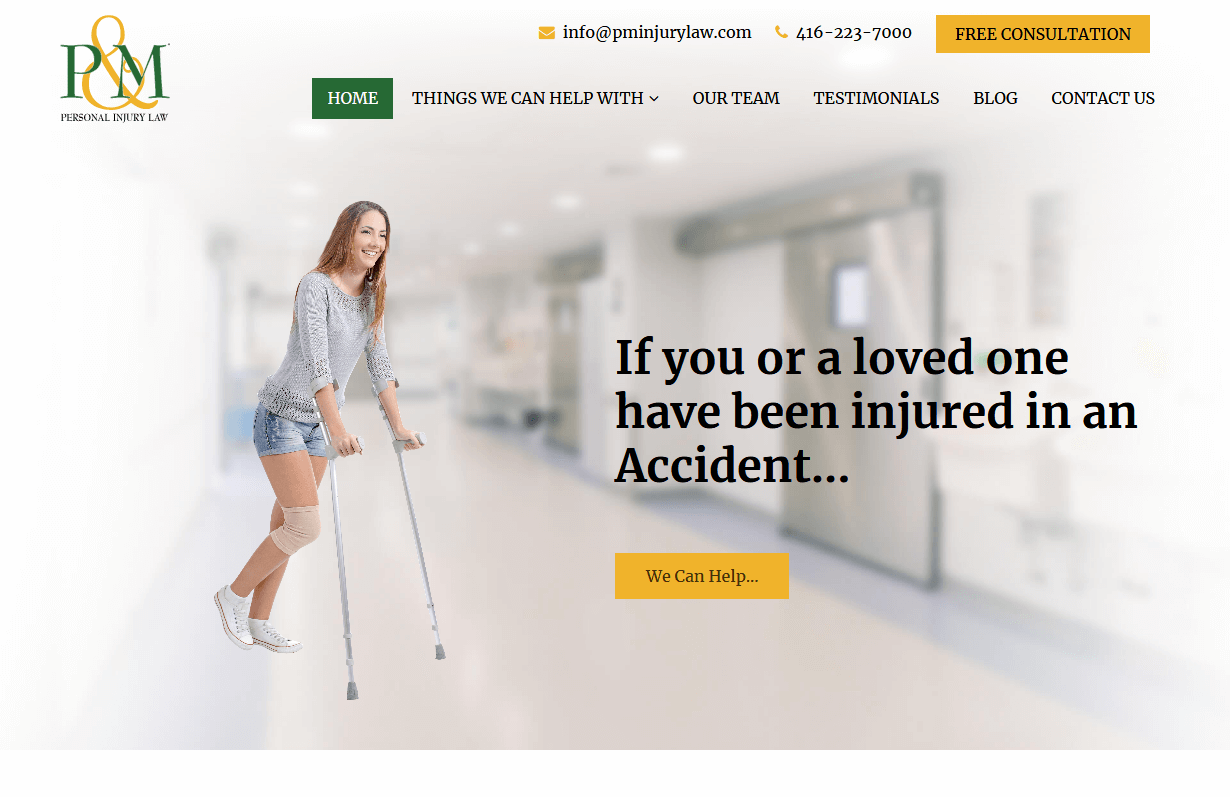
Personal Injury Lawyers
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

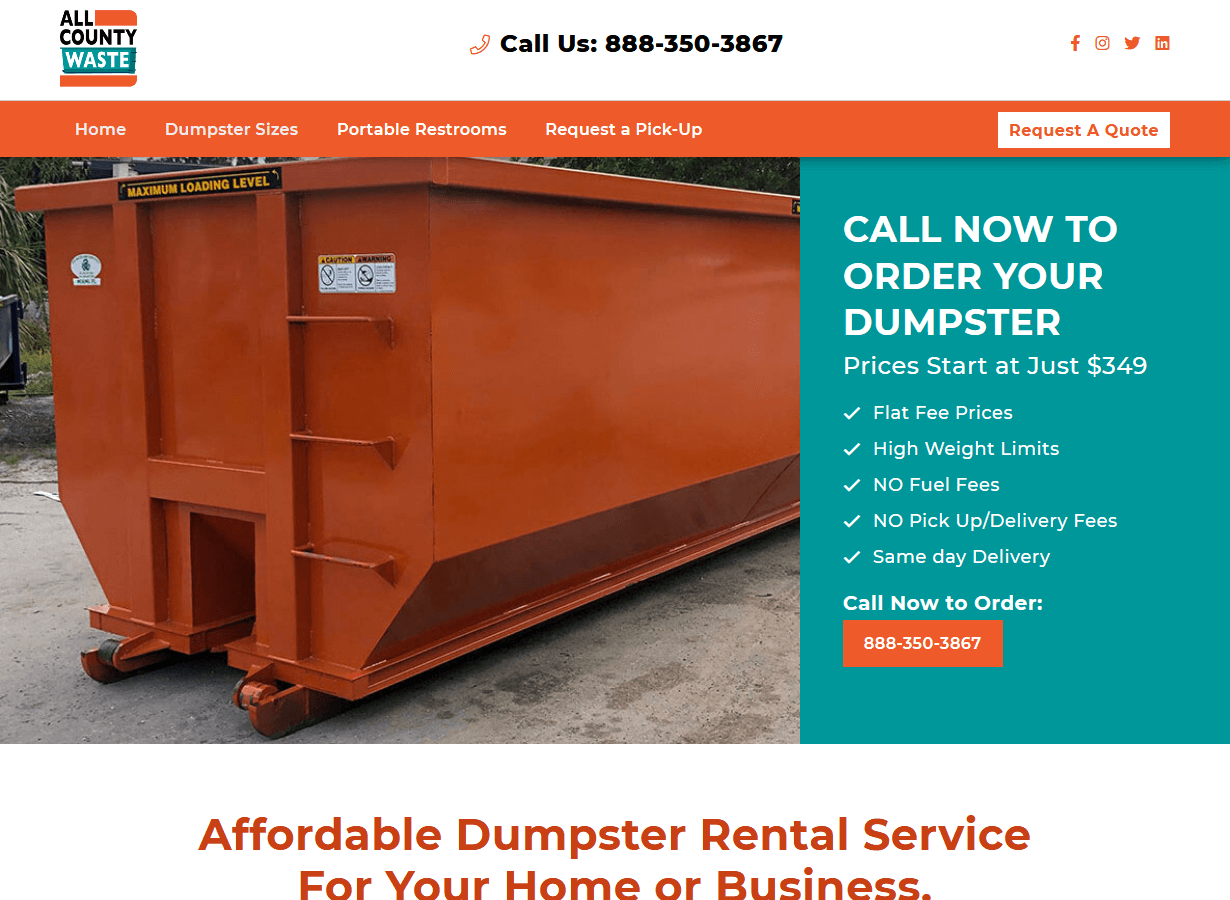
All County Waste
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Gulf Insurance & Reinsurance Brokers Co.
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Every Angle Roofing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Wholesale Channel Letters
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Wisco Capital
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

CAI The ATM Company
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

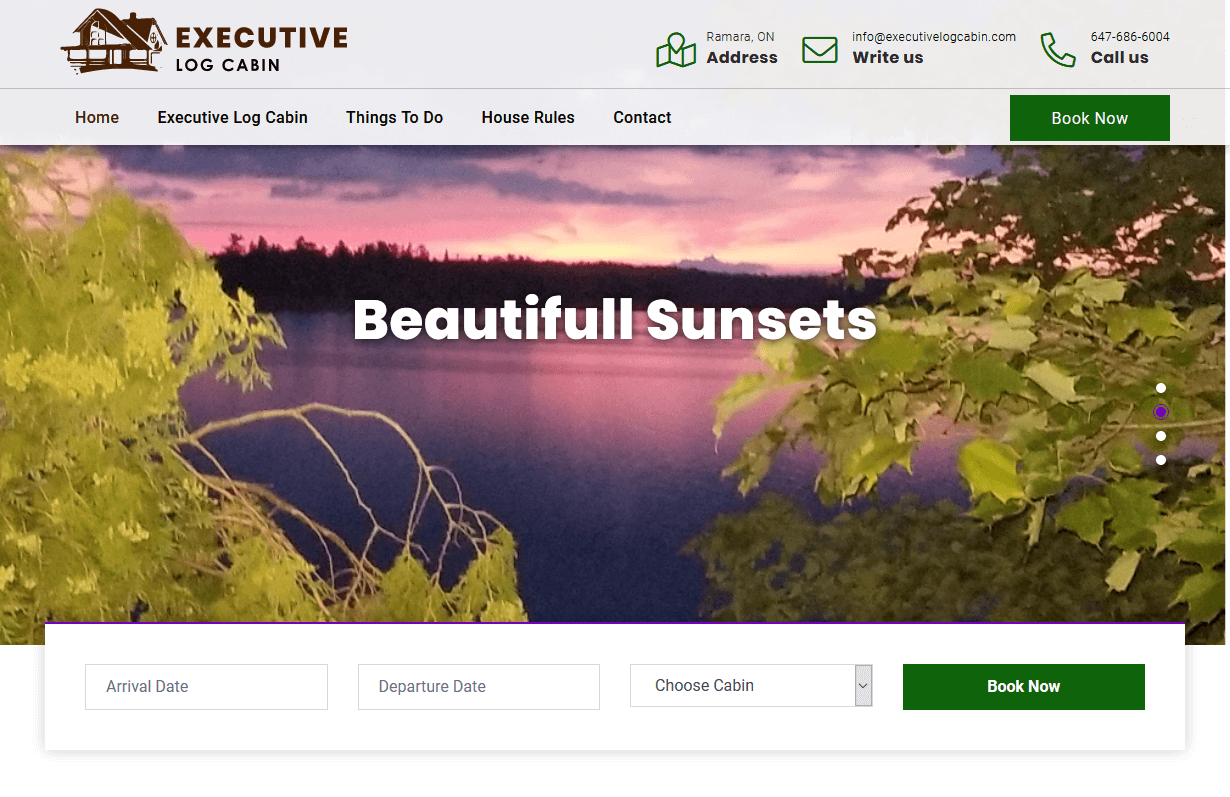
Executive Log Cabin
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

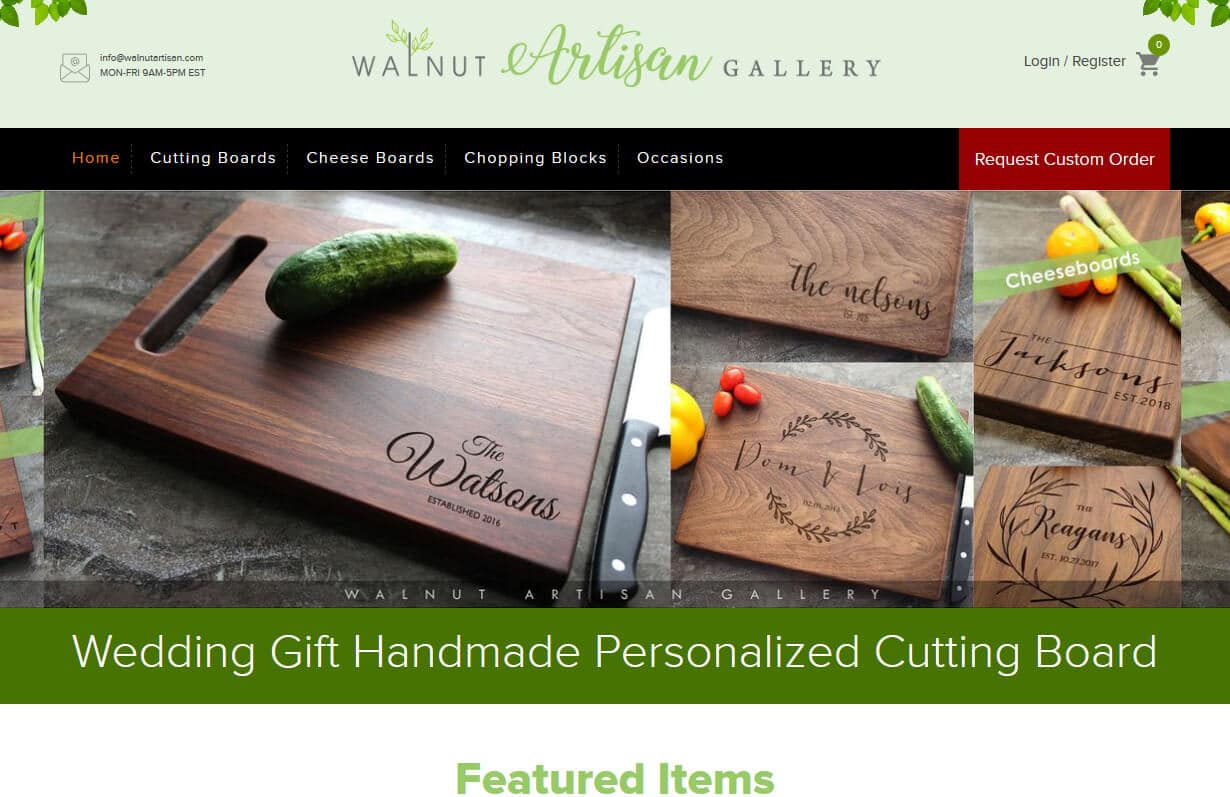
Walnut Artisan
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

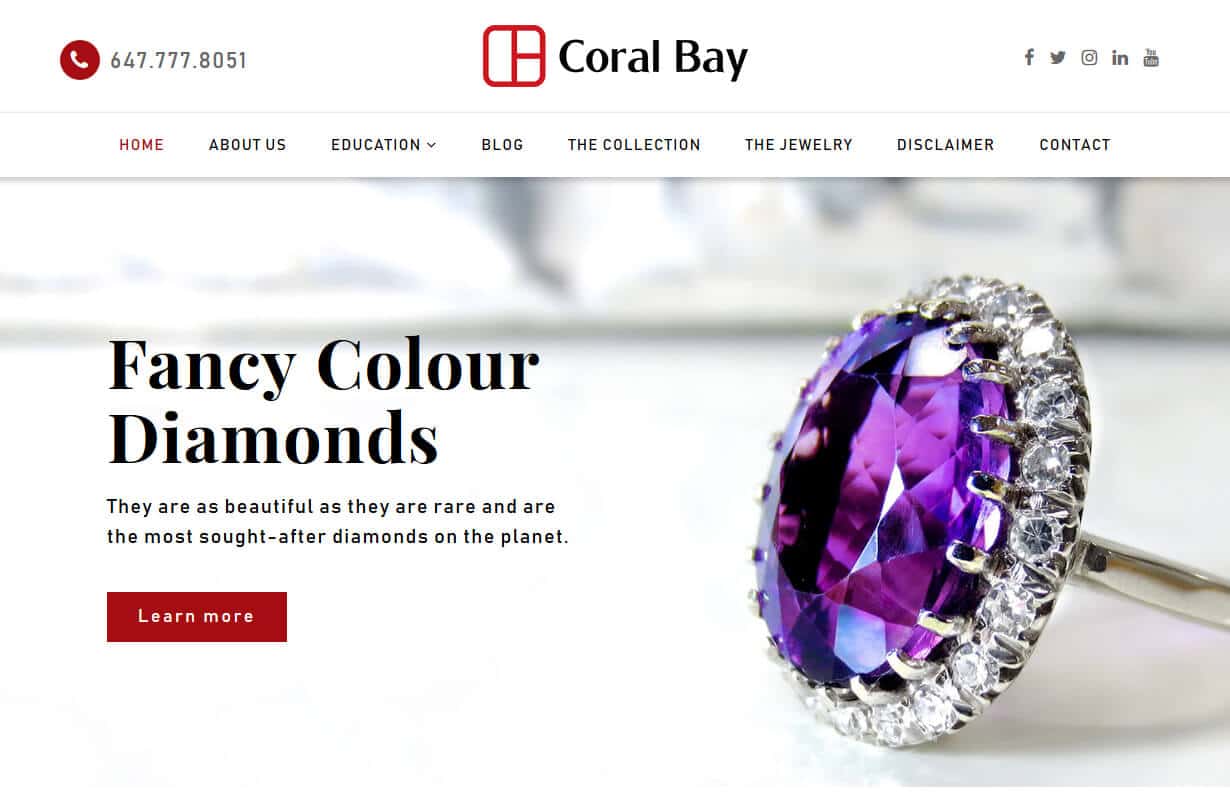
Coral Bay
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

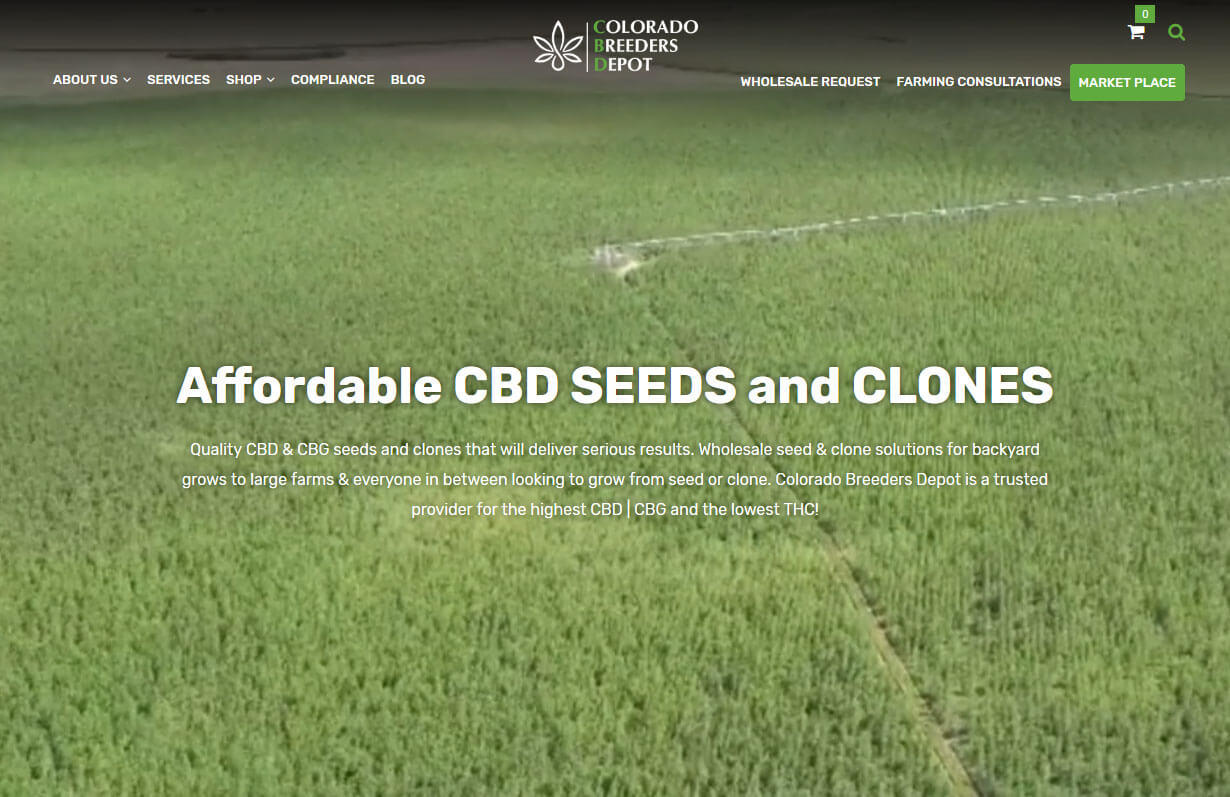
Colorado Breeders Depot
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

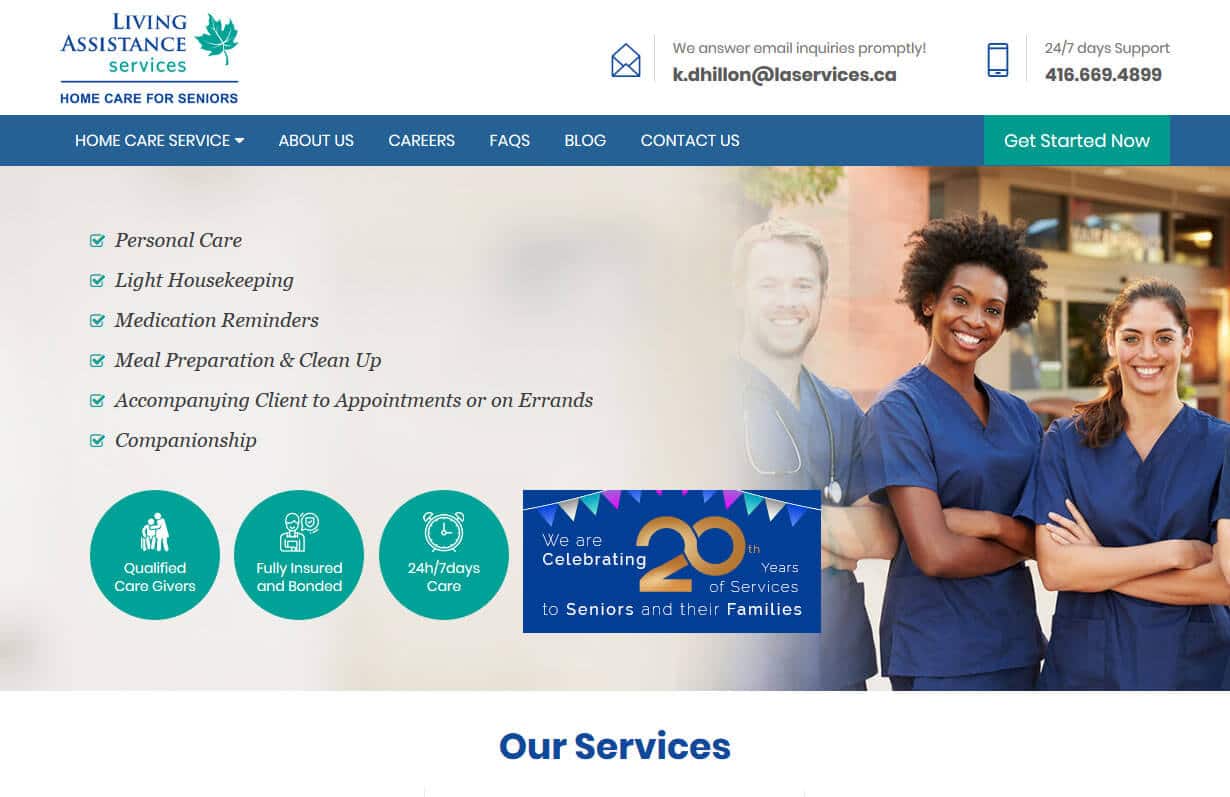
Home Health Services
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

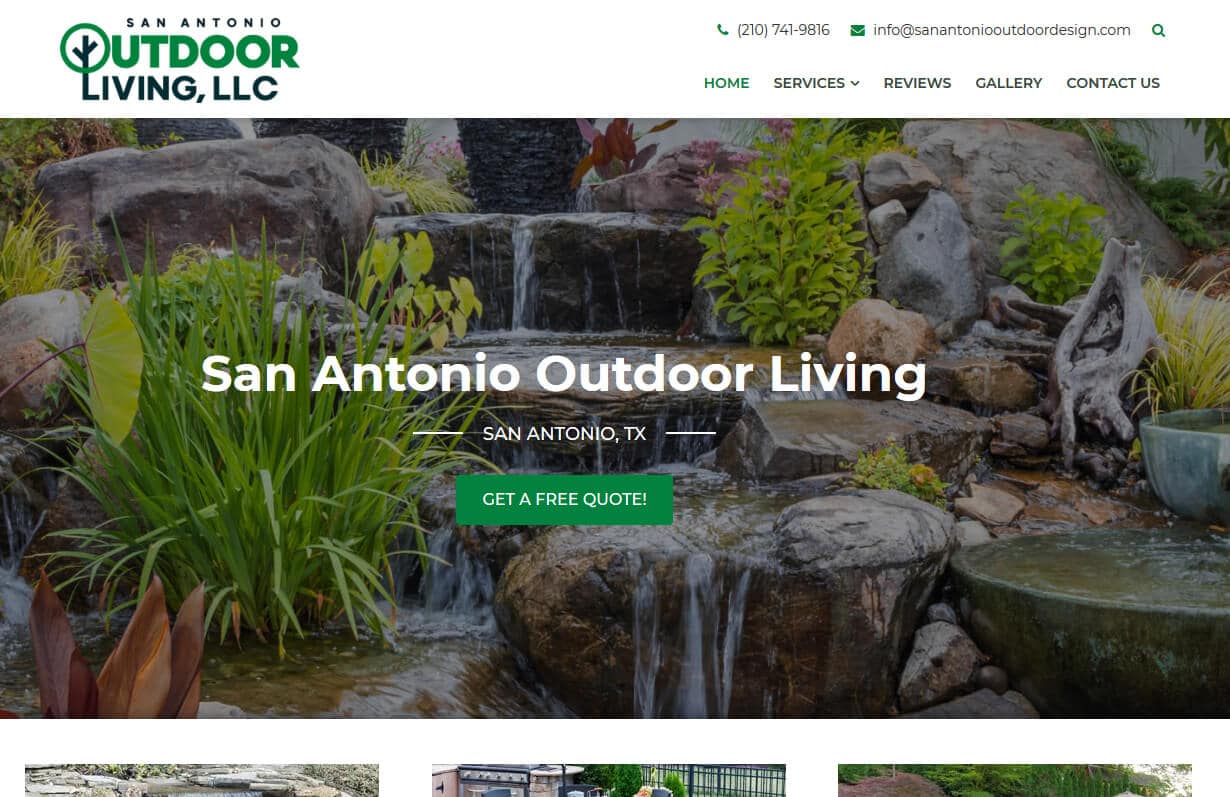
San Antonio Outdoor Living
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

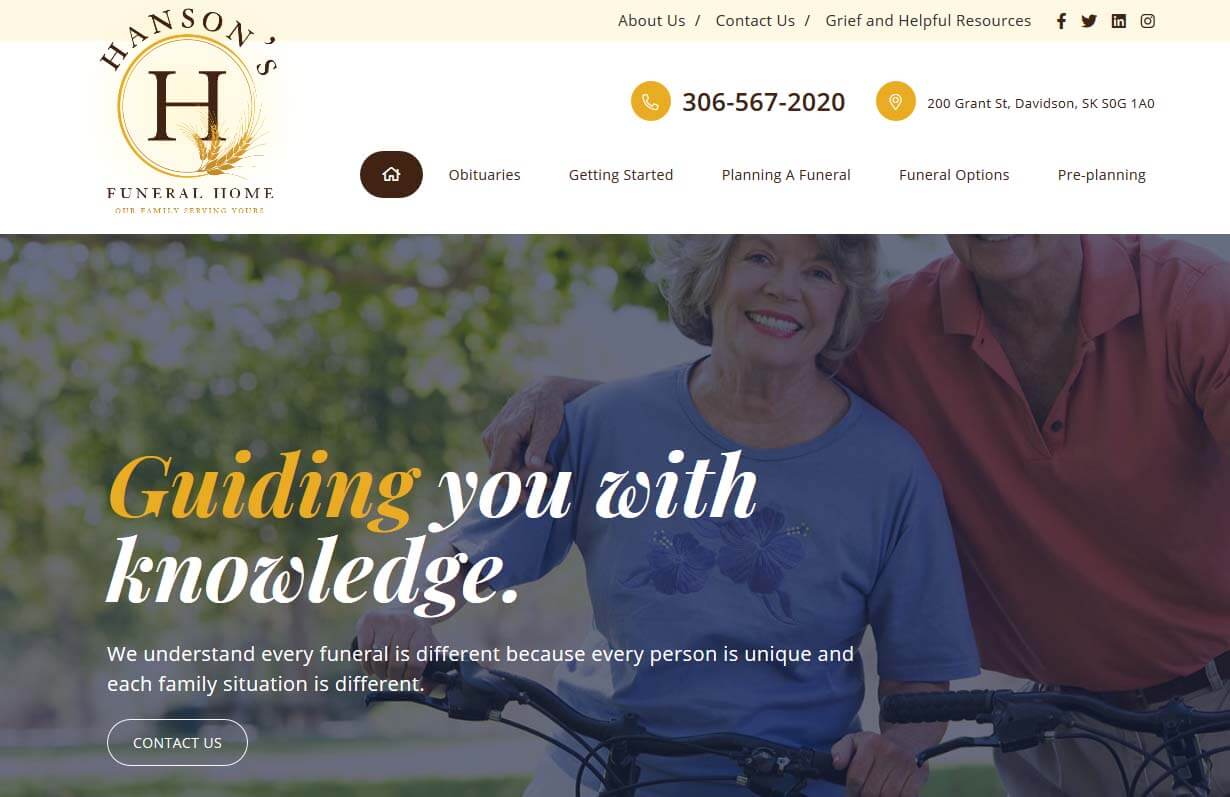
Hanson's Funeral Home
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

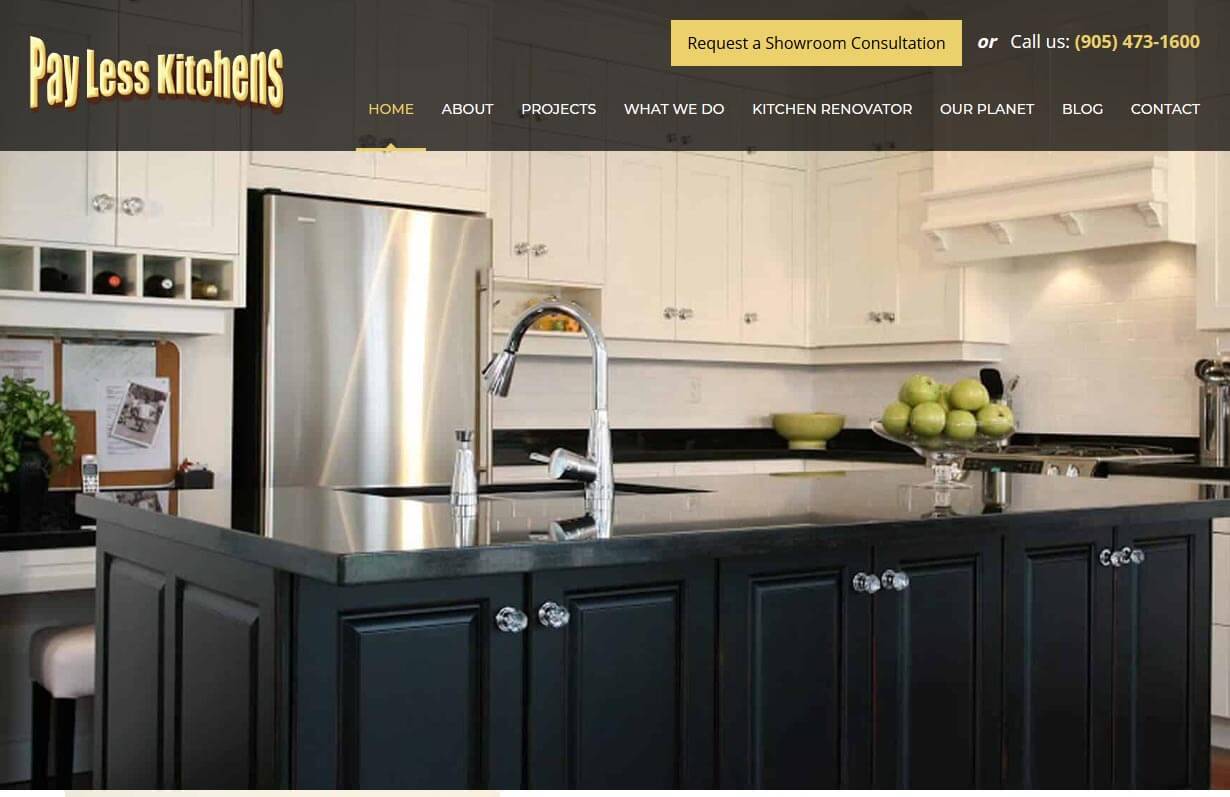
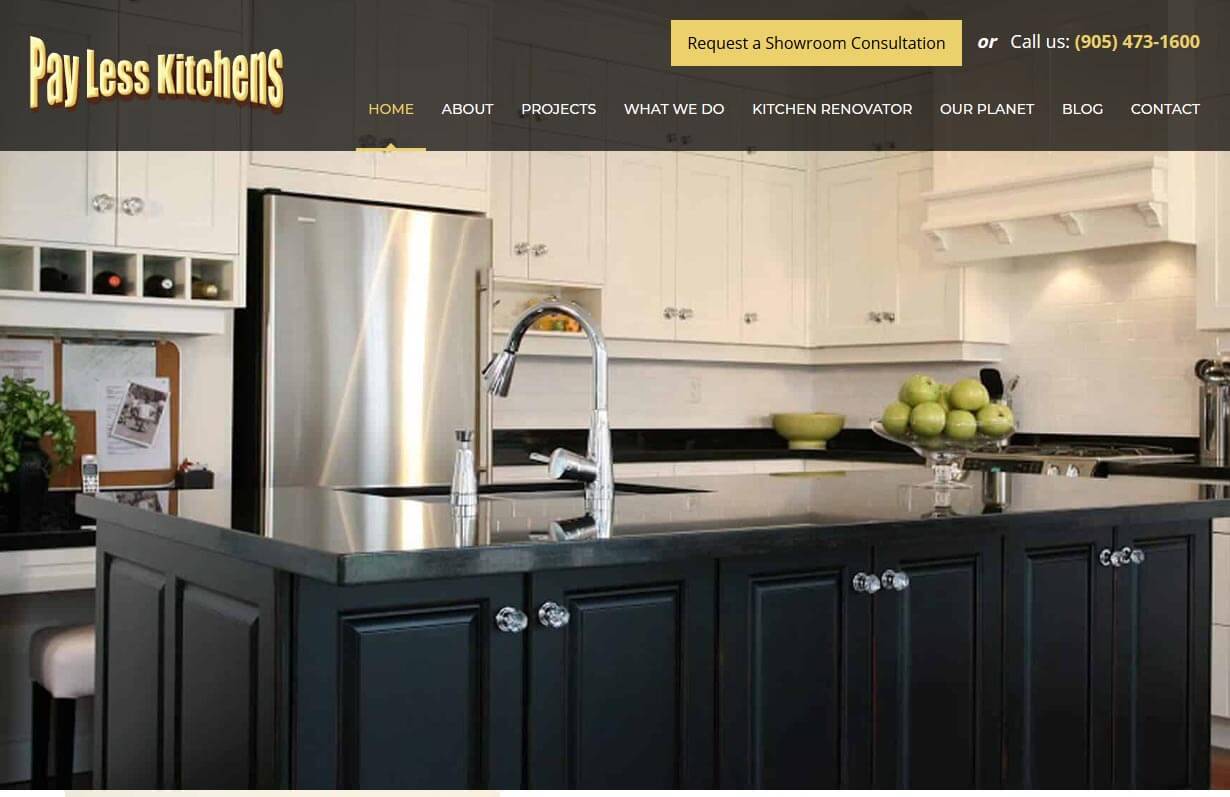
Pay Less Kitchens
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

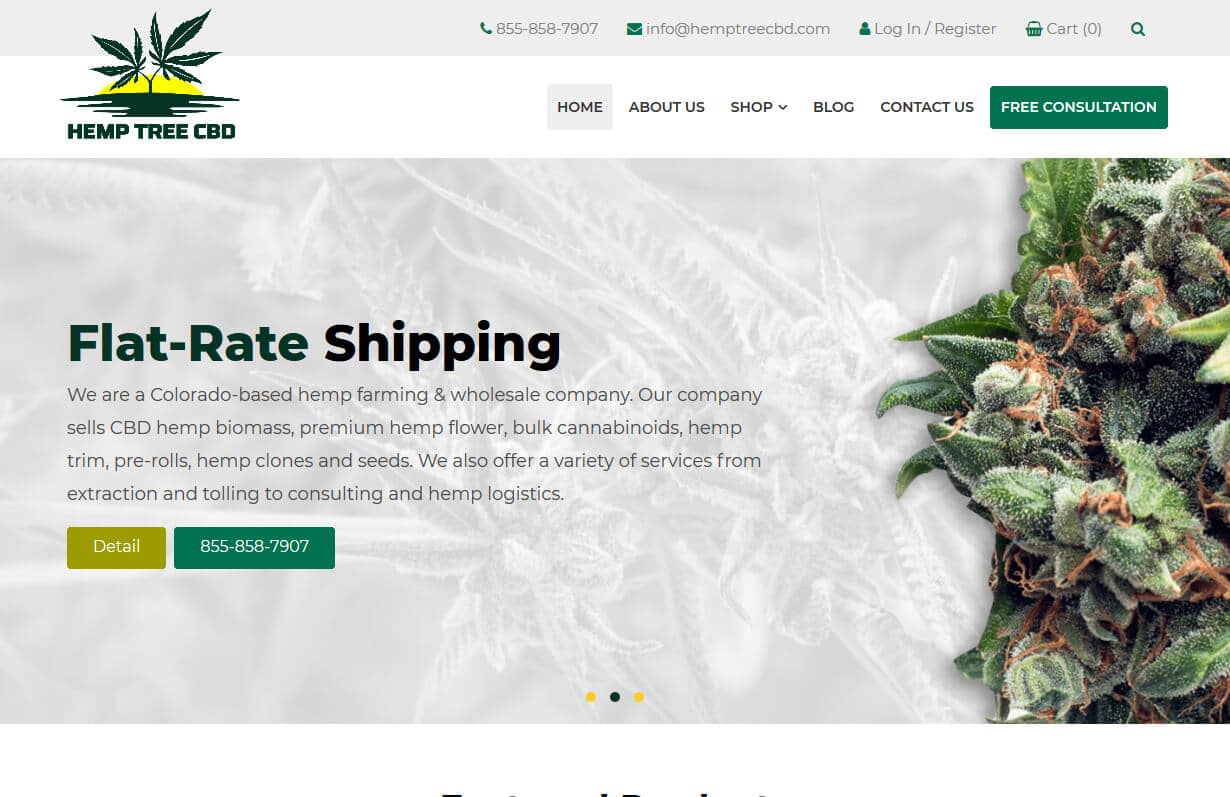
Hemp Tree CBD
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

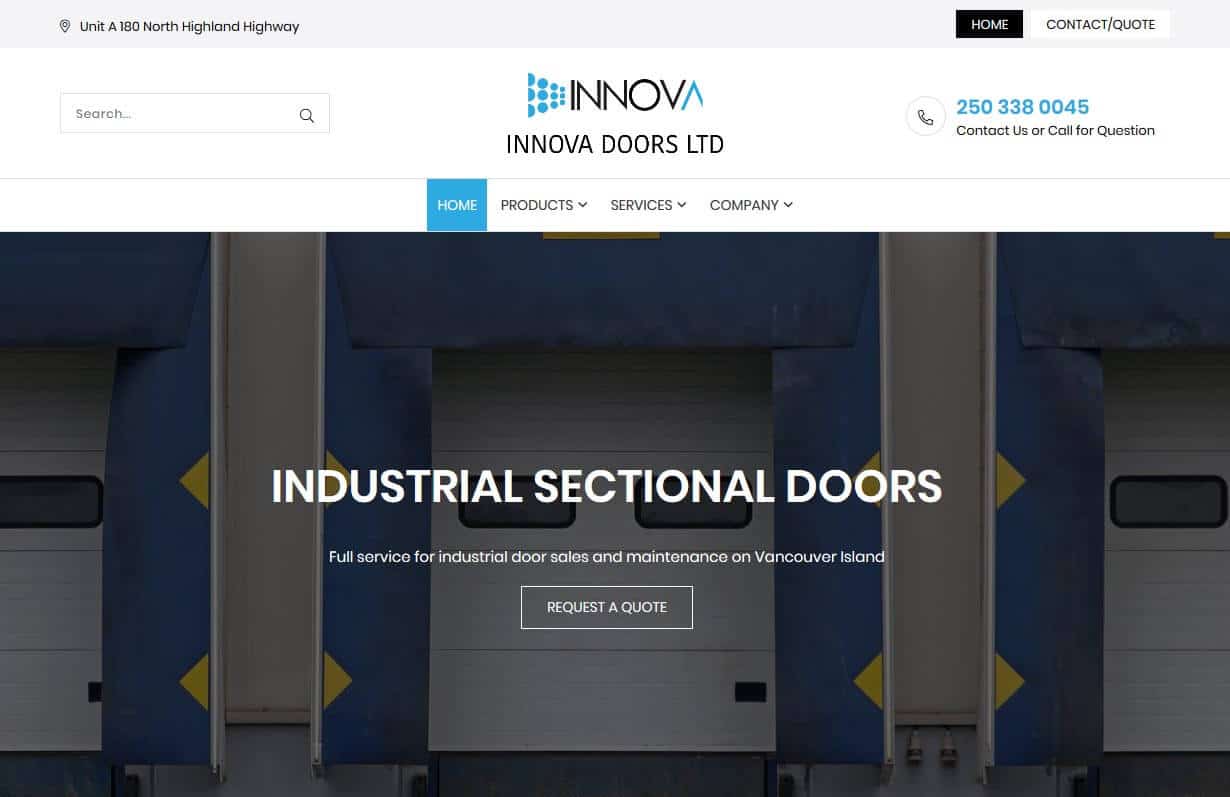
Innova Doors LTD
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

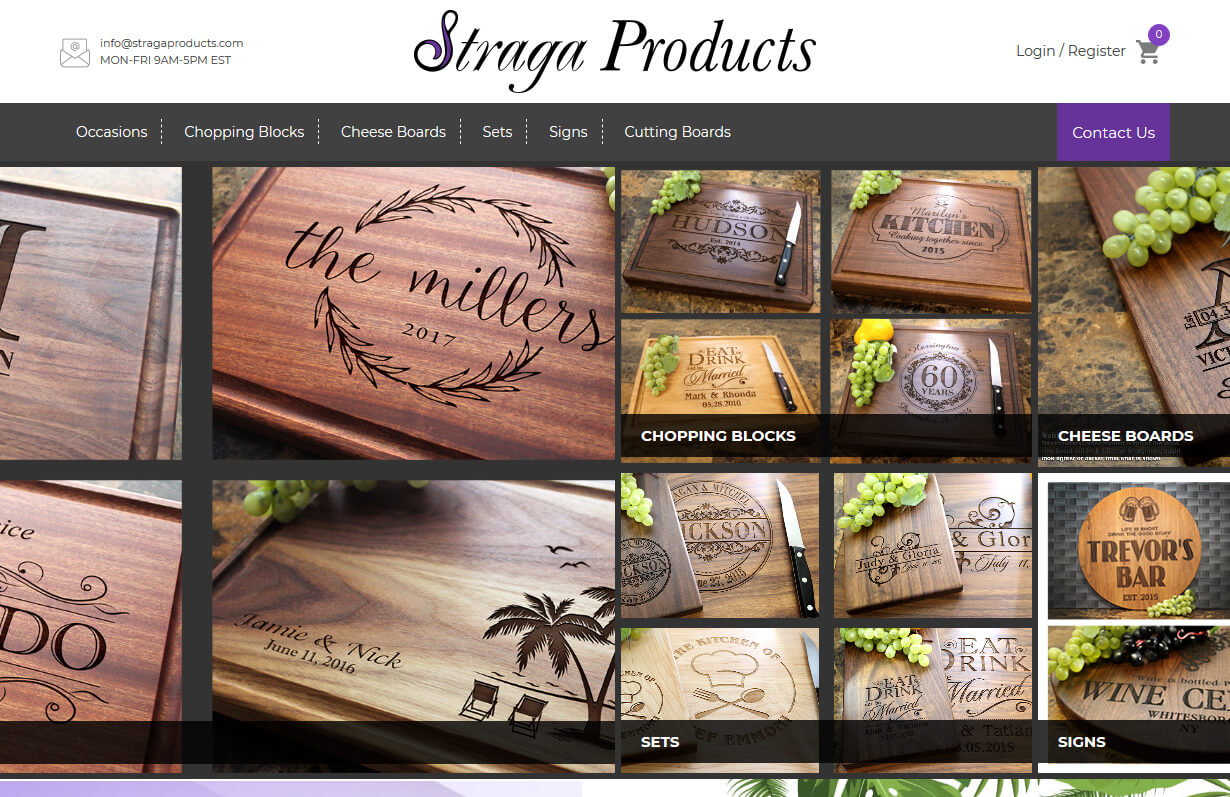
Straga Products
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

PCM PAK Limited
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Kleencut Solutions
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Barcode Graphics
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Marcy Segal
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

UpMaid MFG
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

UpMaid
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Transcendent Roofing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Scarlett Financial
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

One Fin
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

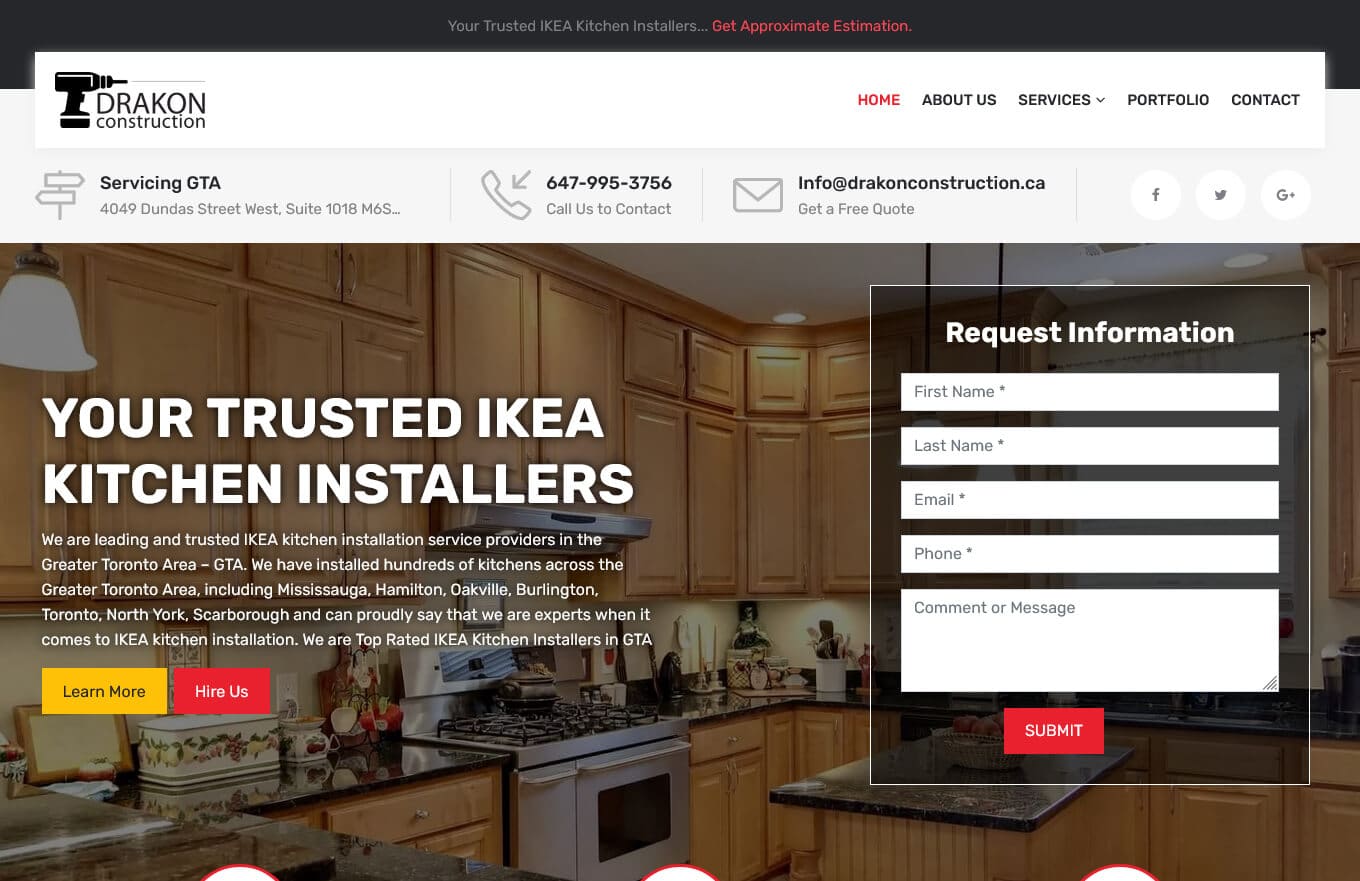
Drakon Construction
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

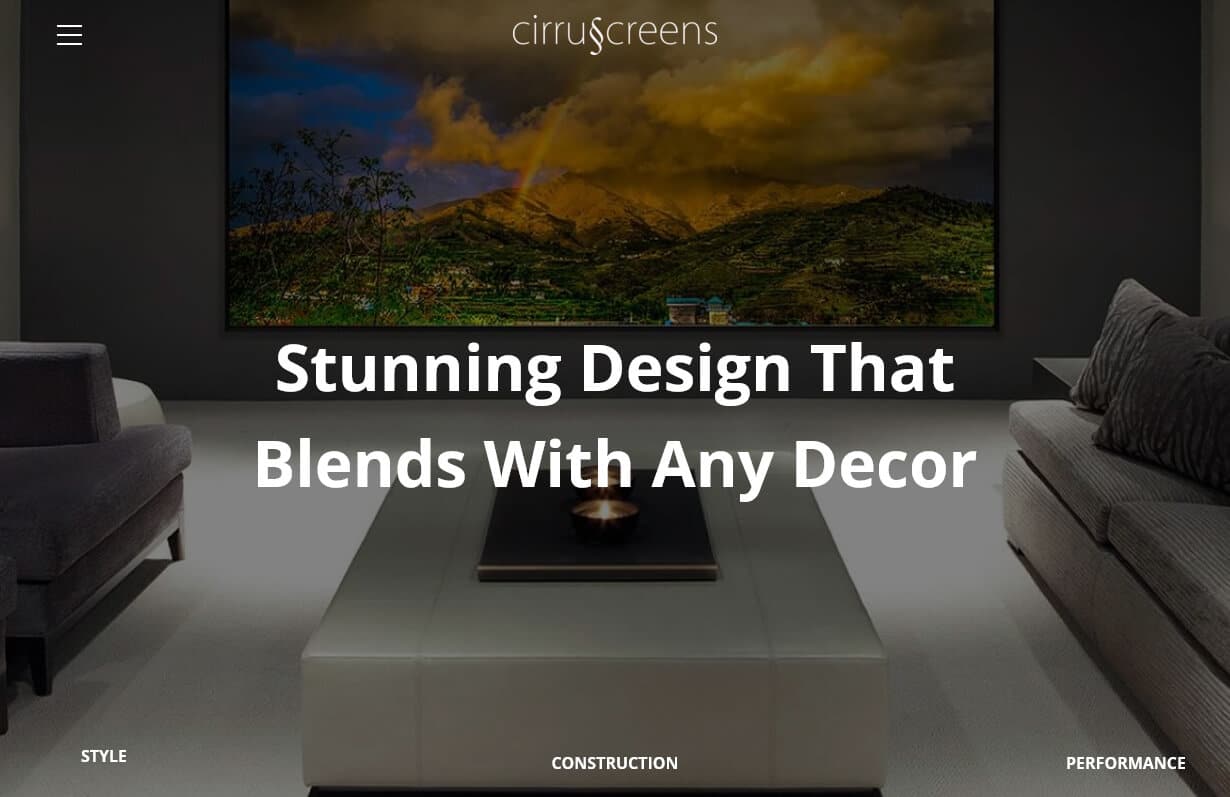
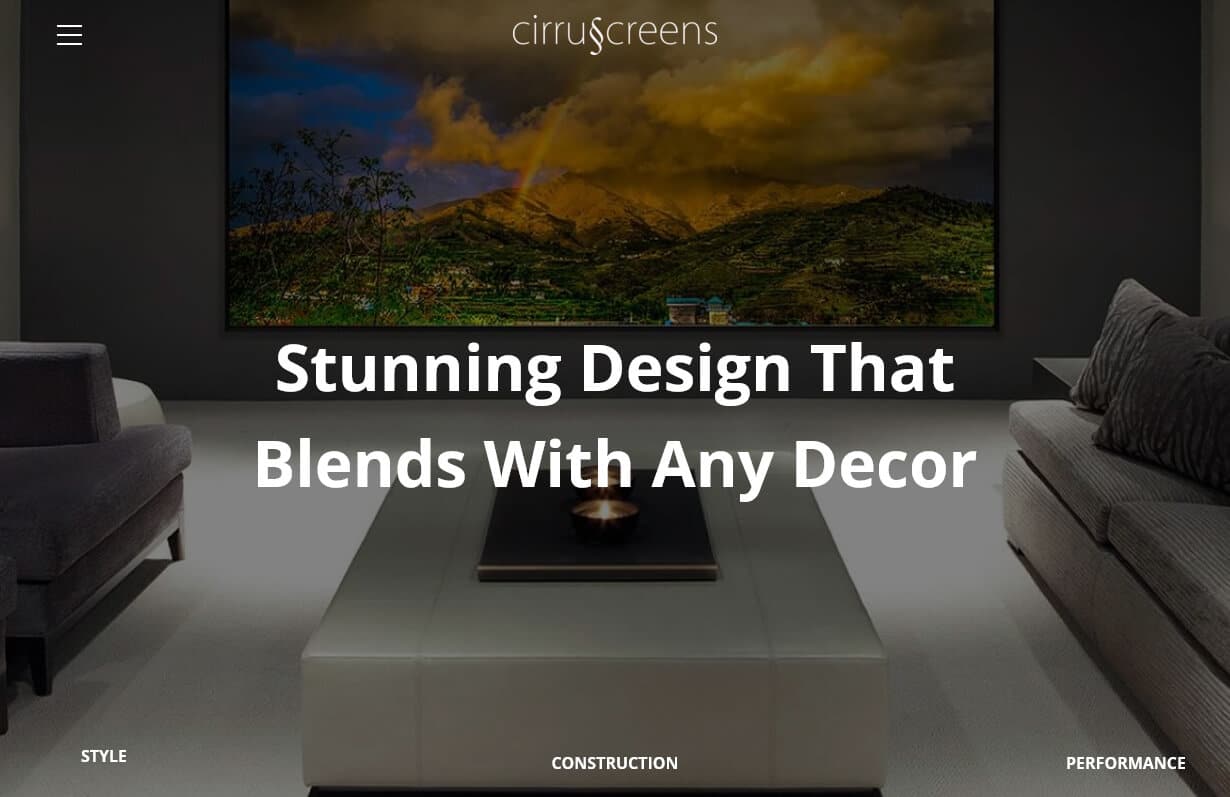
Cirrus Screens
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

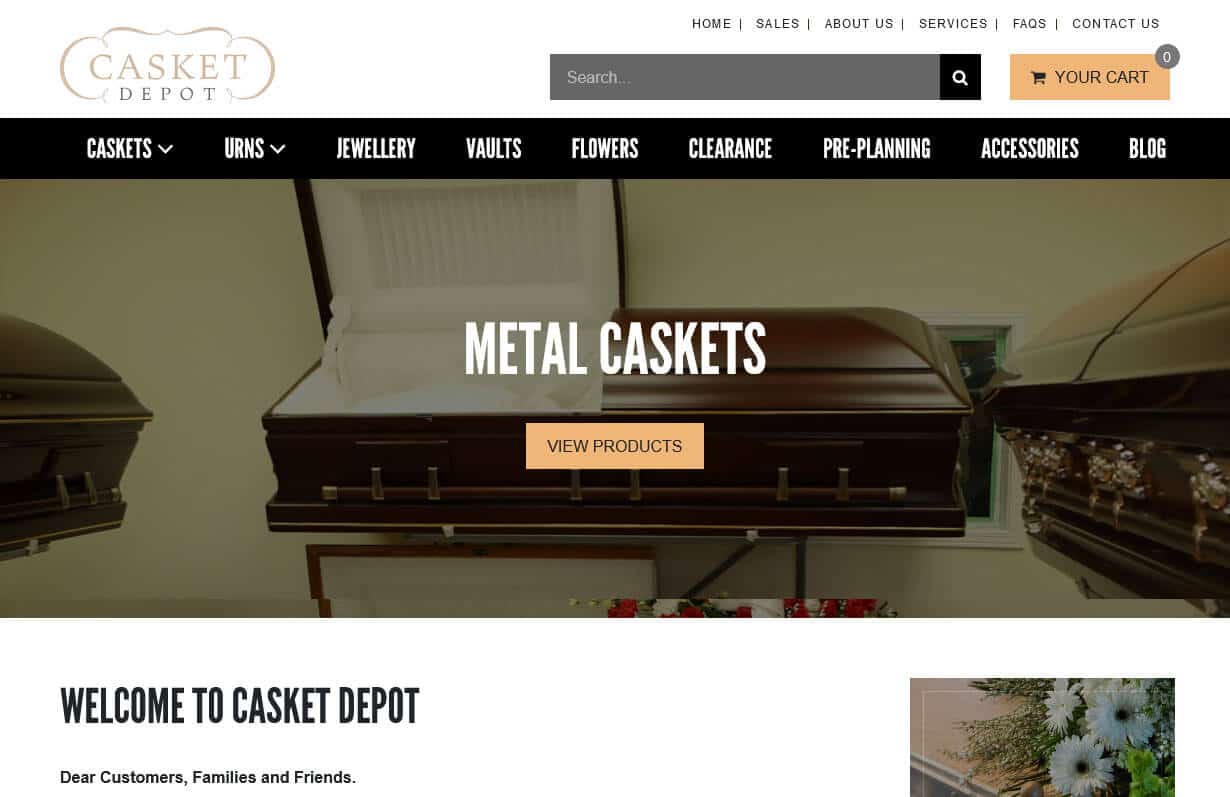
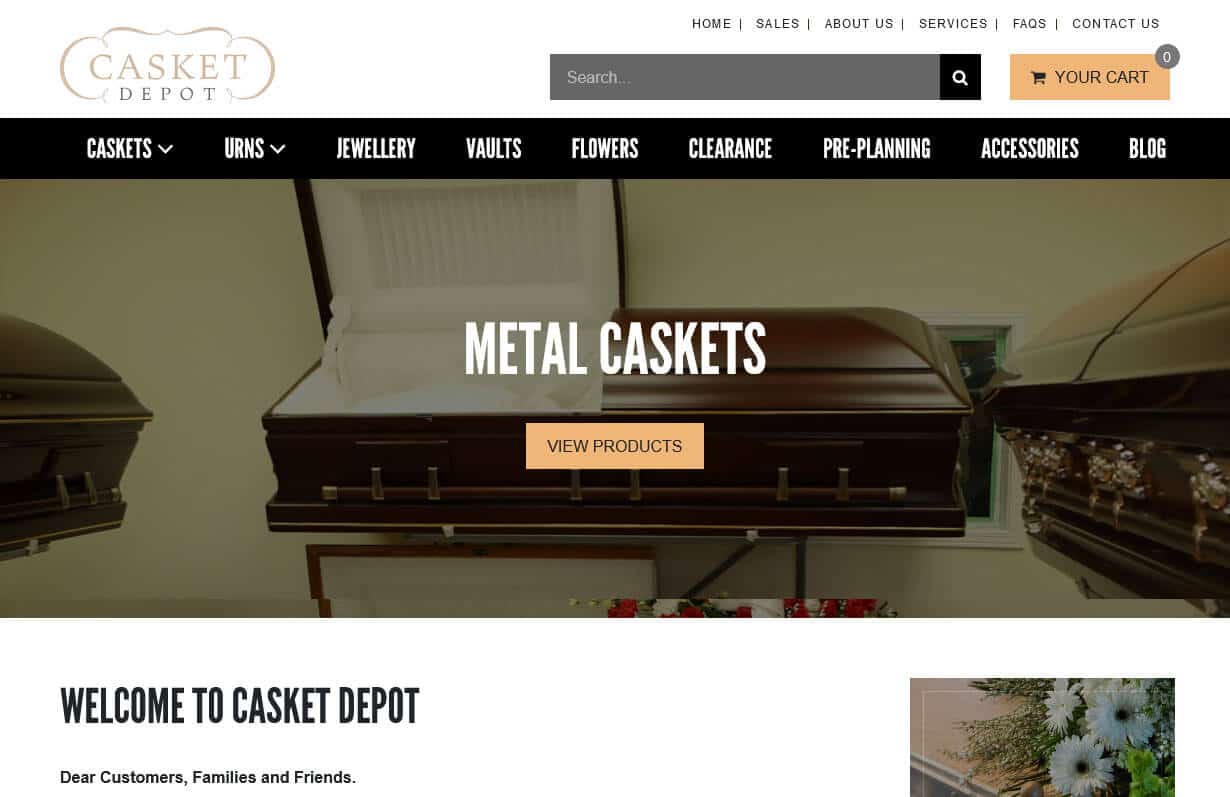
Casket Depot
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

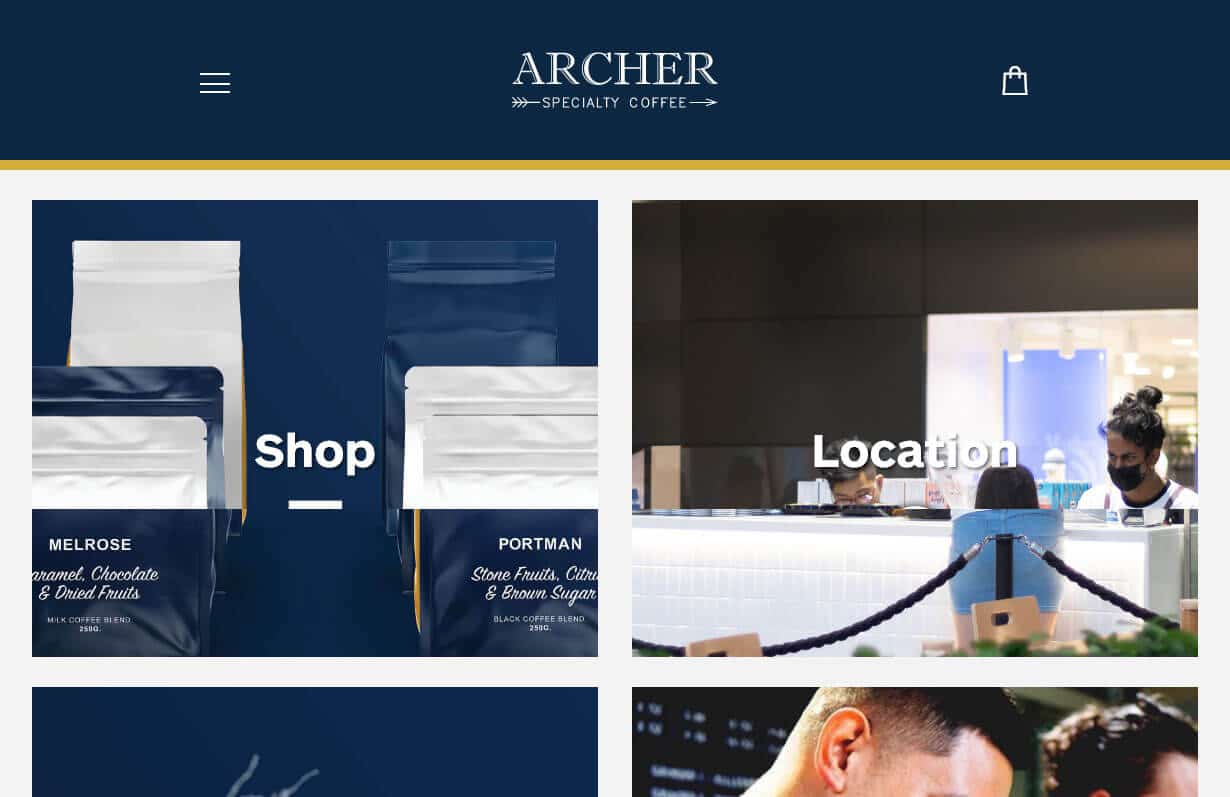
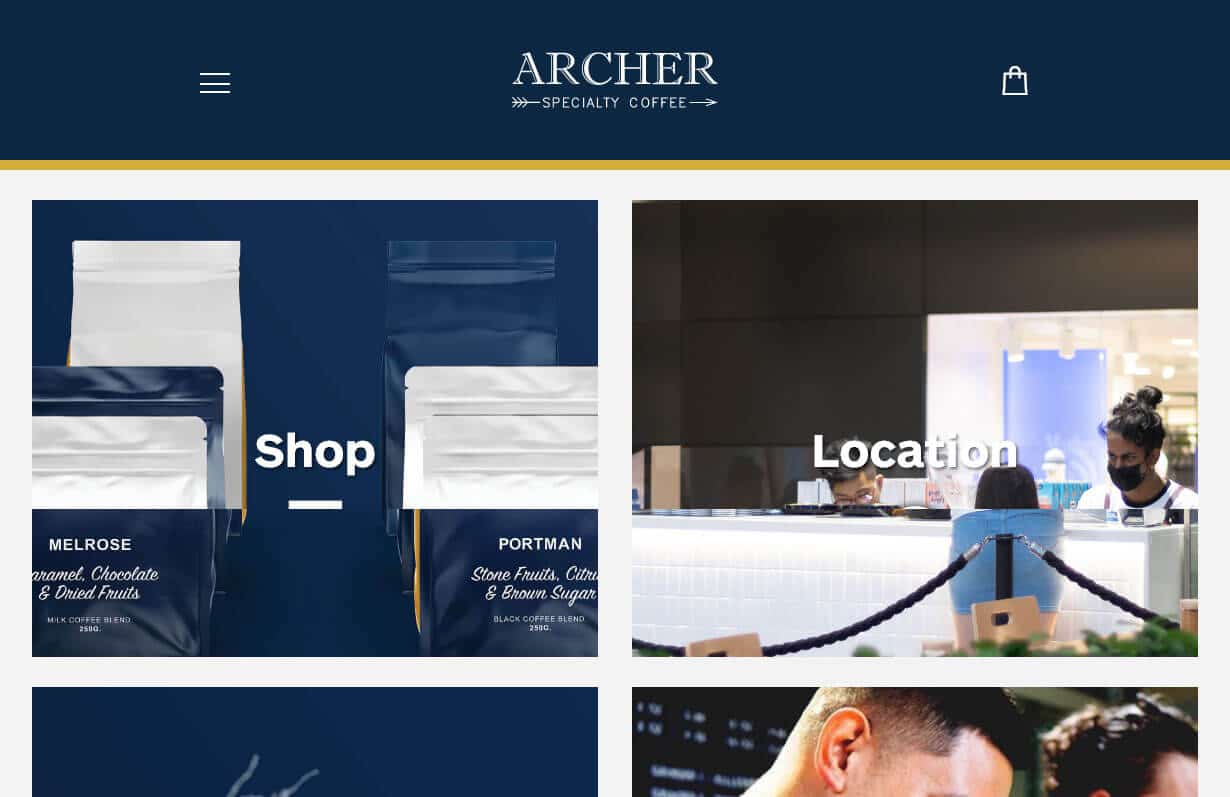
Archer Speciality Coffee
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

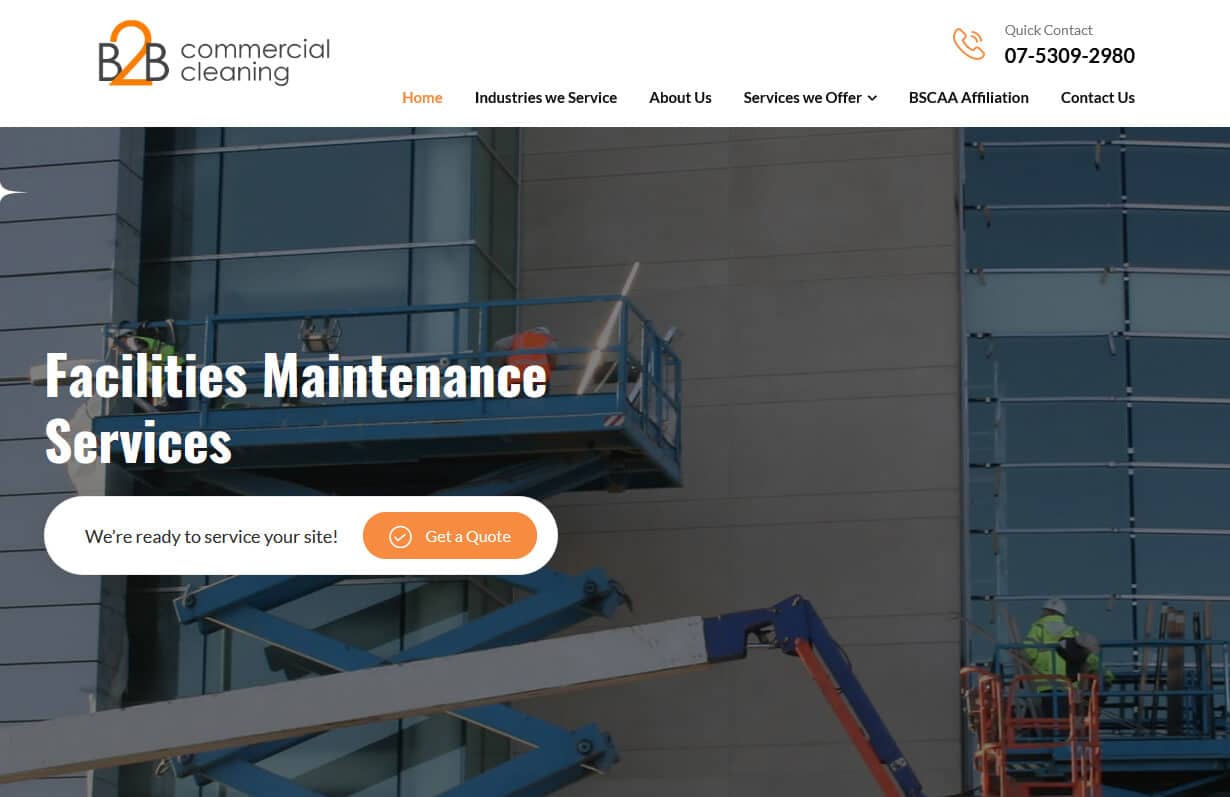
B2B Commercial Cleaning
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Laeco
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Vero Mechanical
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

FukedUp
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Merchantful
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Improve Aire
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Click Pro Appliance Repair
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Delta 8 Detour
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Shark Processing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Casa Cuba
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Shophoppers
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

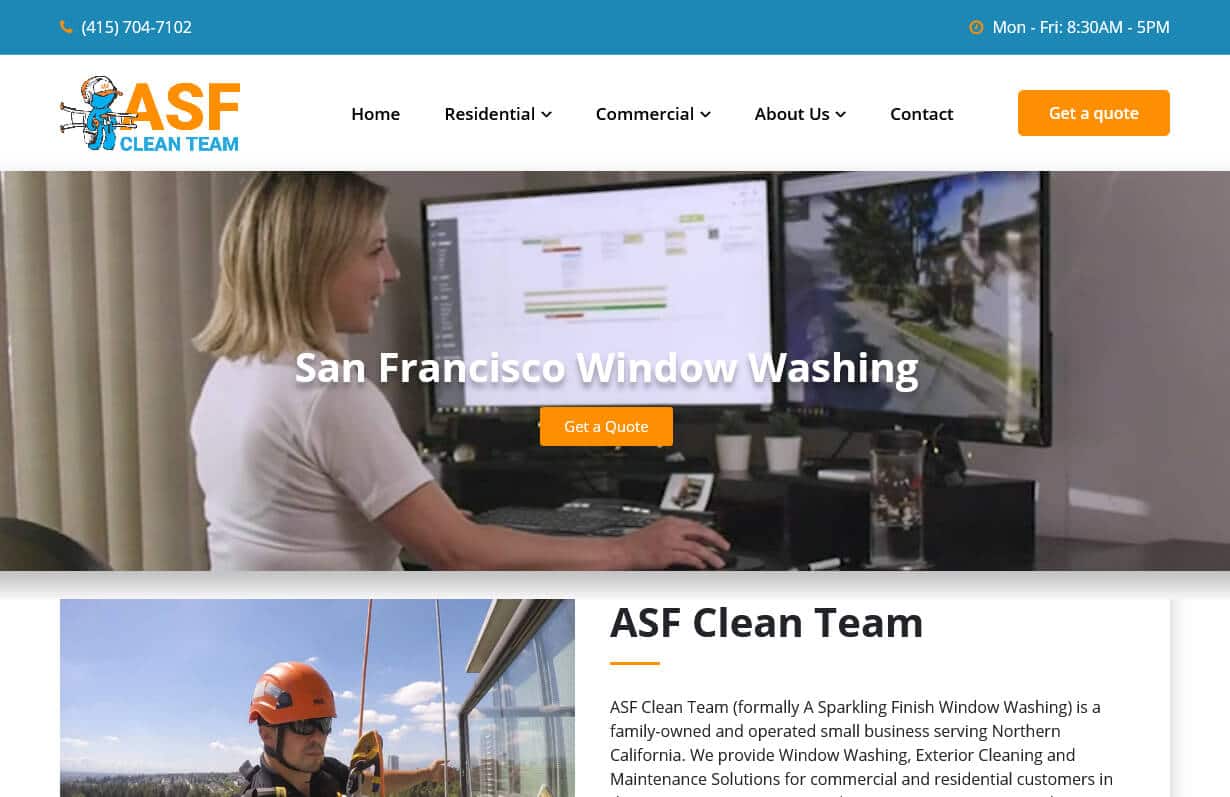
ASF Clean Team
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

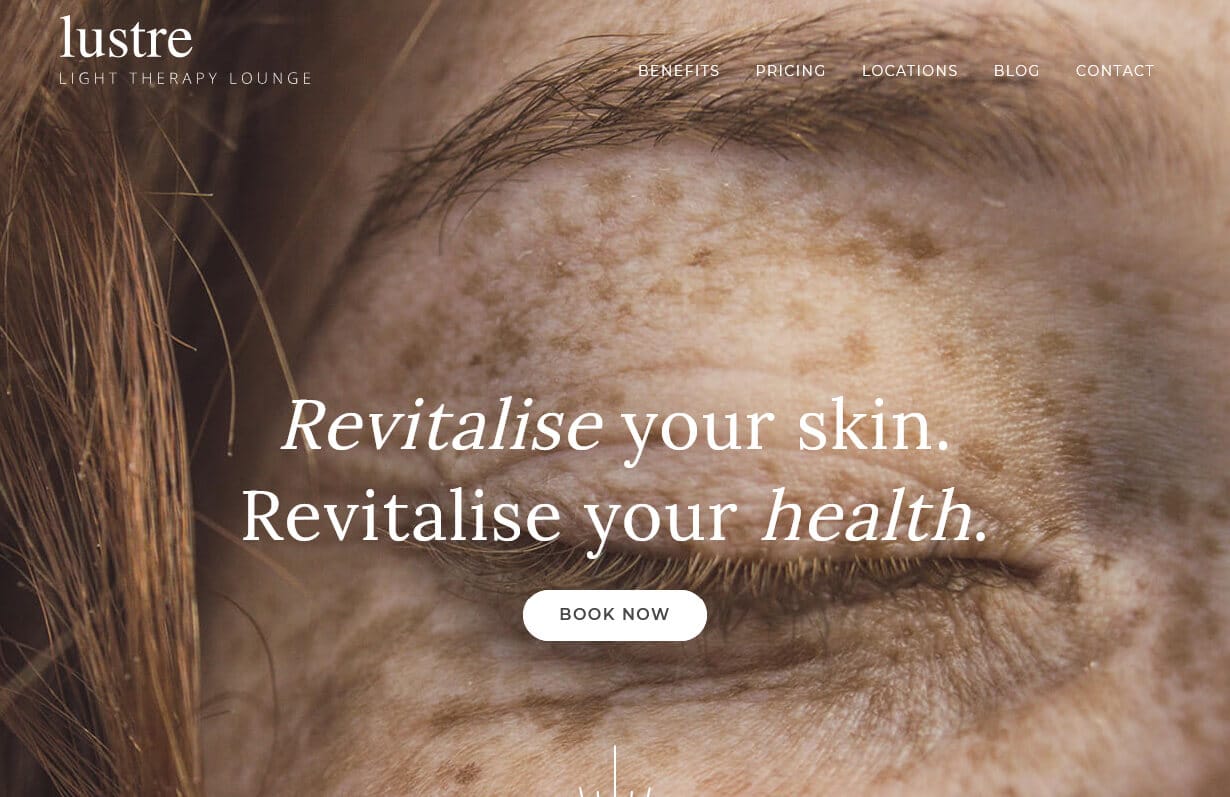
Lustre Light Therapy Lounge
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

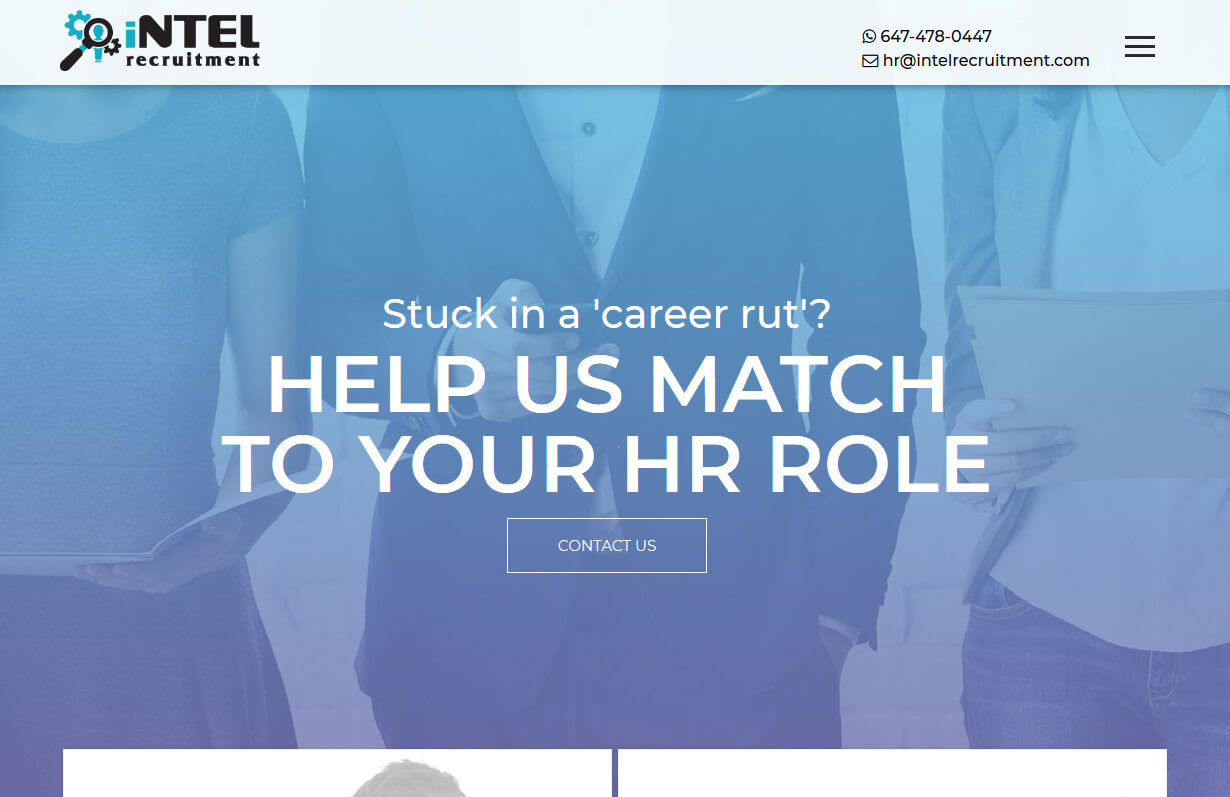
Intel Recruitment
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Elev8 Treatment Center
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

8 Delta 8
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Pure Hemp Farms
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

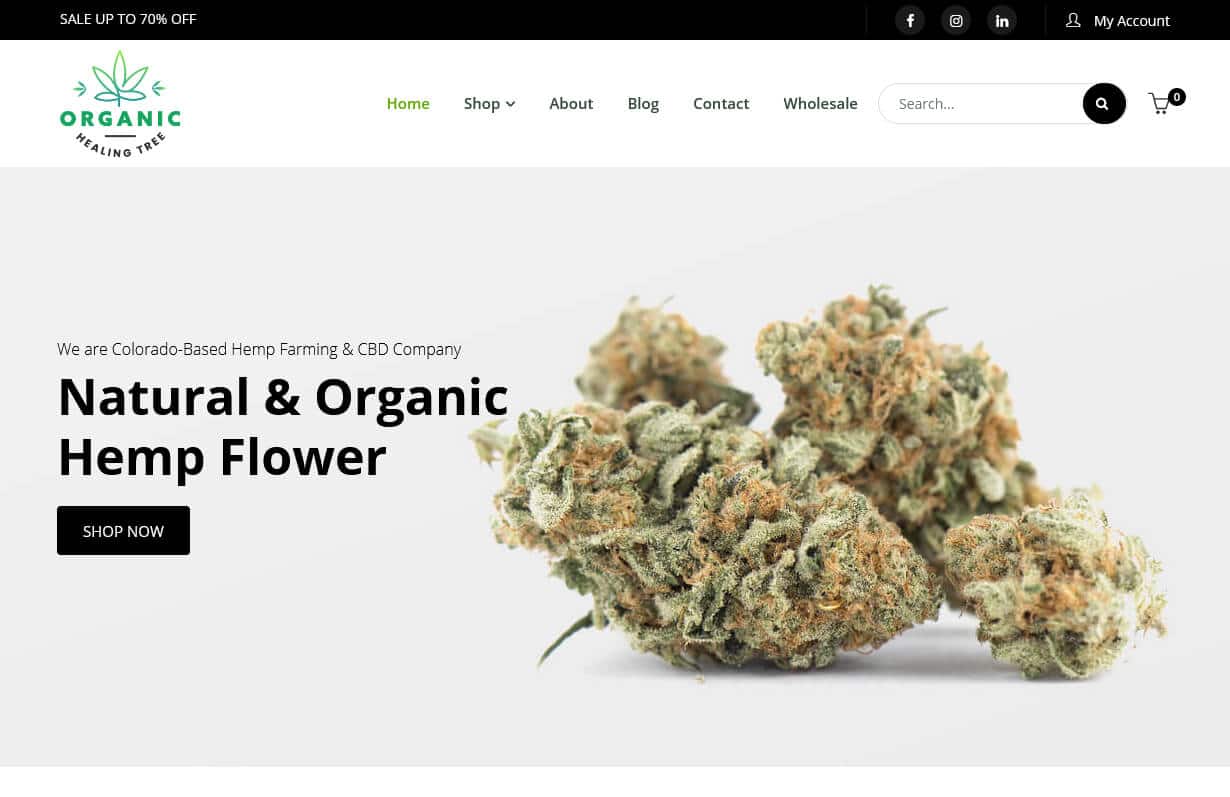
Organic Healing Tree
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

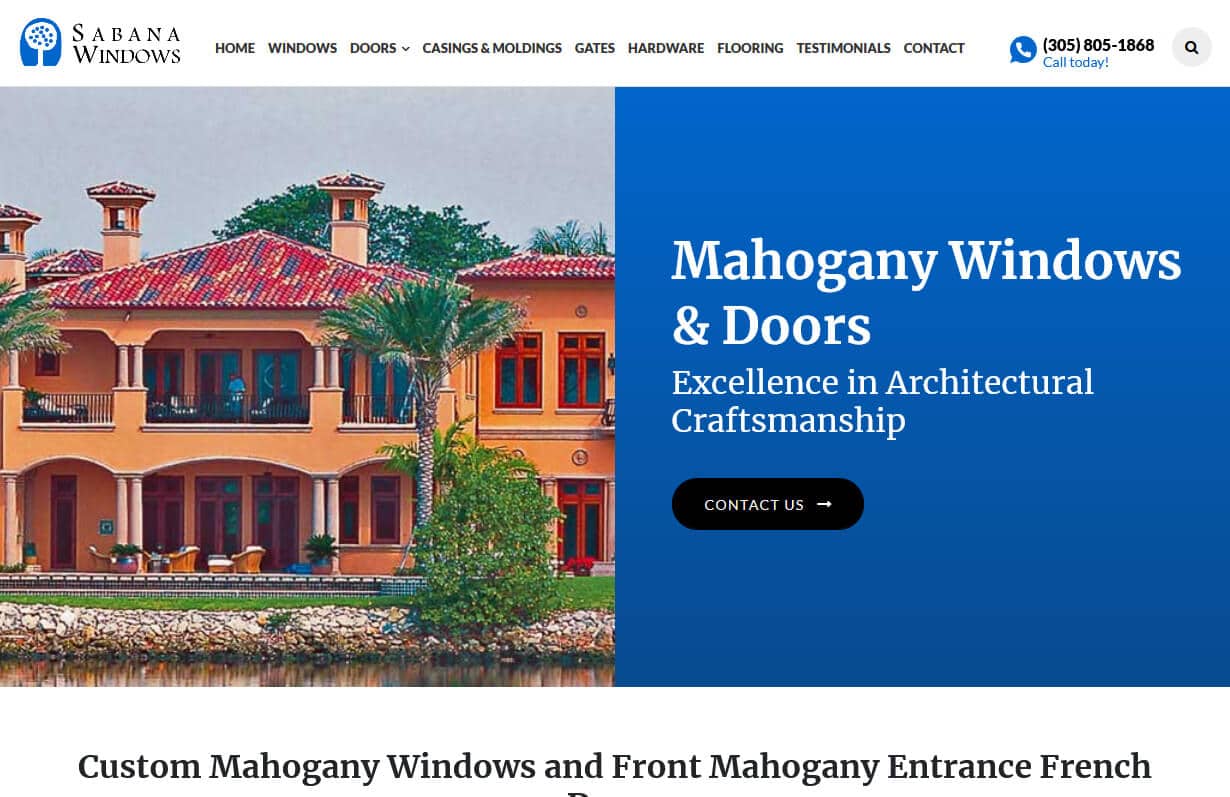
Sabana Windows
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

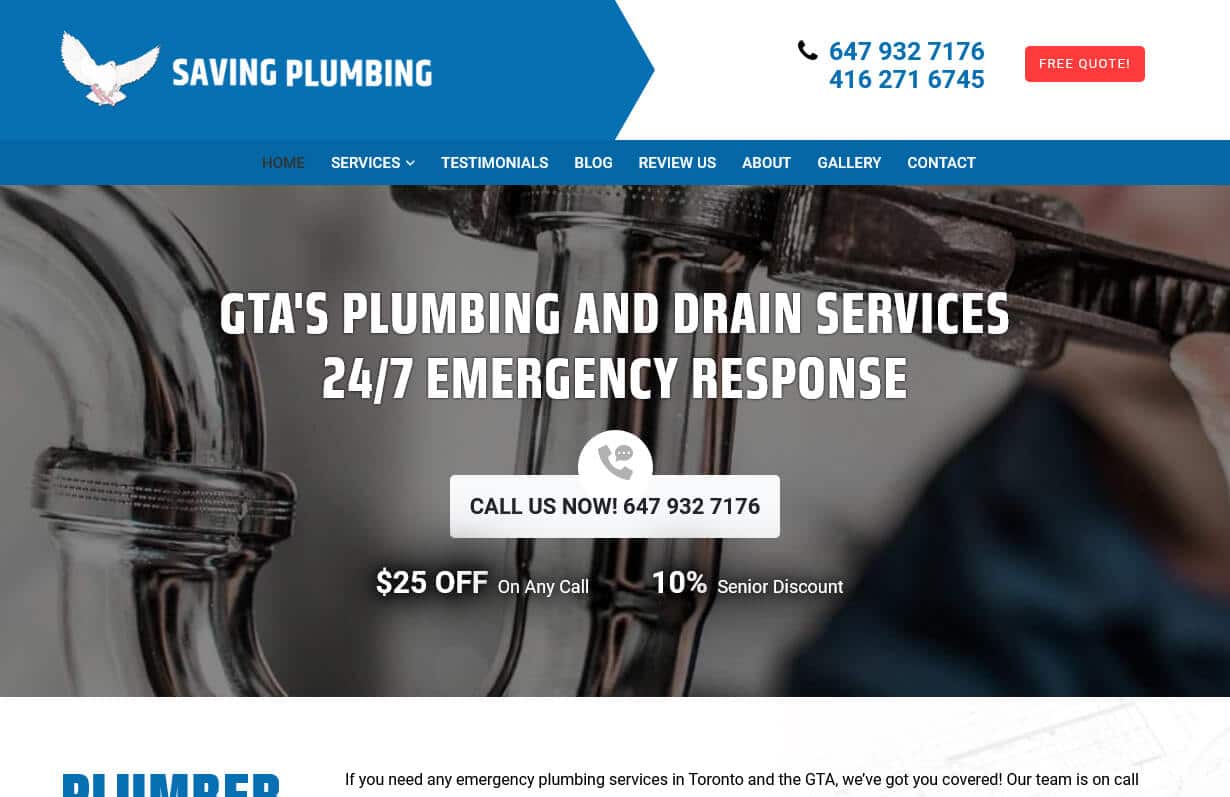
Saving Plumbing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

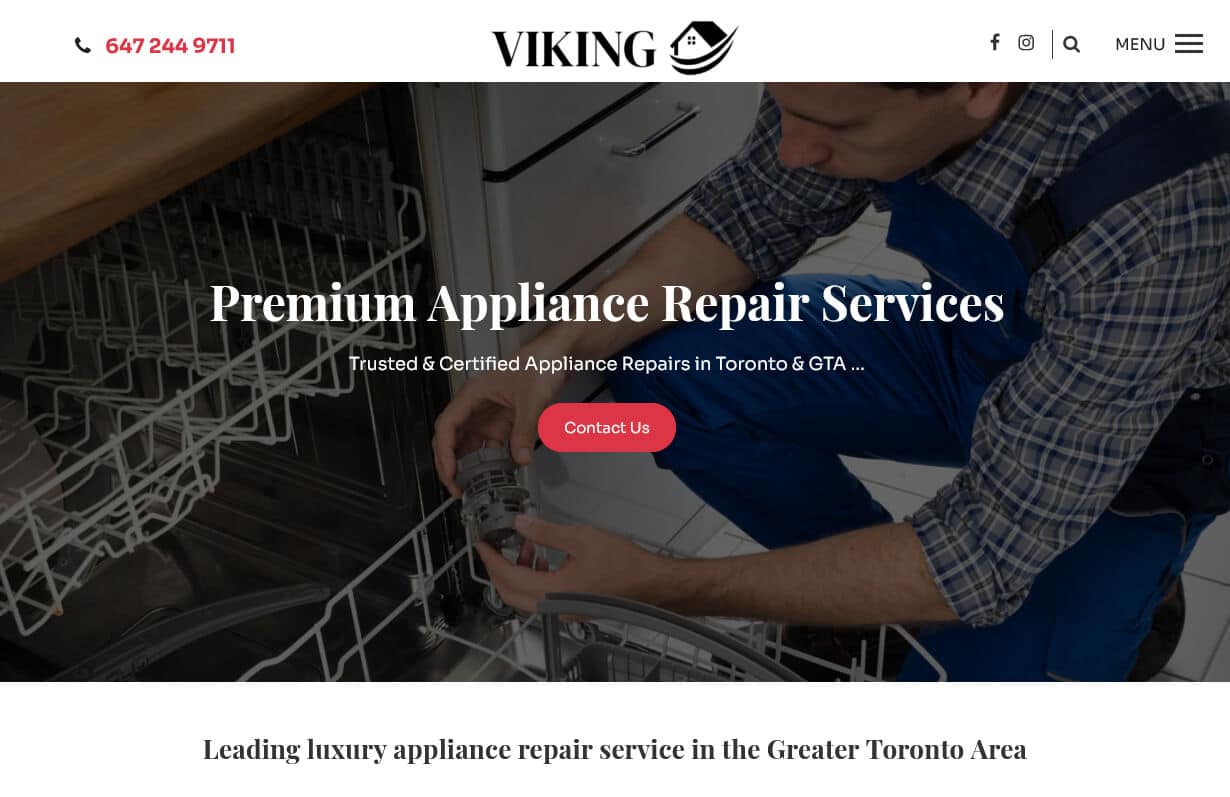
Toronto Viking Repair
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

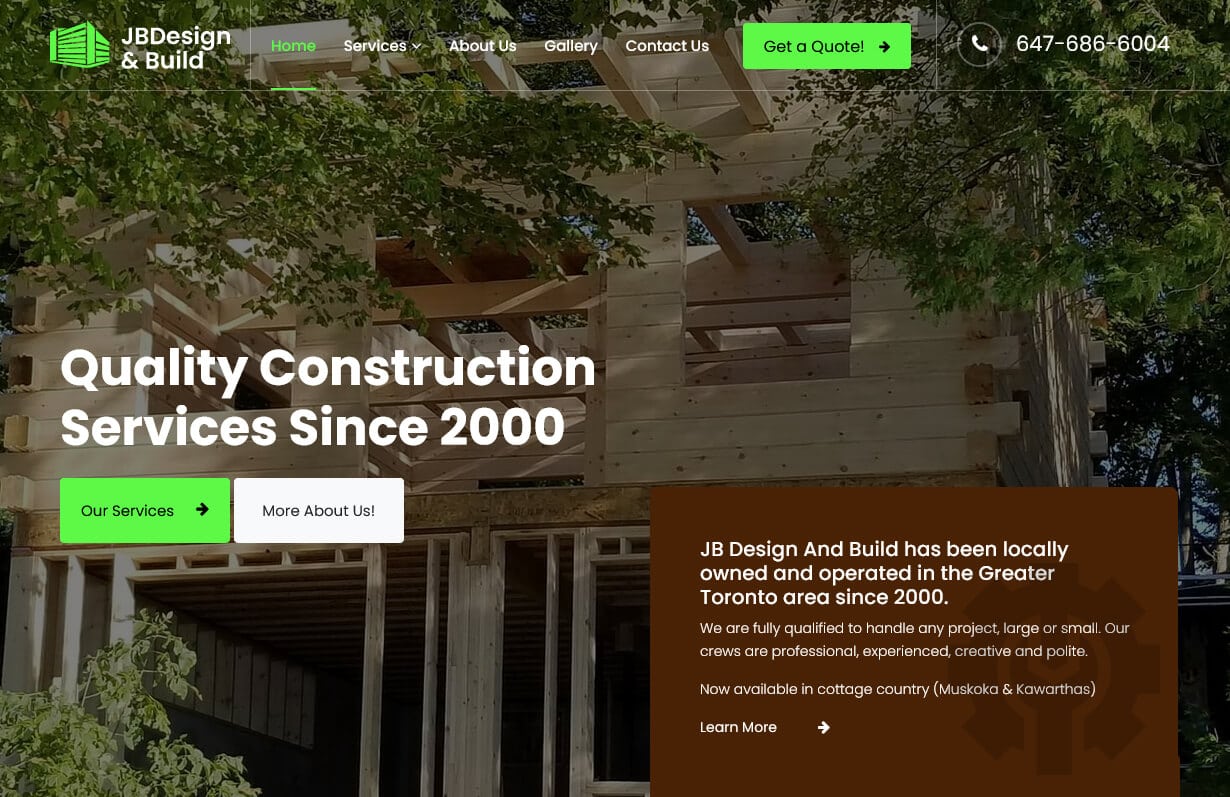
JB Design And Build
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

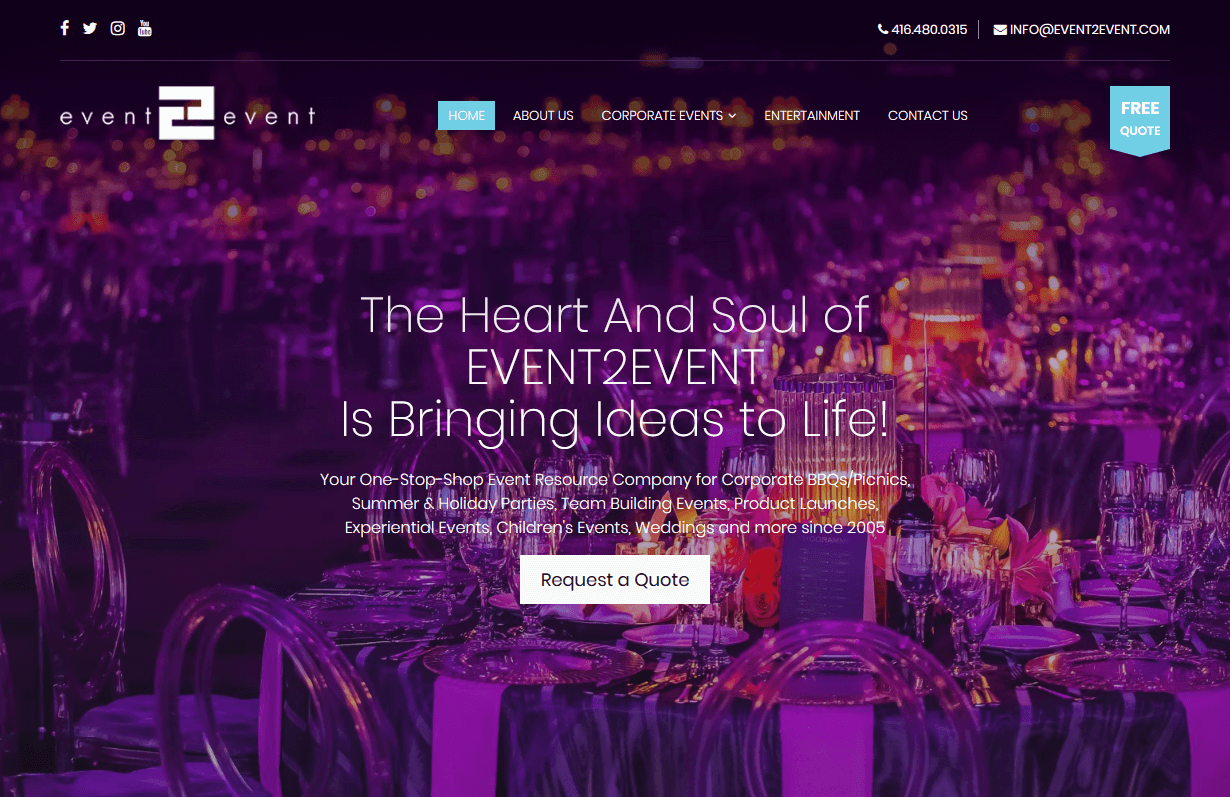
Event 2 Event
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

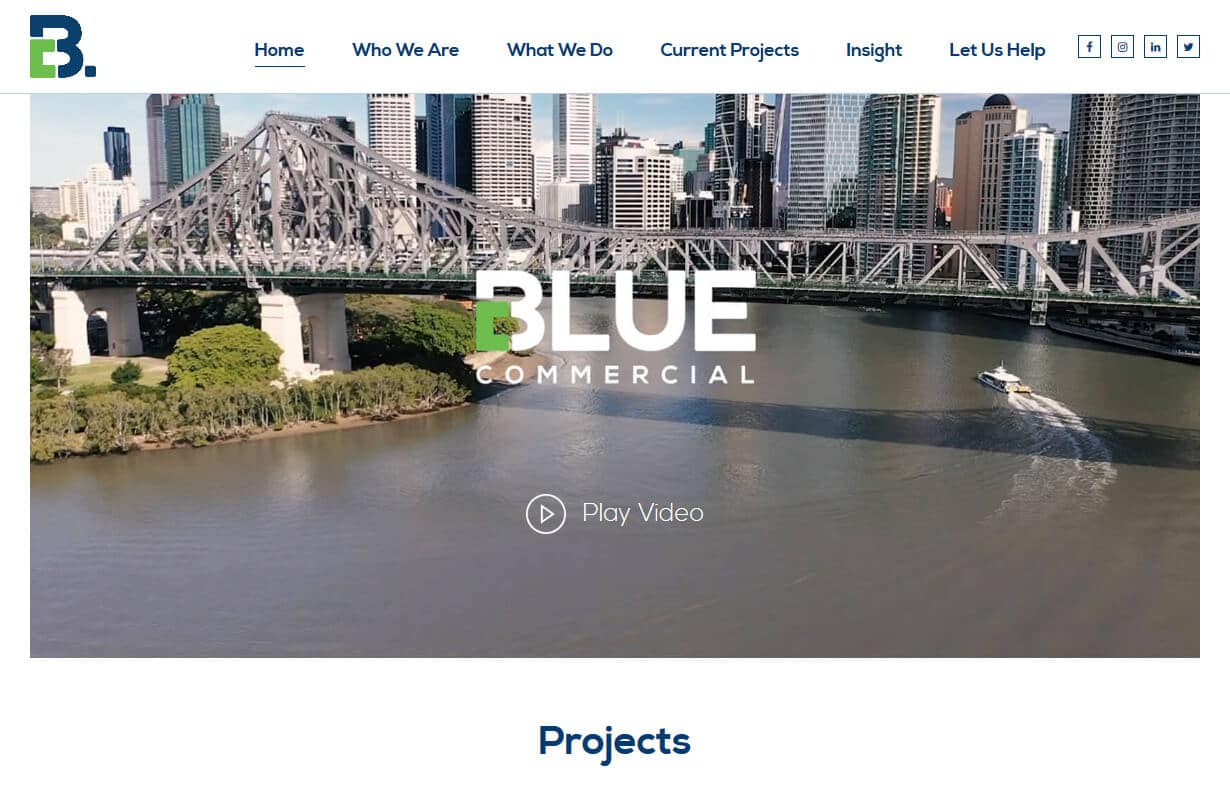
Blue Commercial
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

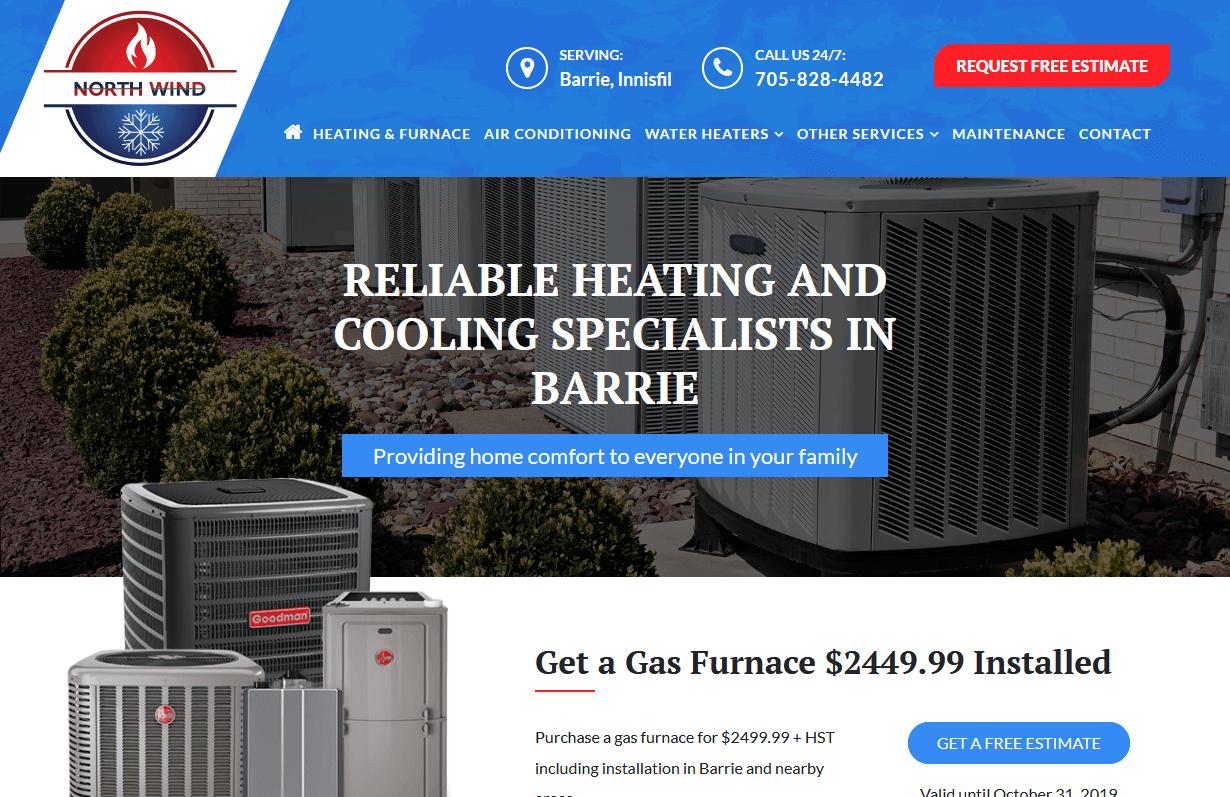
North Wind
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

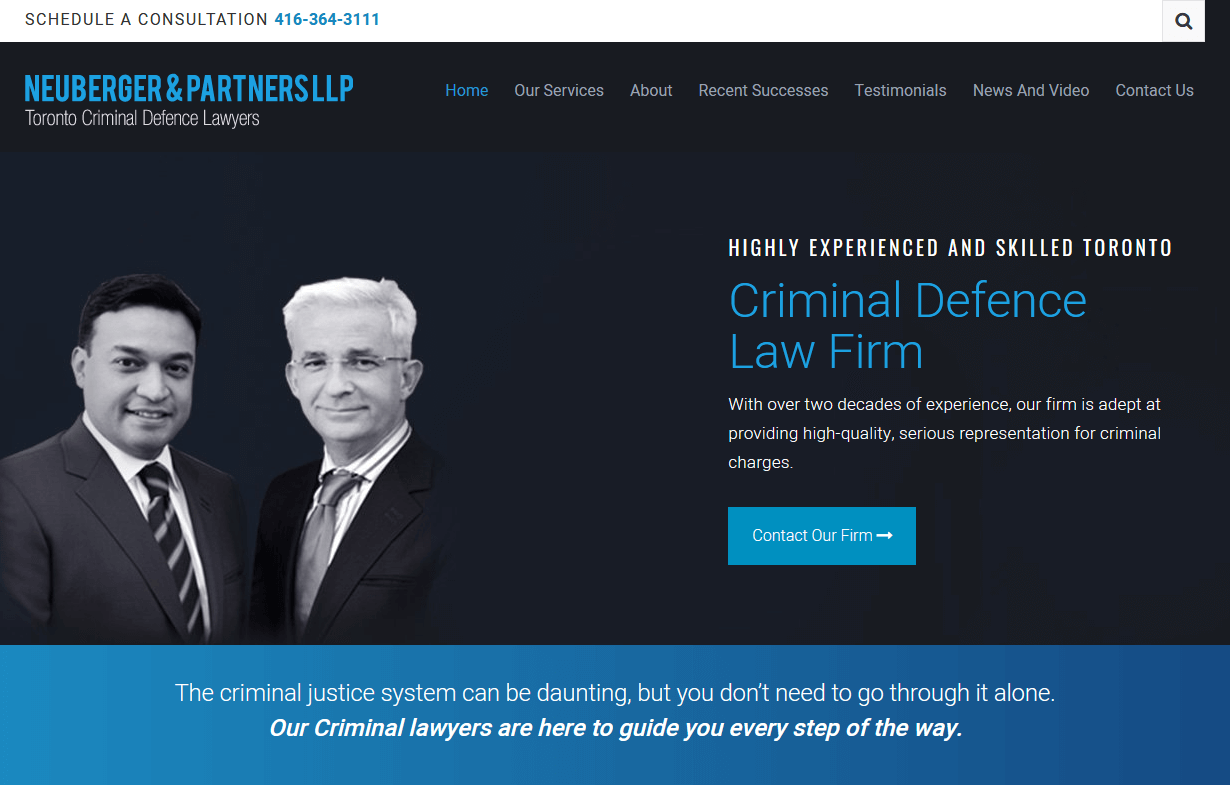
Neuberger & Partners LLP
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

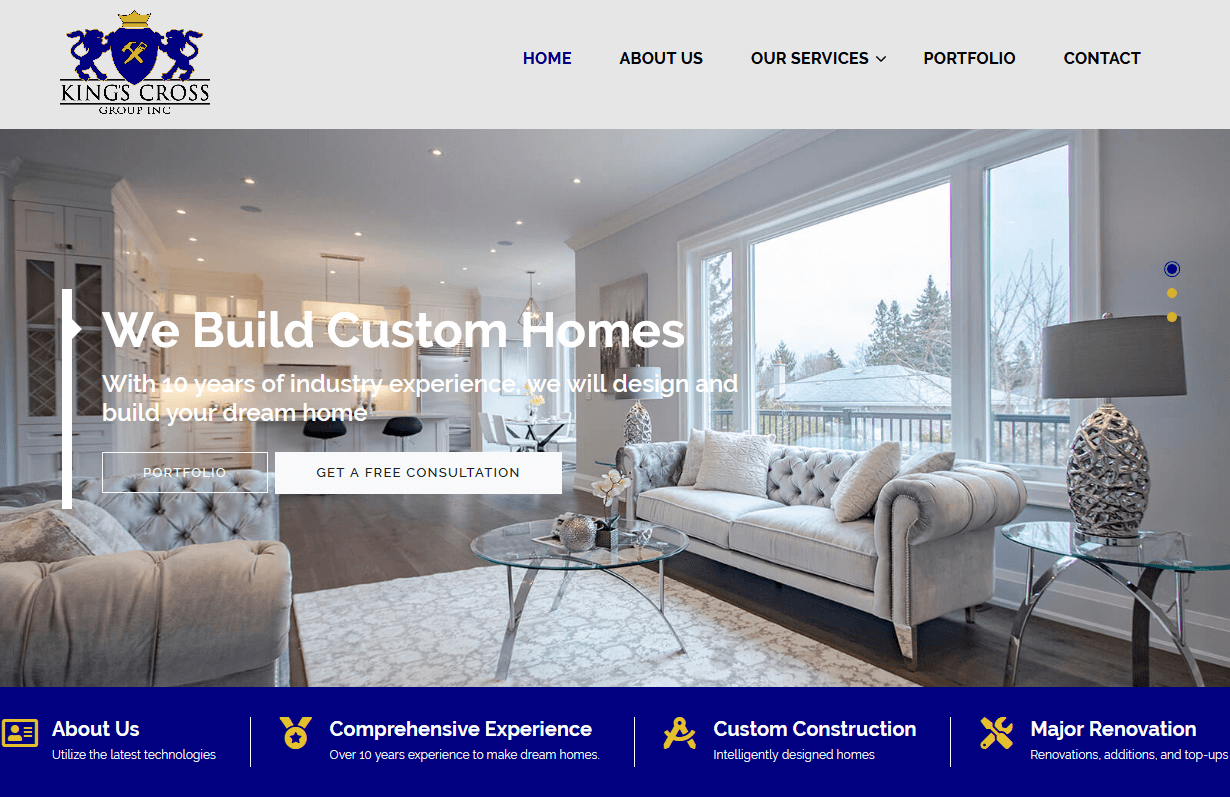
King's Cross Group Inc.
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

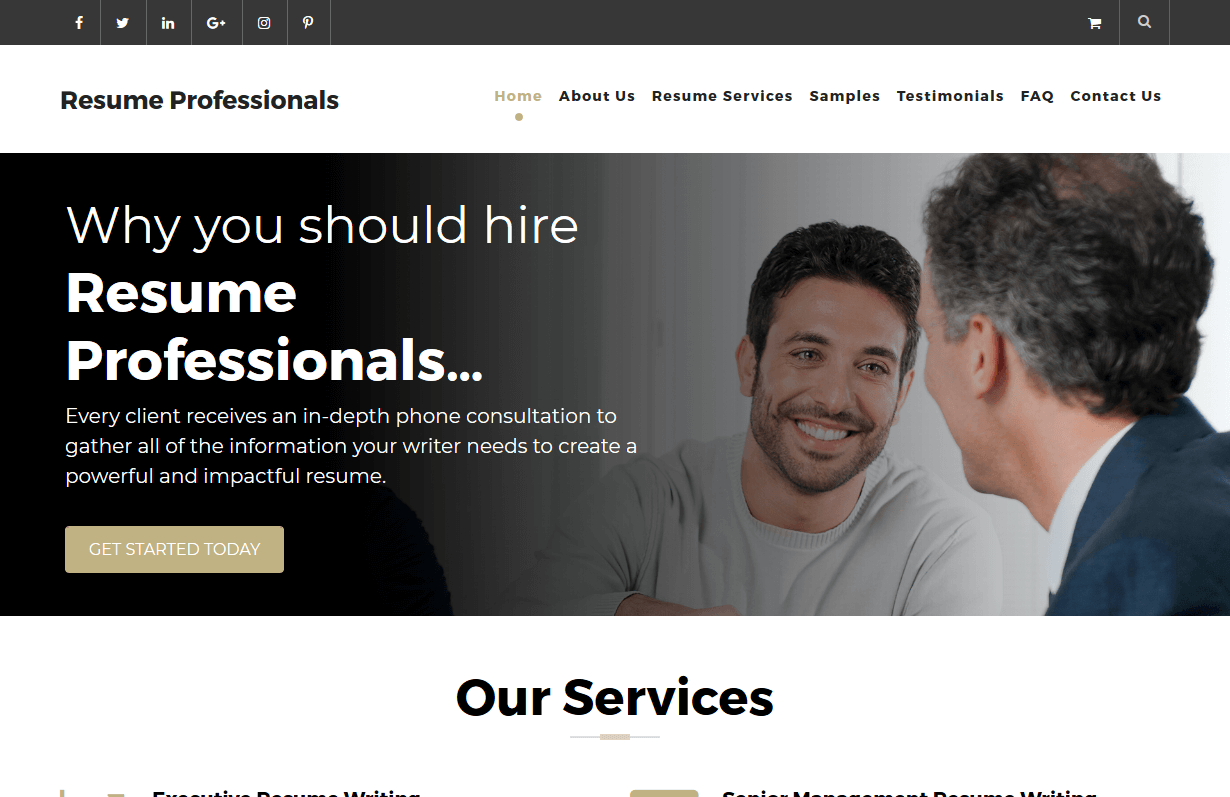
Resume Professionals
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

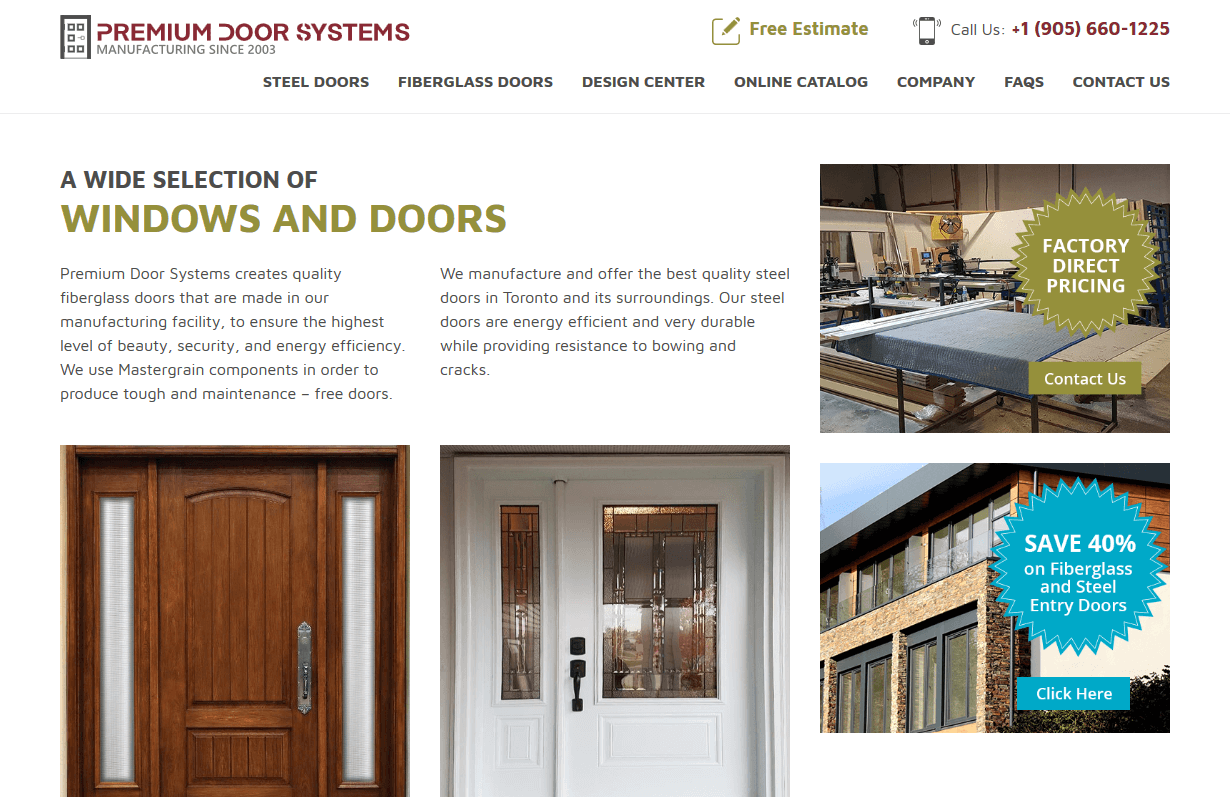
Premium Door Systems
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Macs Truck Wash
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

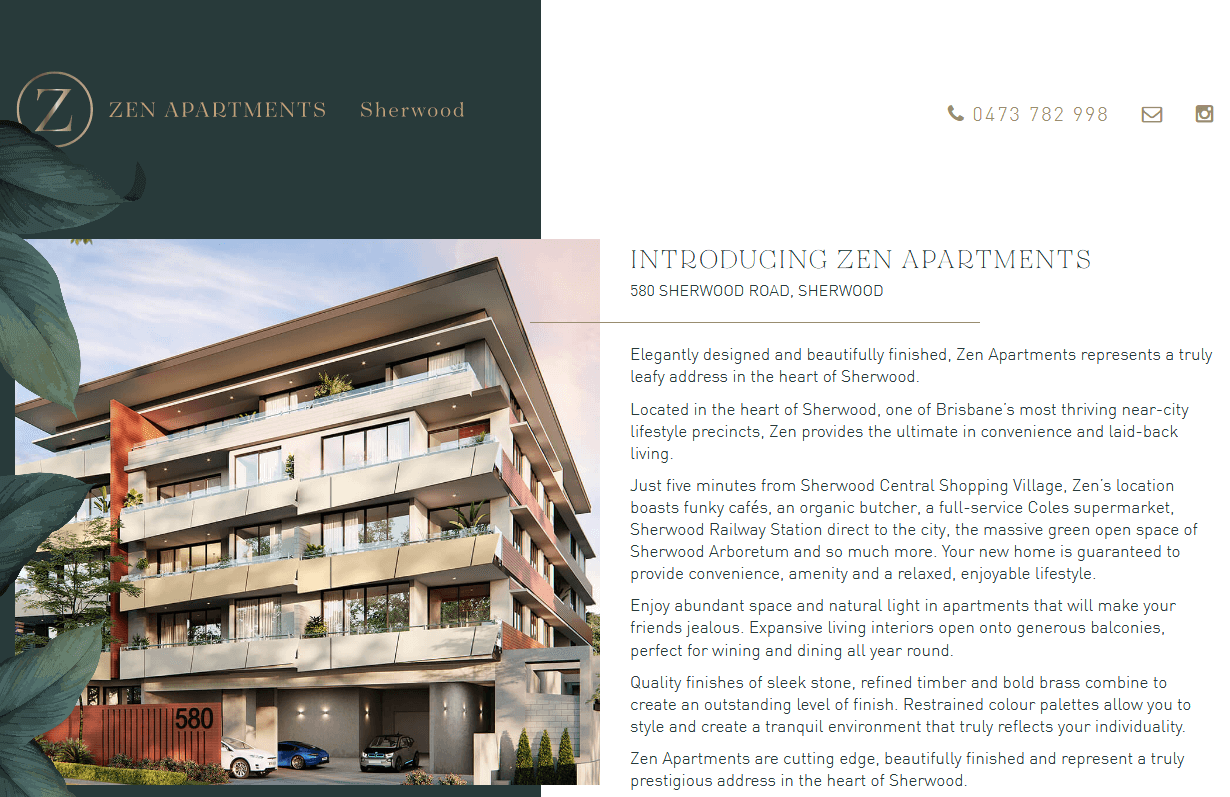
Zen Apartments
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

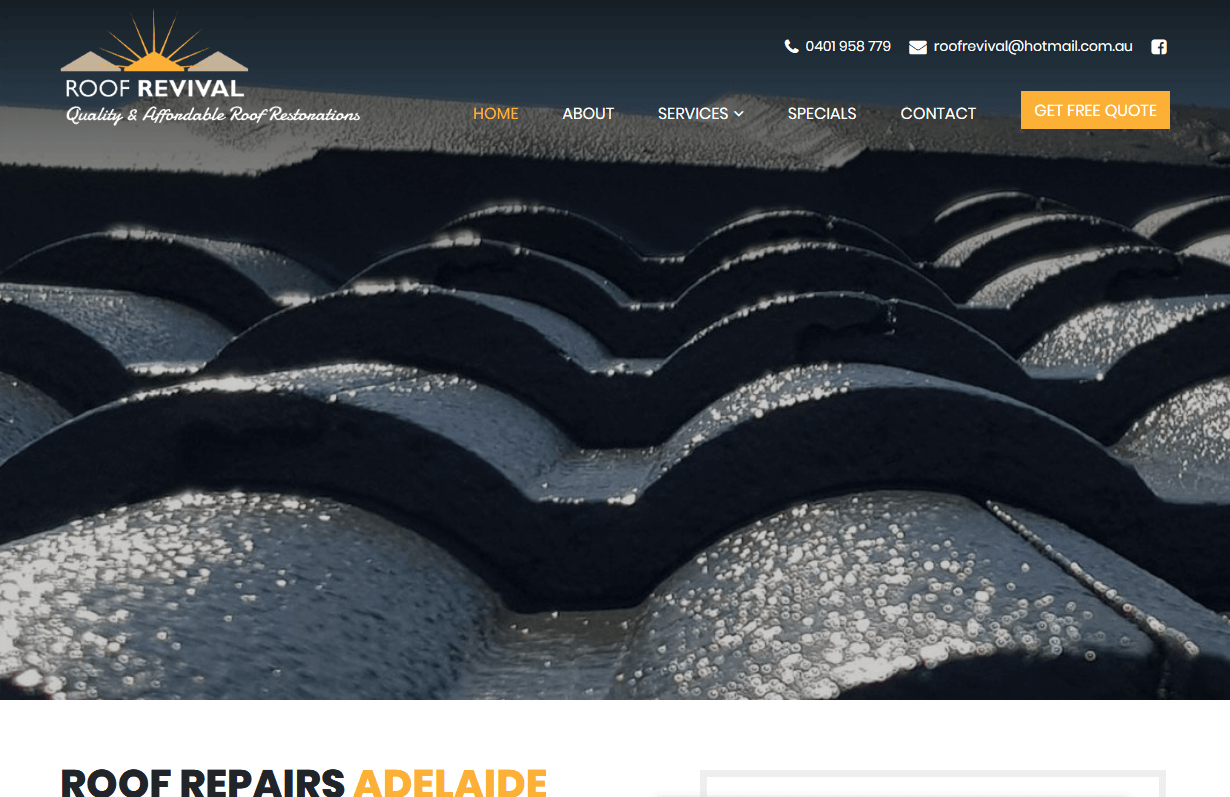
Roof Revival
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

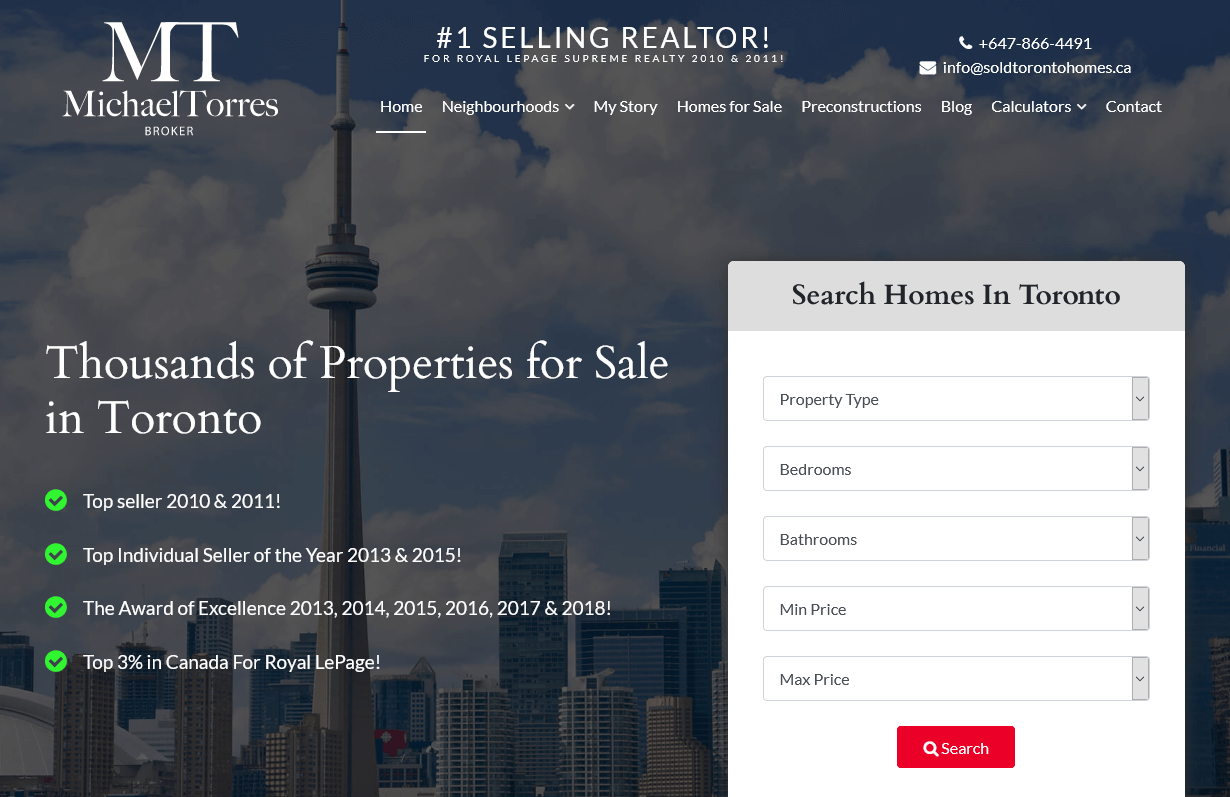
Sold Toronto Homes
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

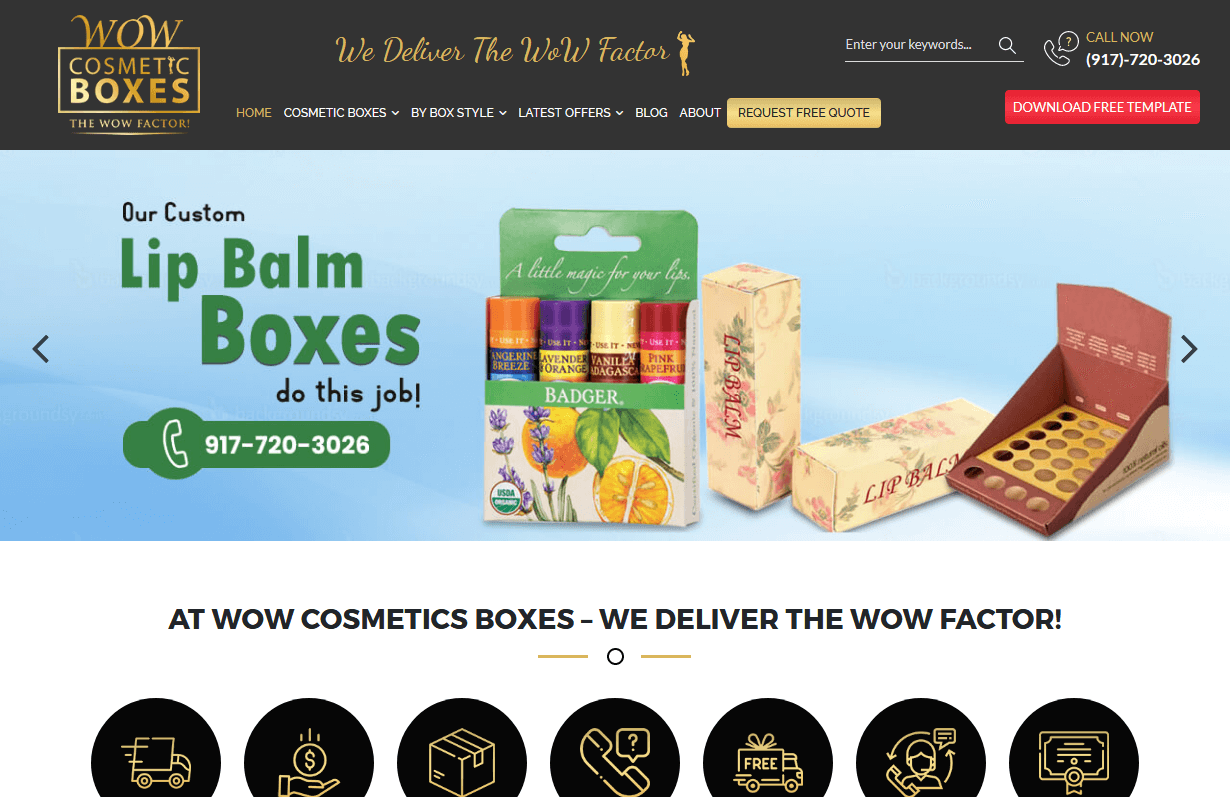
Wow Cosmetic Boxes
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Hamels Meat Market
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Rhino Fencing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Kelford Industrial Sales
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Trans Canada Engraving
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Encore Trucking
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Sim Home
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Voiceover Artist Directory
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Orenda Pulverizers
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Windsor Realty Express
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Mamaison Montreal
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Toronto Condo Rentals Online
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

That Pilates Passion
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Hayden Real Estate
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Finding Yoki
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

VIP Toronto Condos
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

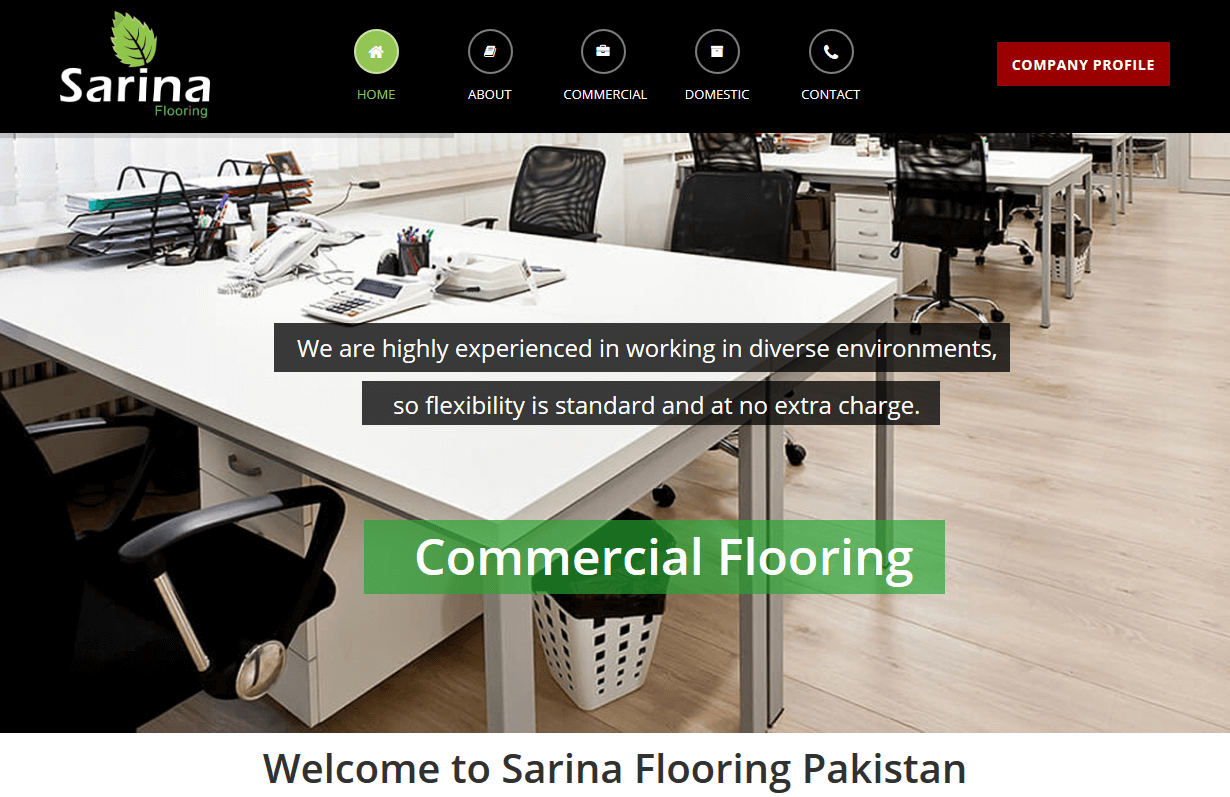
Sarina Flooring
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

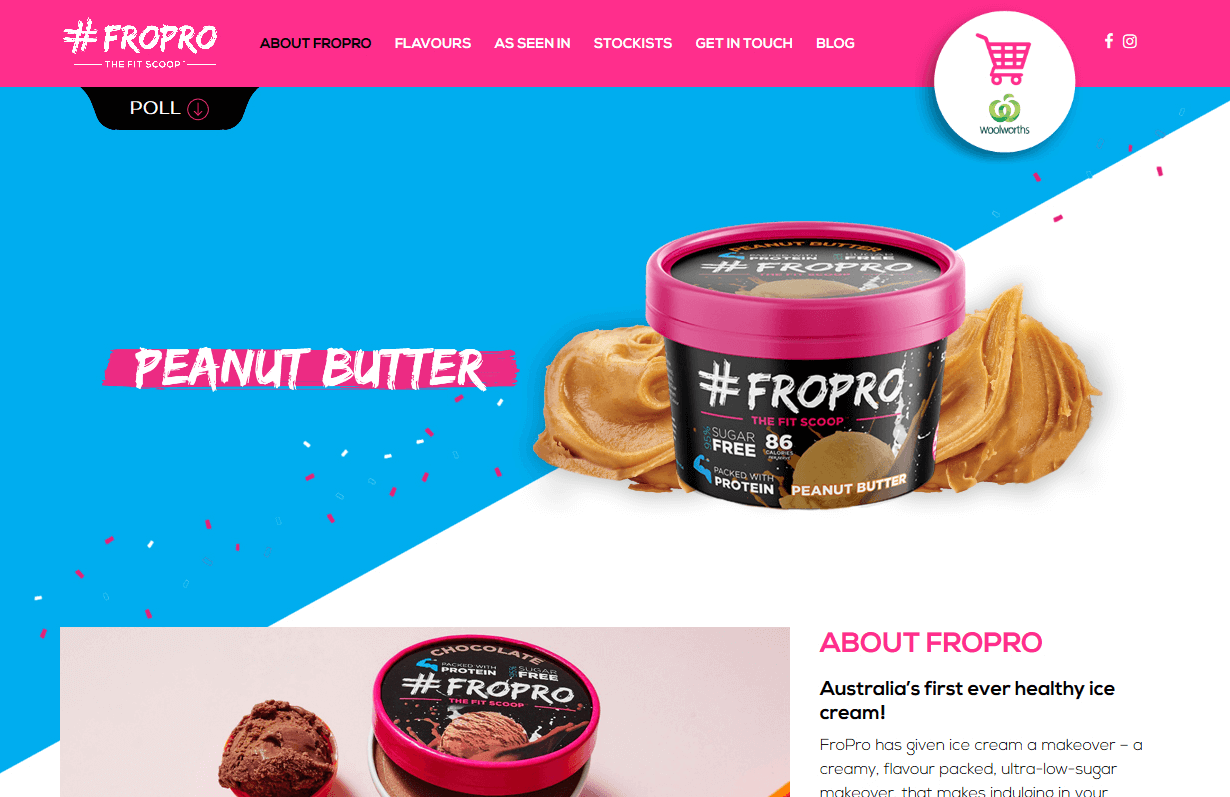
FroPro
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

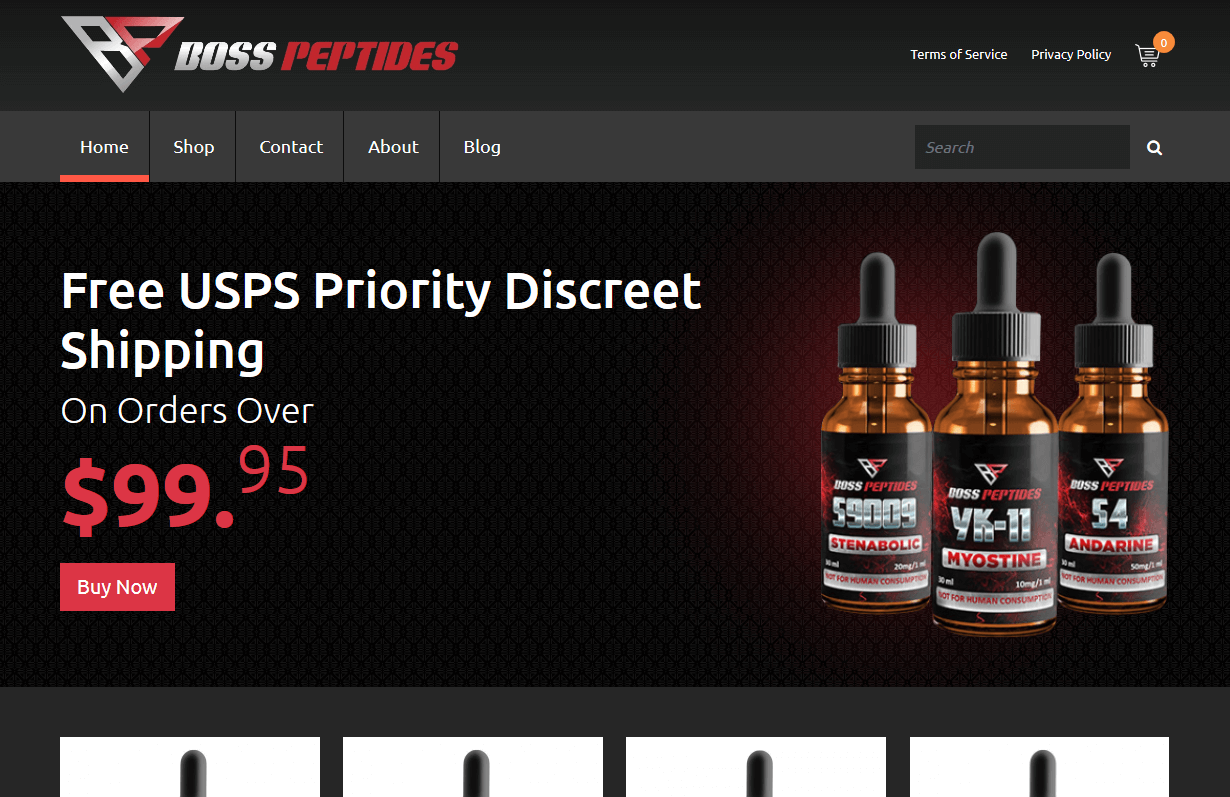
Boss Peptides
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

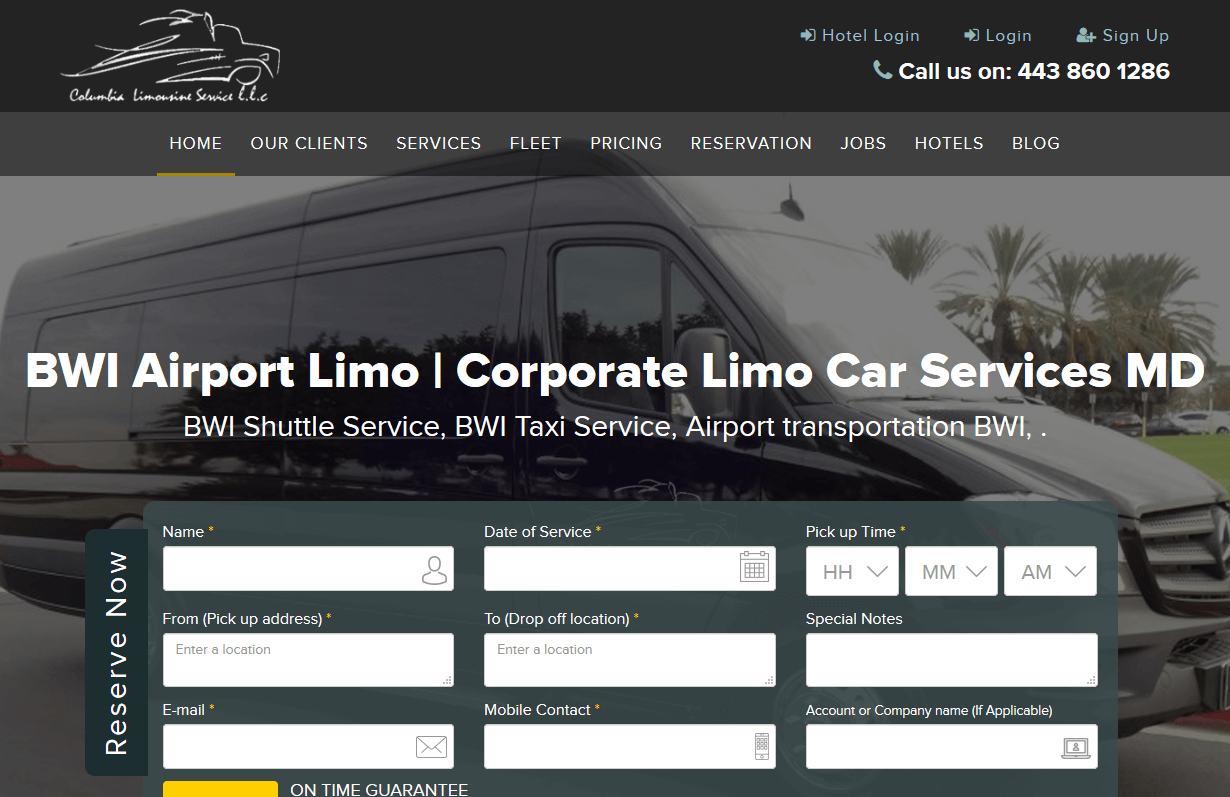
Columbia Limozn Service
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Actinera
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Burj Al Falah
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Jujube
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

CNC Warehouse
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

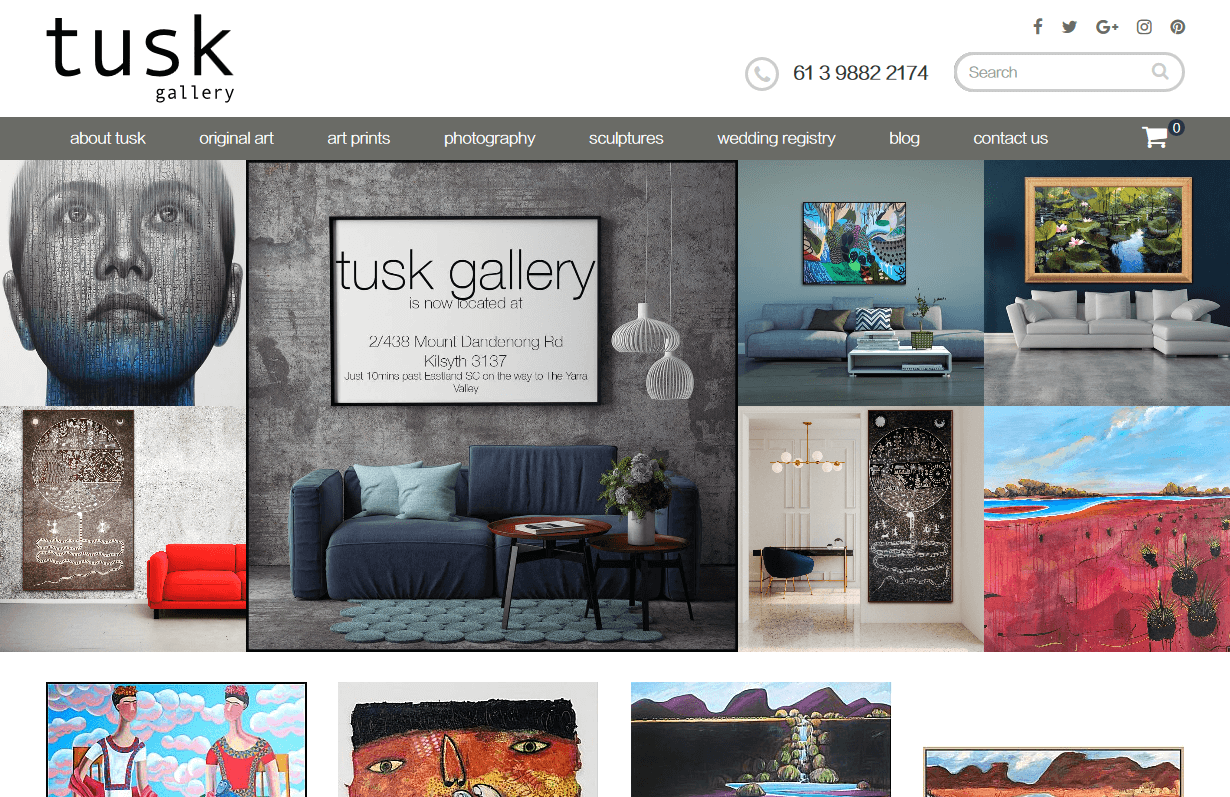
Tusk Gallery
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

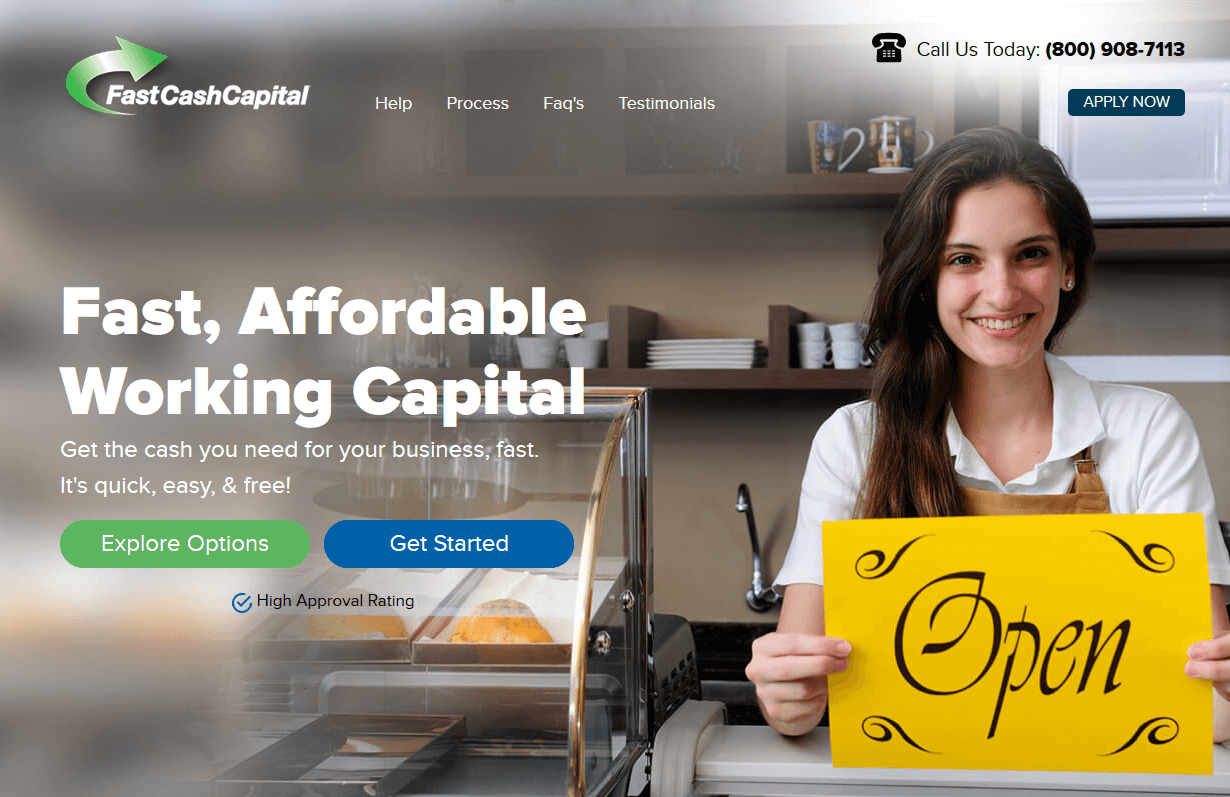
Fast Cash Capital
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

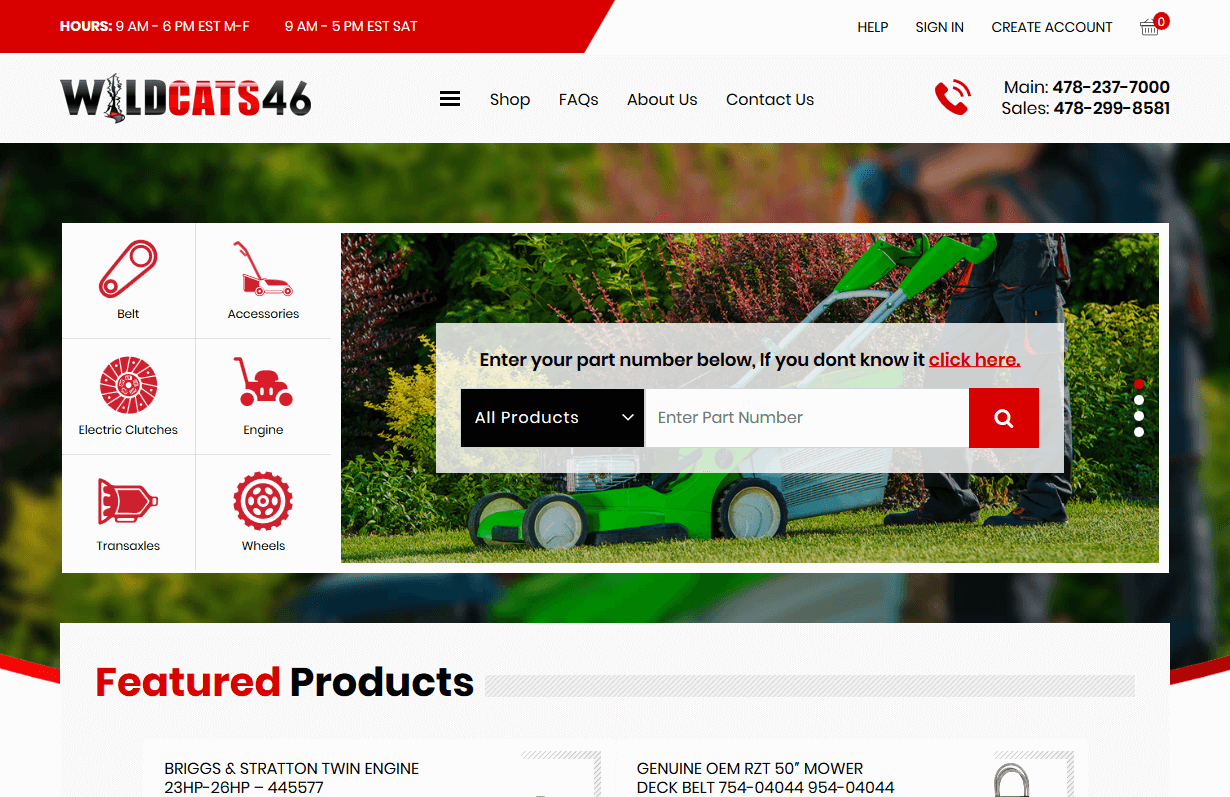
Wild Cats 46
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

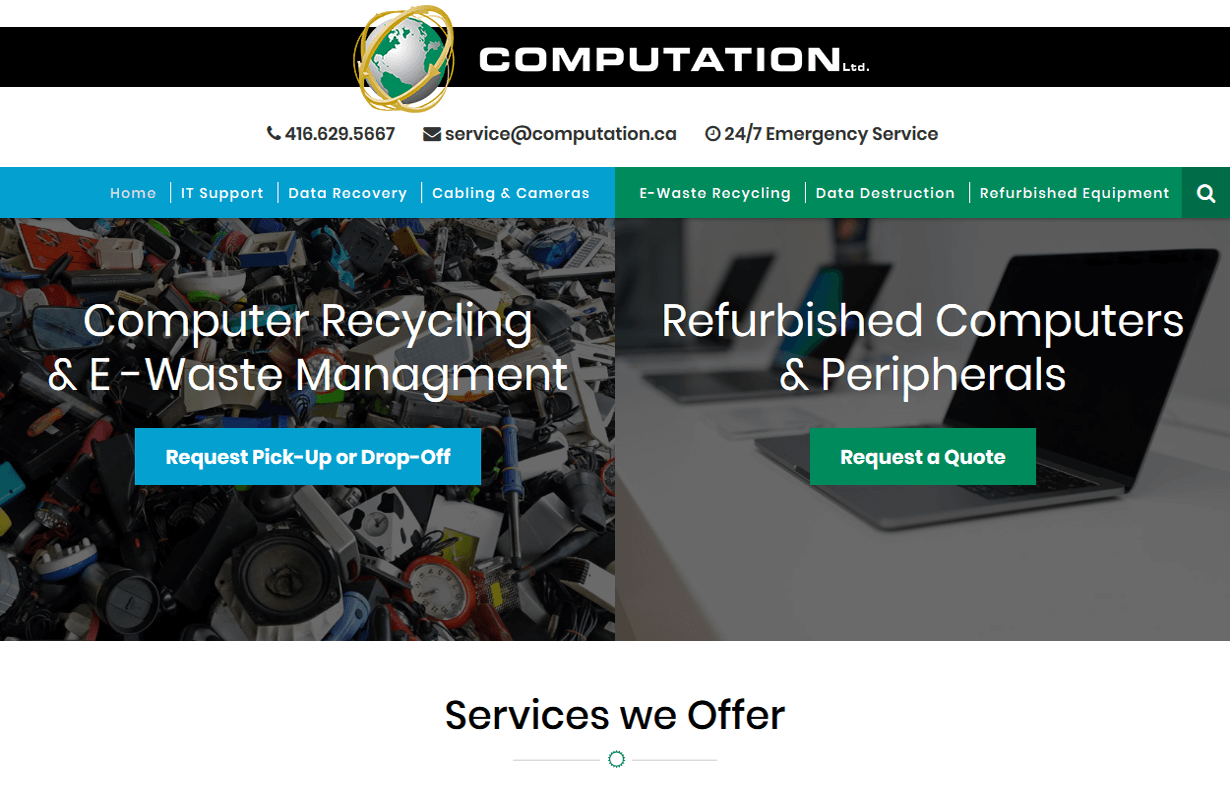
Computation
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Onstar Windows Doors
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Davenports Auto Parts
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Infinity Staffing
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

DB Finest Home
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Orchid Tobacco
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Forand Remodeling
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Kingswood Roofing Company
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Winnipeg Cowry
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Gunnar Optiks
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Alliance Floor Source
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Running W Meats
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Greenway Turf
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

LaunchPad
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

IHF - Print & Packaging Design

Innobaby
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Luna Outdoor Lighting
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Holovision
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

EcoReduce
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Prime Construction Specialists
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Organic Prime
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Treescut
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Decorative Window Film
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

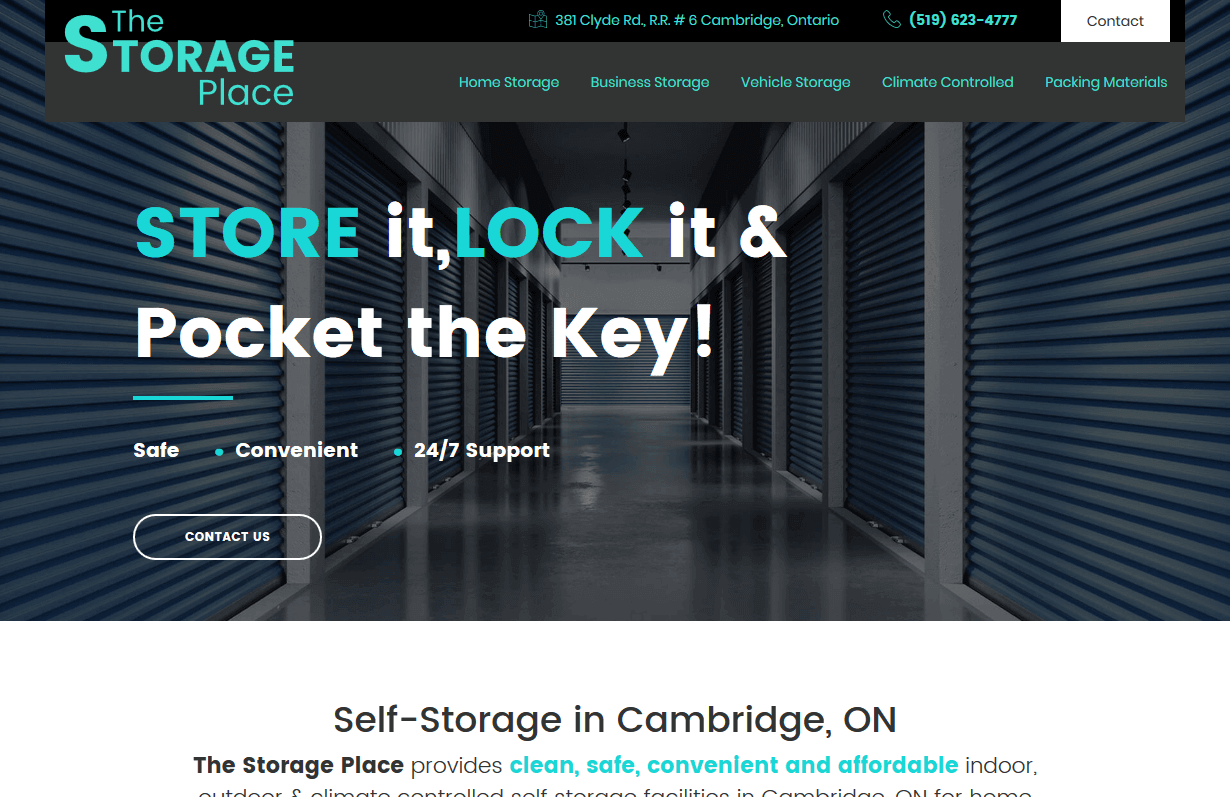
The Storage Place
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

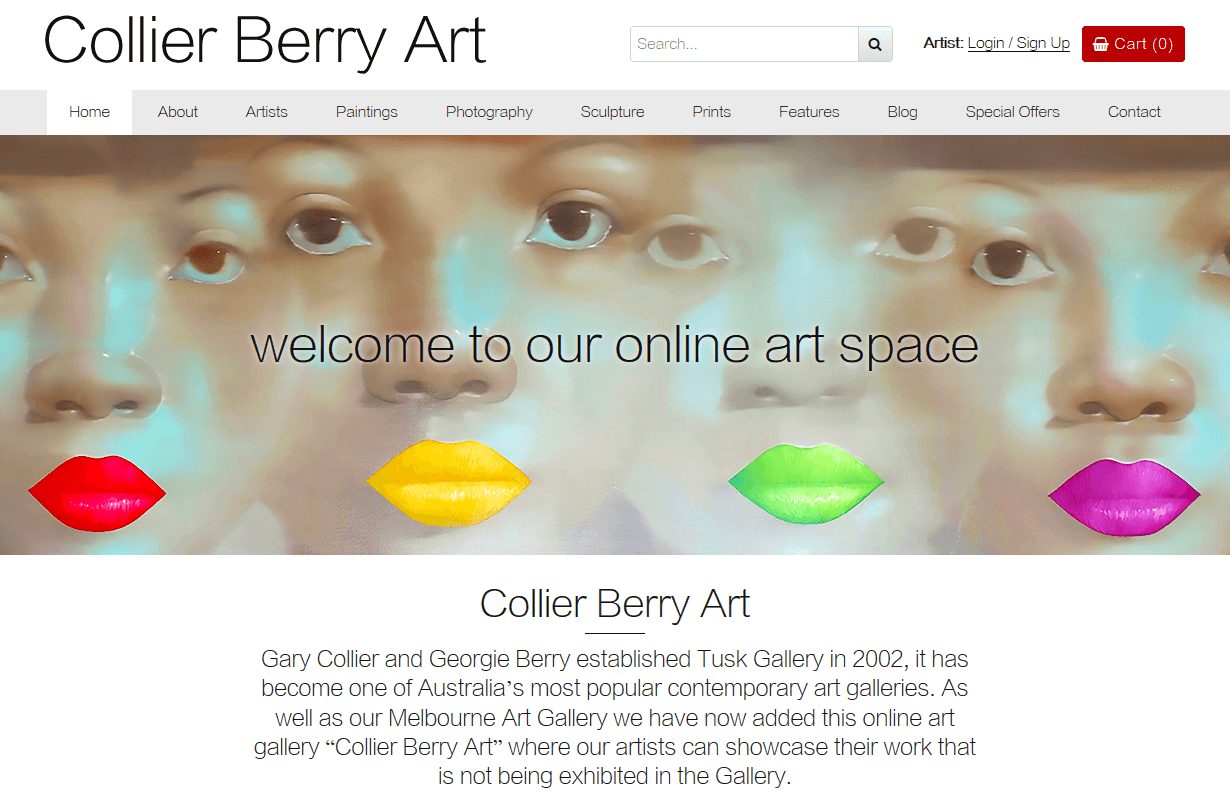
Collier Berry Art
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

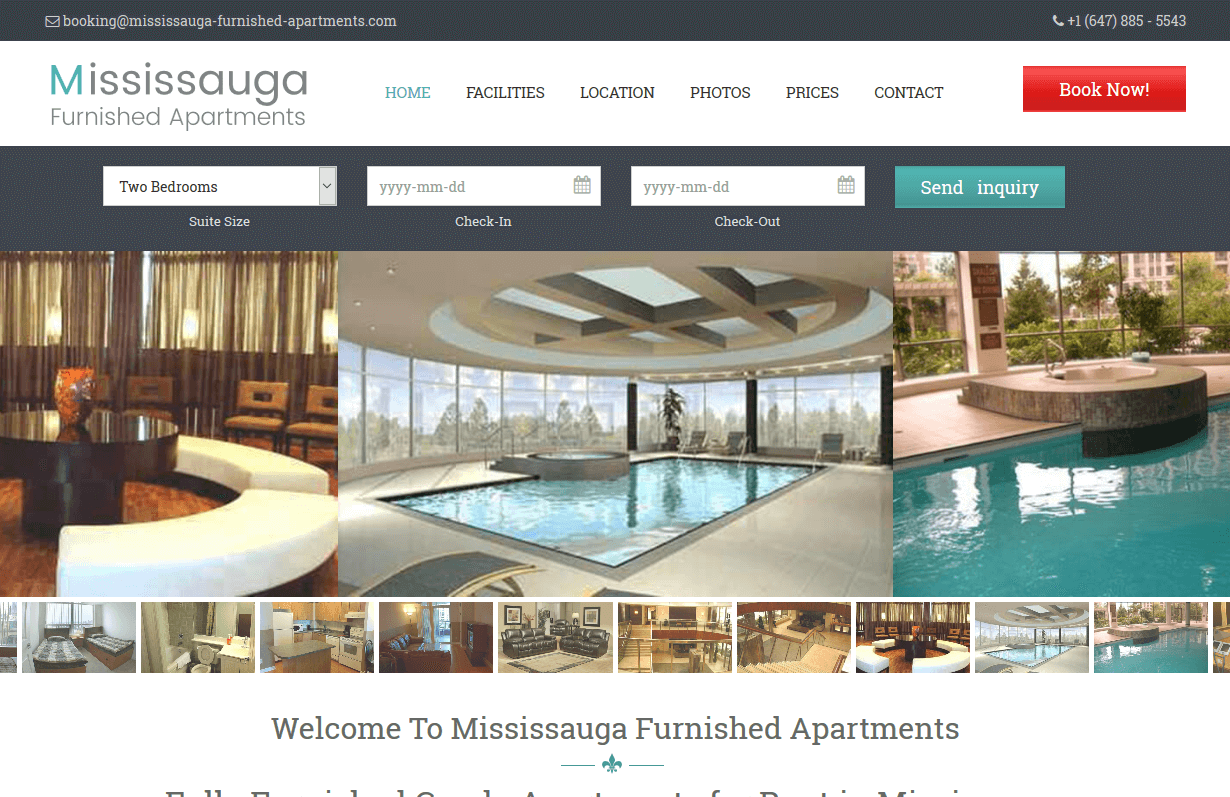
Mississauga Furnished Apartments
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

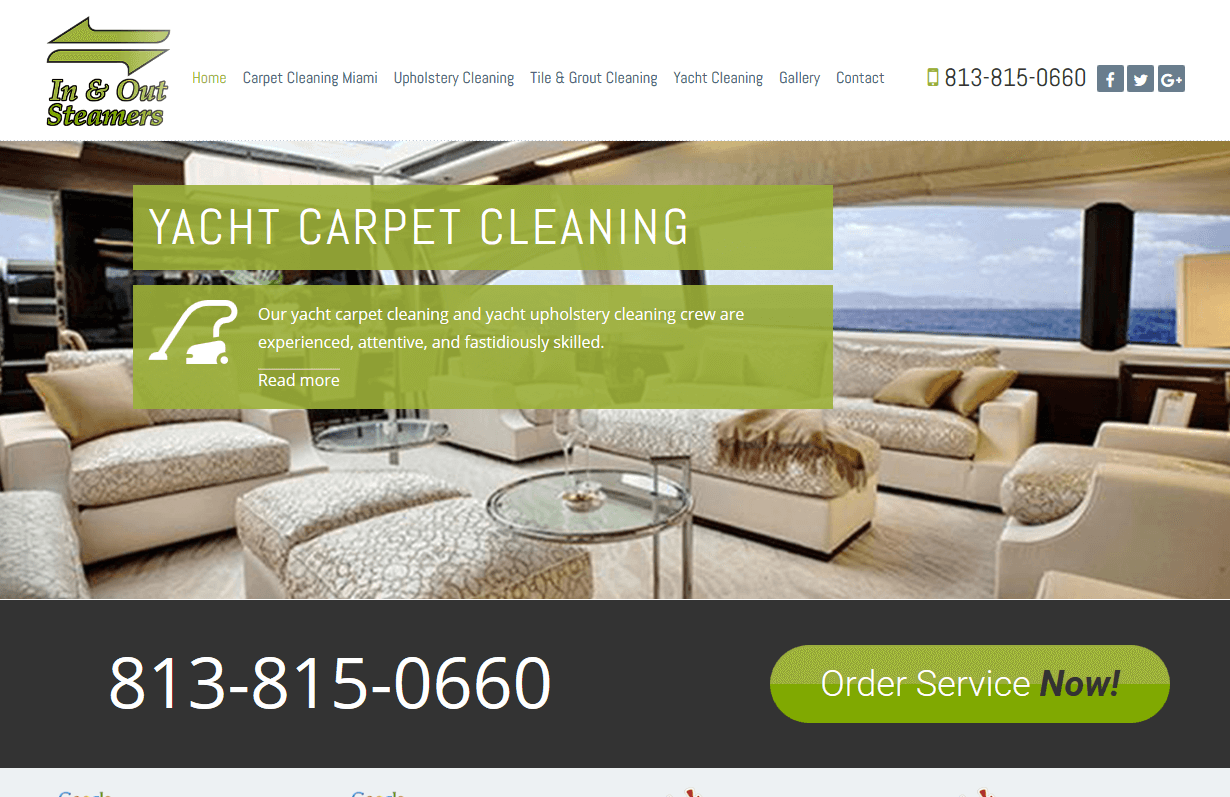
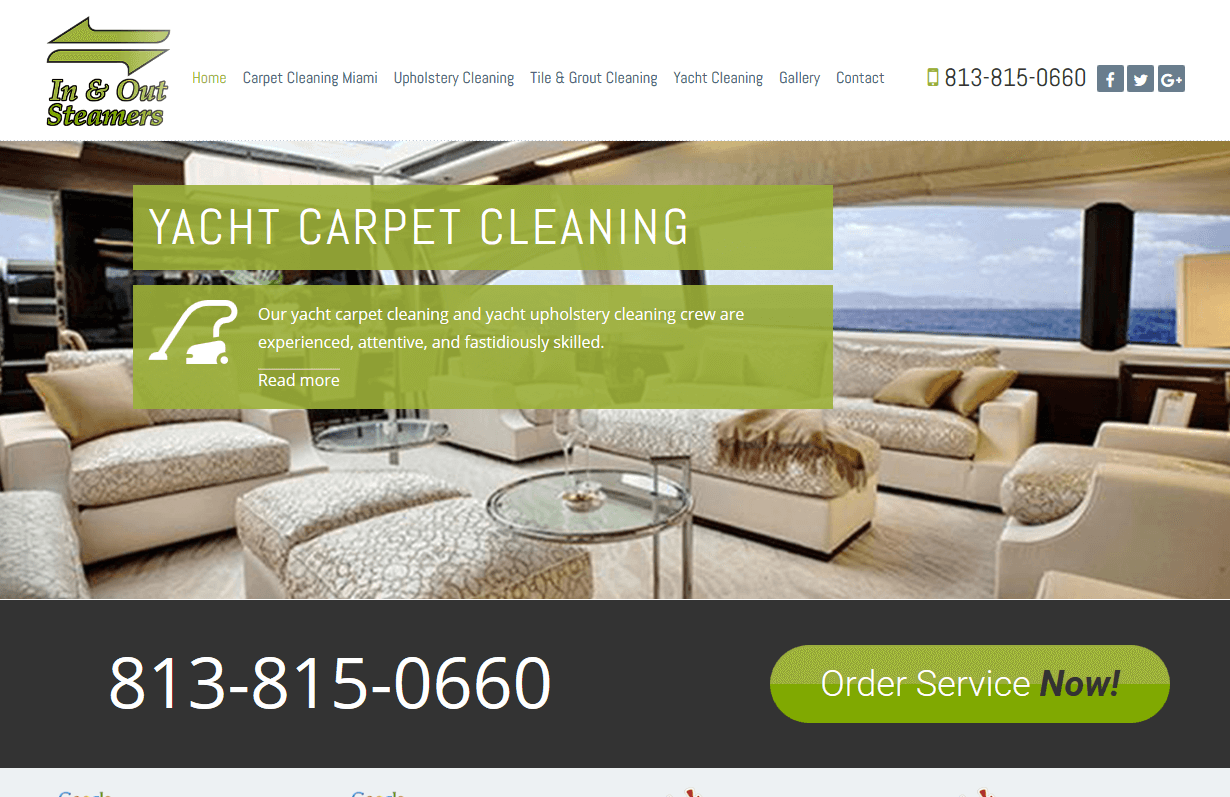
In & Out Steamers
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

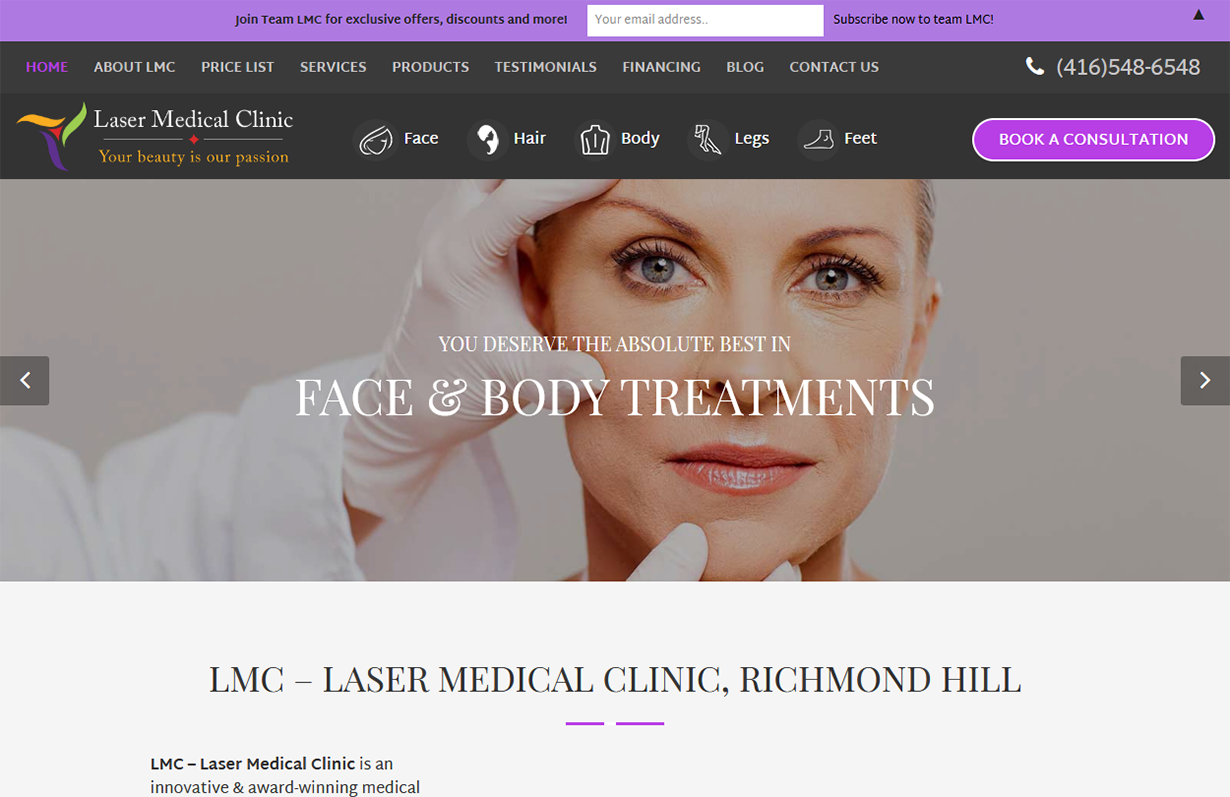
Laser Medical Clinic
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

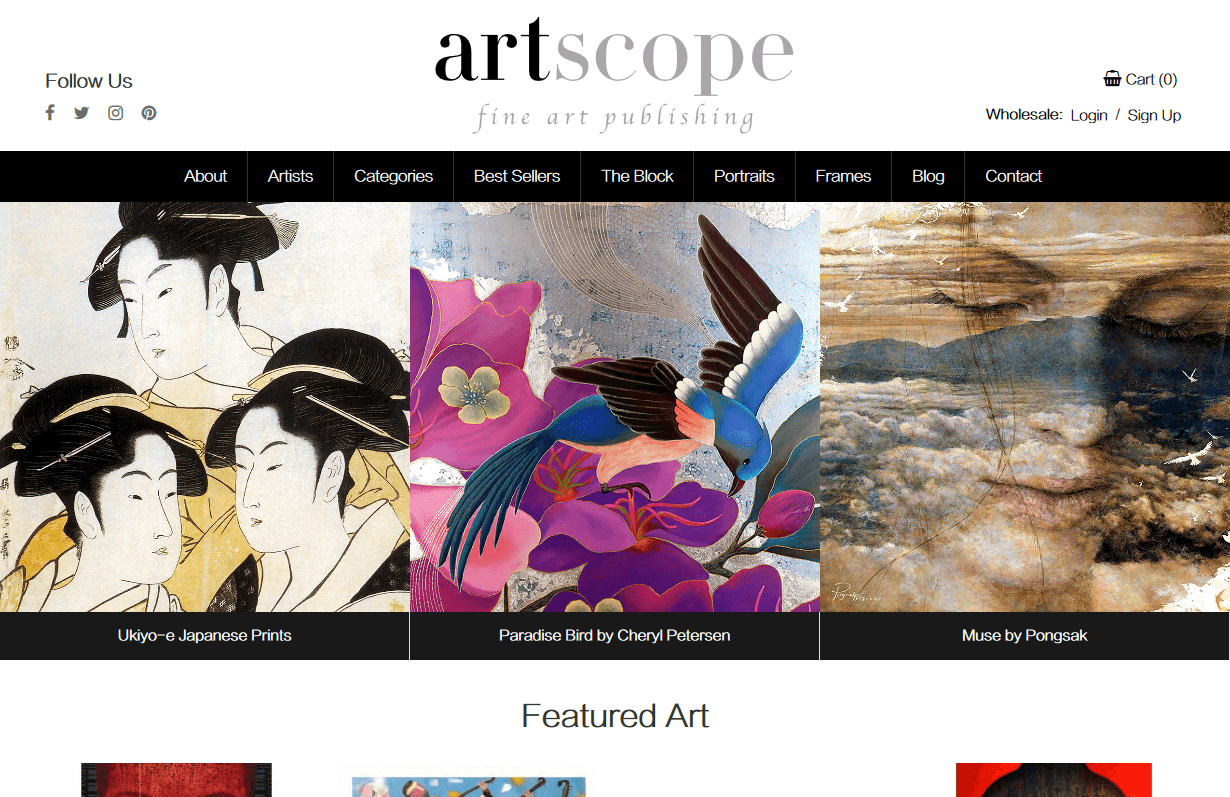
Artscope
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Lo-Rez
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

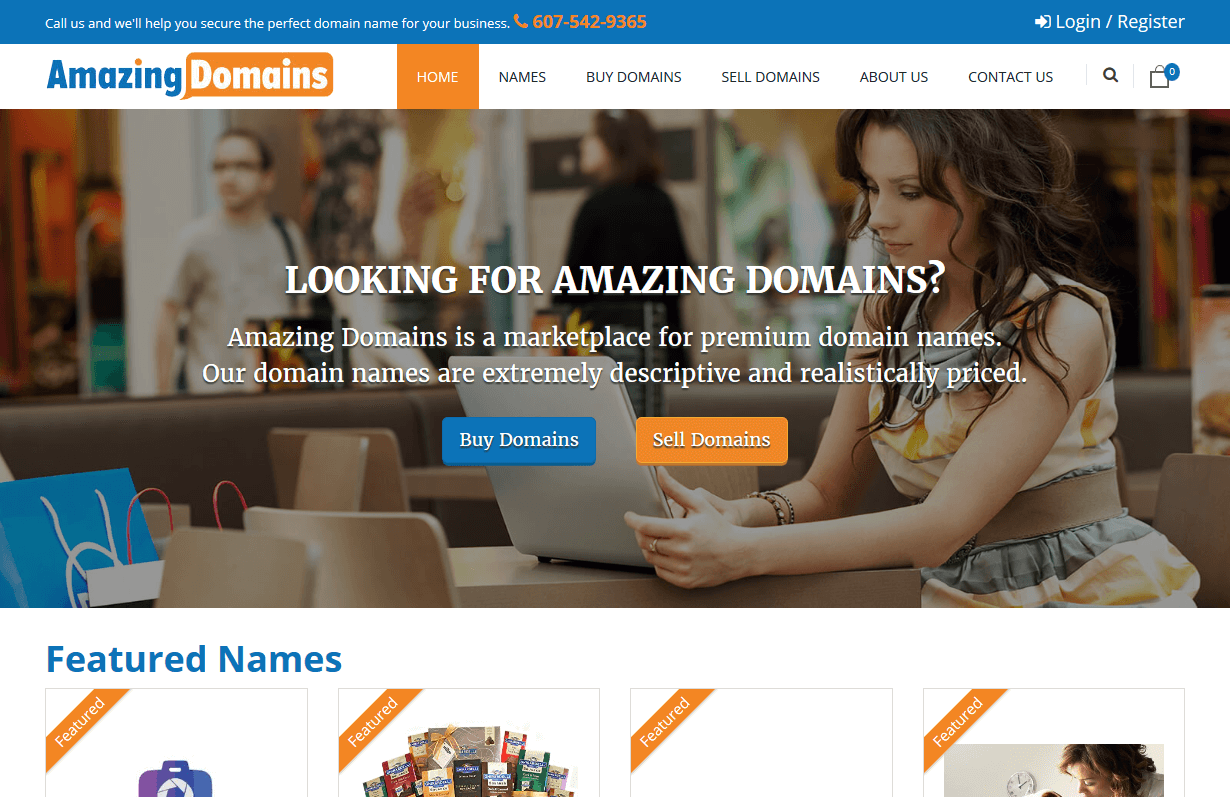
Amazing Domains
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

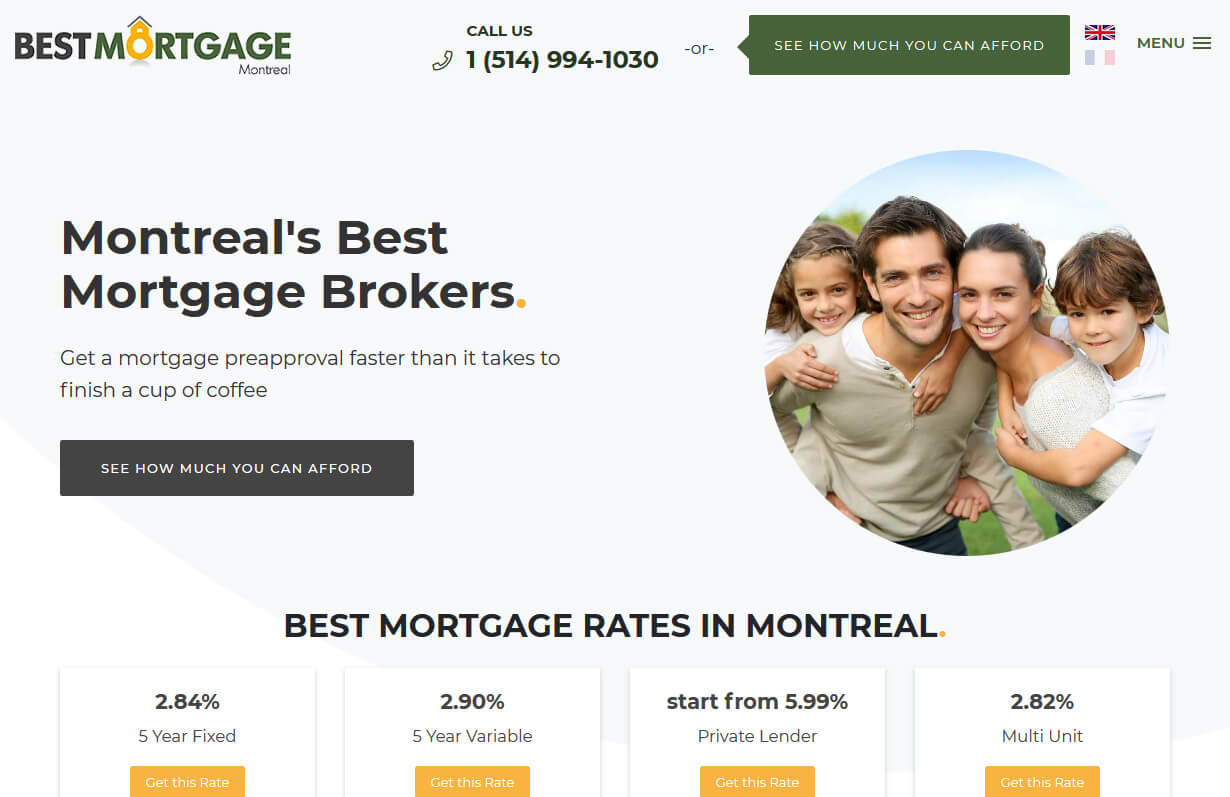
Best Mortgages Montreal
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

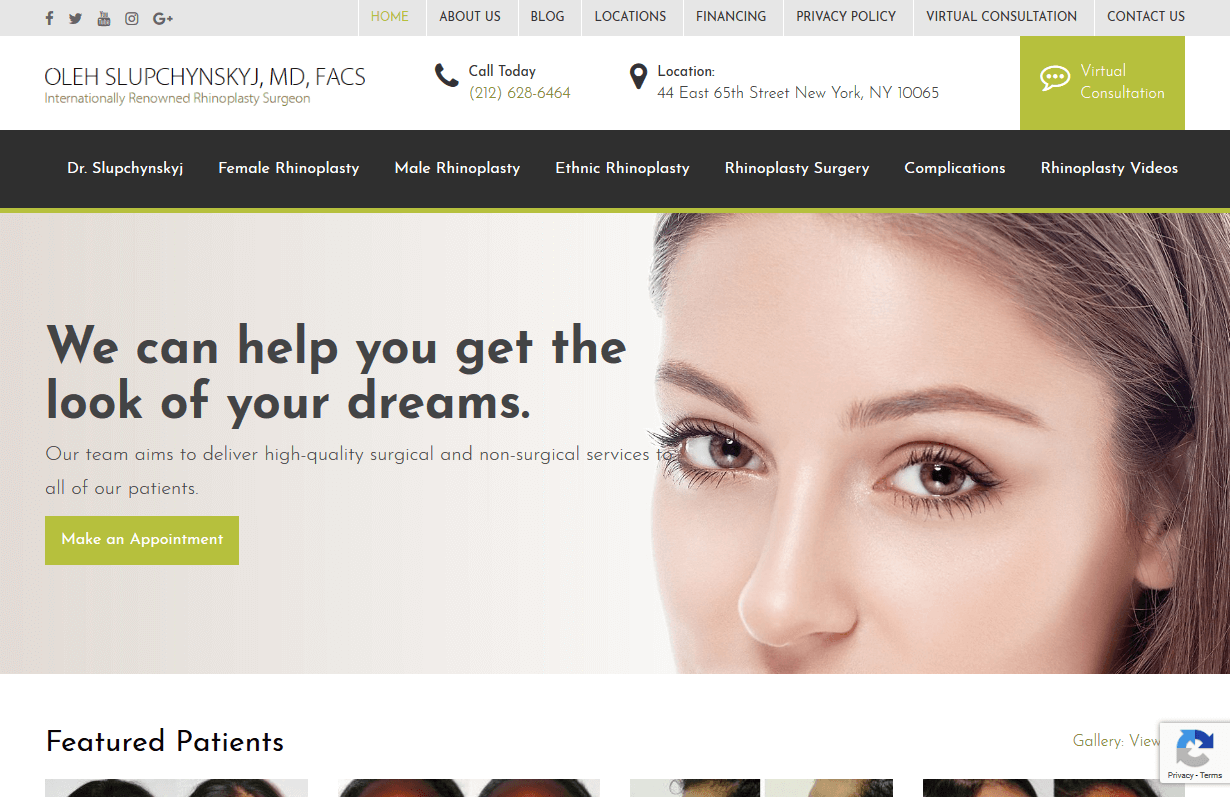
Rhinoplasty Surgeon
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

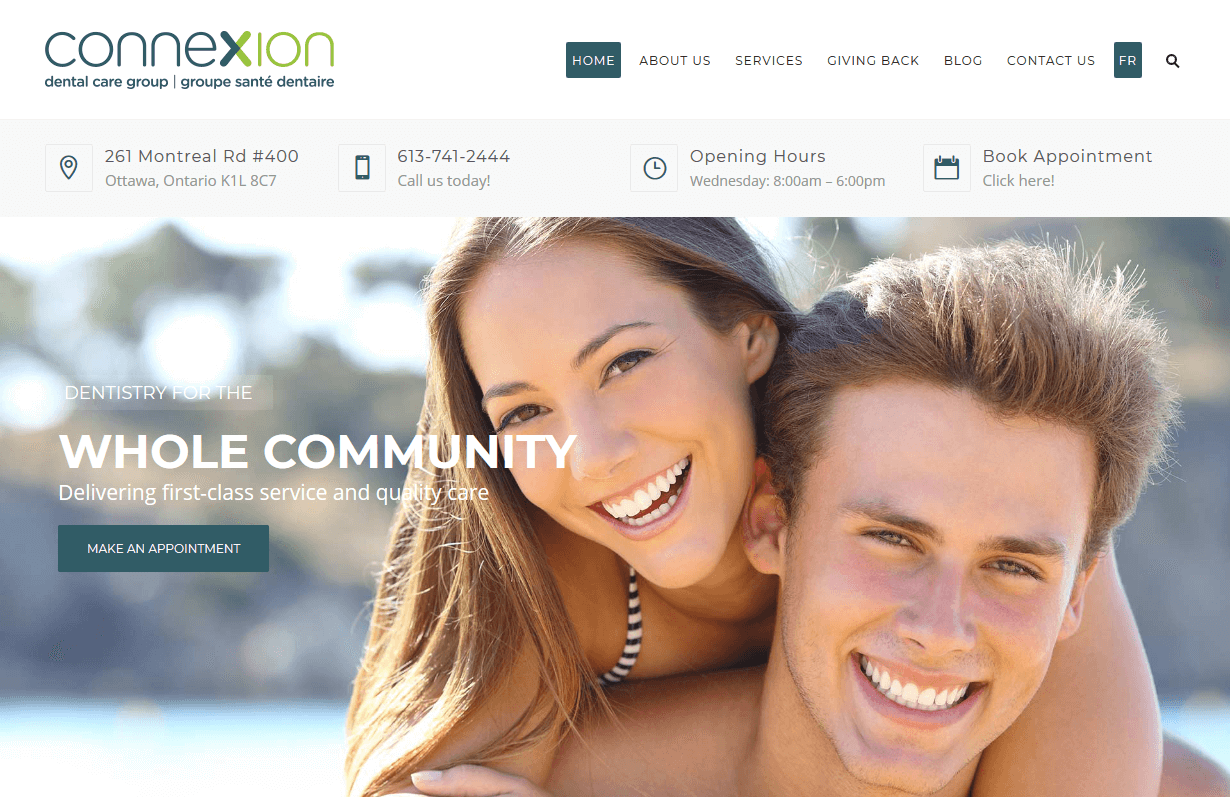
Connexion Dental Group
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

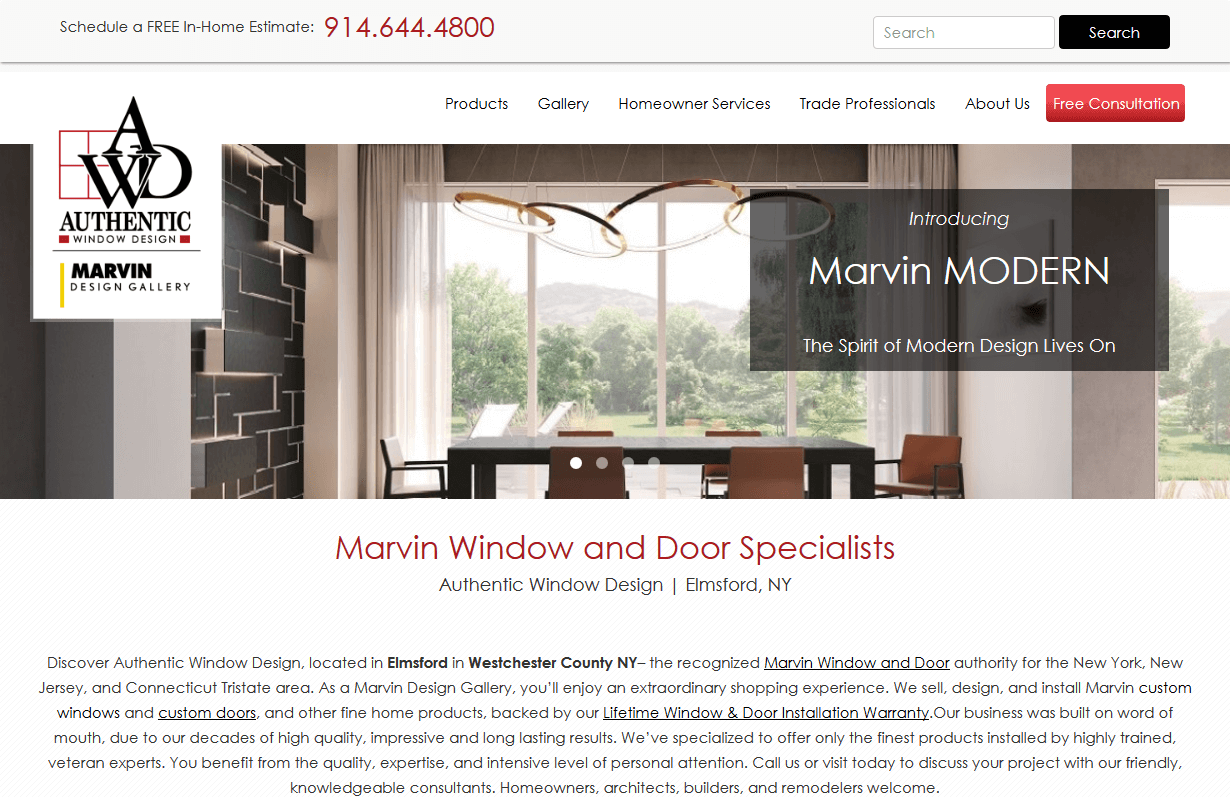
Authentic Window
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

International Teachers Plus
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Krylaw
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Drew McGukin Interiors
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Pot Navi
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

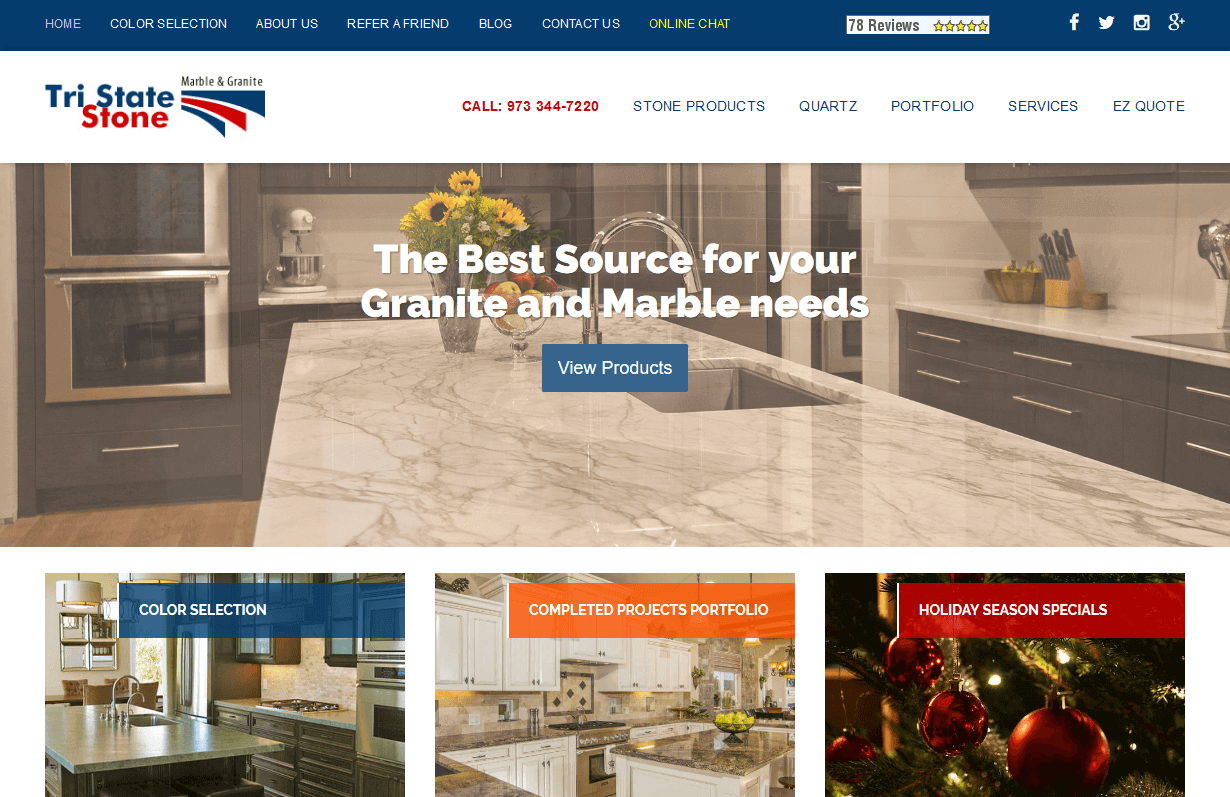
Tri State Stone
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

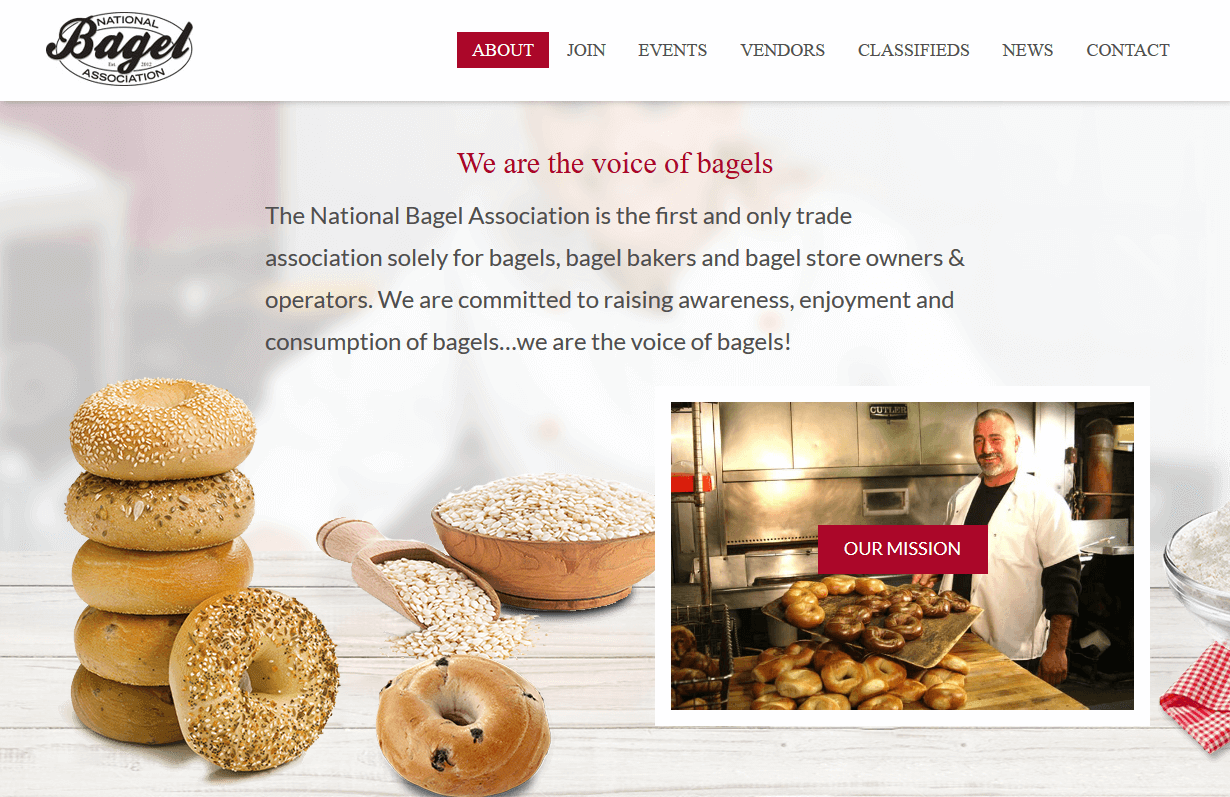
Bagels
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

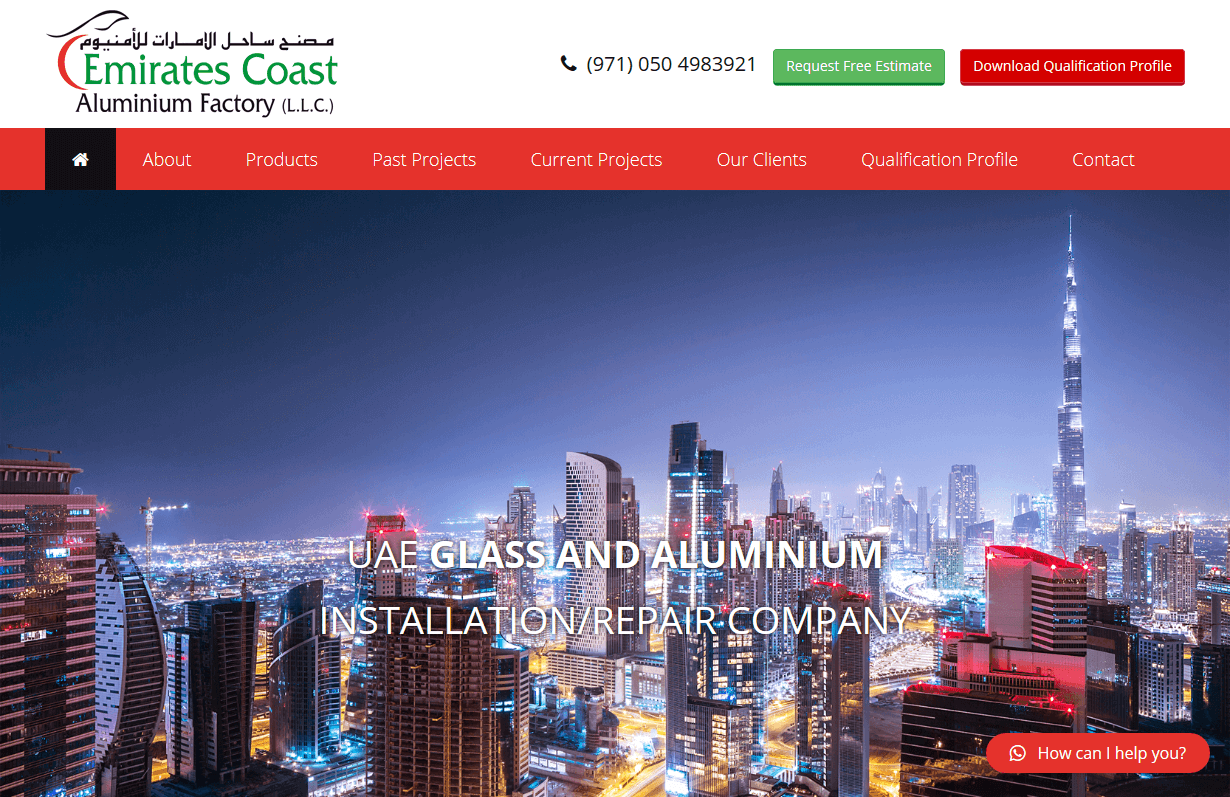
Emirates Coast
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

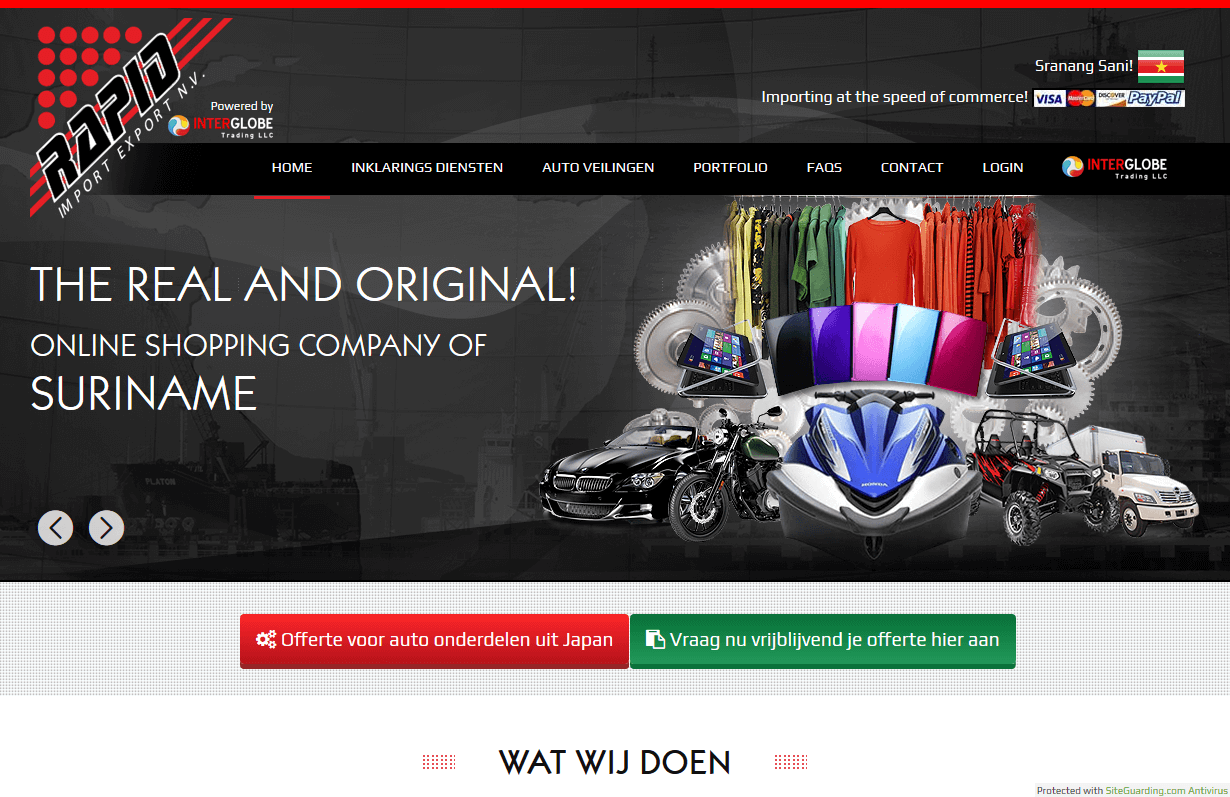
Rapid Imports
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Voice Jockeys
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

Classic Villas
CMS, Graphic design, Responsive, Mobile friendly, SEO and PPC.

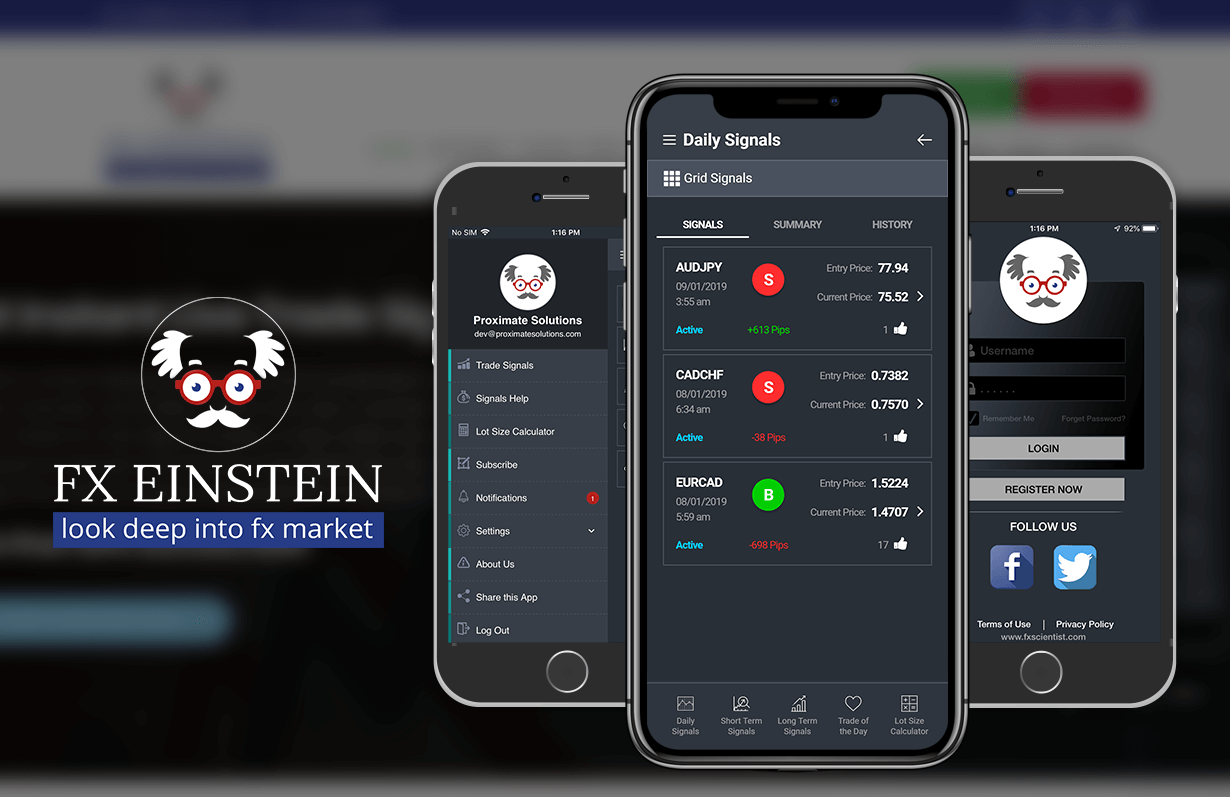
Fx Einstein - Mobile App
Hybrid App with Web based control panel. Android and iOS versions. Push Notifications and lot of other features.

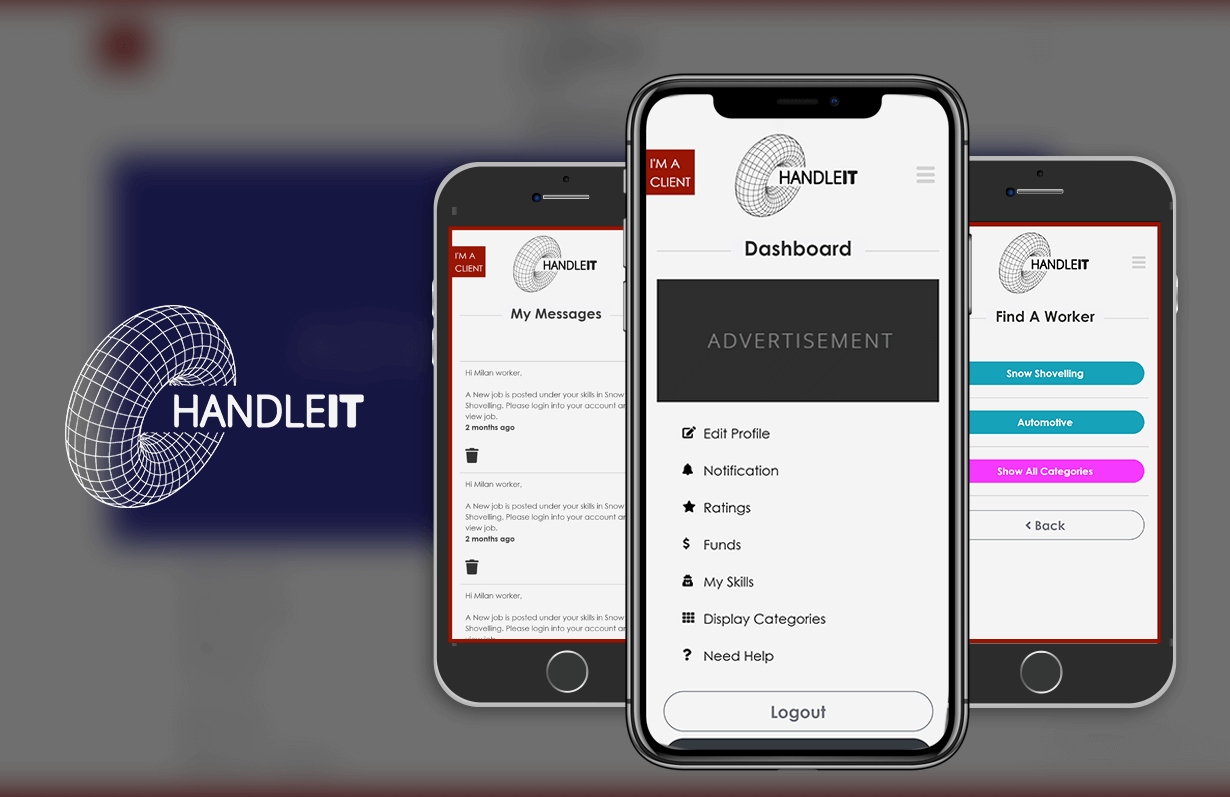
HandleIT - Mobile App
Hybrid App with Web based control panel. Android and iOS versions. Push Notifications and lot of other features.

Burj Al Falah - Mobile App
Hybrid App with Web based control panel. Android and iOS versions. Push Notifications and lot of other features.

Select Arms - Print & Packaging Design

AGM - Social Media Banners

Torch - Social Media Banners

Sarina Flooring - Social Media Banners